
Ressources : design d’e-mail

Lorsque l’on a l’habitude de créer de beaux design en HMTL / CSS, coder un e-mail en tableau fait une drôle d’impression… Pour vous aider, voici une liste de ressources avec les bonnes pratiques et des galeries pour votre inspiration.
Une chose importante à prendre en compte lors de l’intégration d’un e-mail, 99% de votre CSS ne sera pas pris en compte par les différentes webmail. Alors on oublie les background-images ou encore la mise en page en div… Bienvenu sont les balise <table>, <tr>, <td> pour mettre en forme vos e-mail. Bien avant d’intégrer le design, il convient de créer le message adéquat pour votre campagne de newsletter. Cet article : faire une newsletter, vous donnera quelques conseils de base. Pour aller un peu plus loin Smashing Magazine propose un petit guide et des exemples.
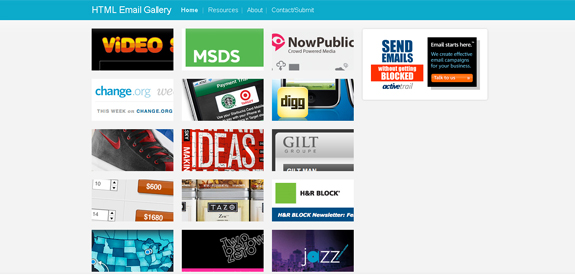
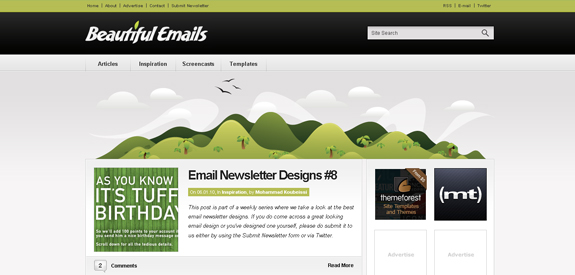
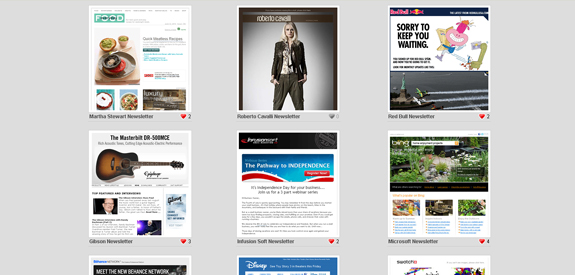
Une fois les bonnes pratiques saisies, il ne reste plus qu’à créer la maquette idéale pour votre projet. Pour vous aider, il existe bien évidemment de nombreuses galeries comme celle-ci :
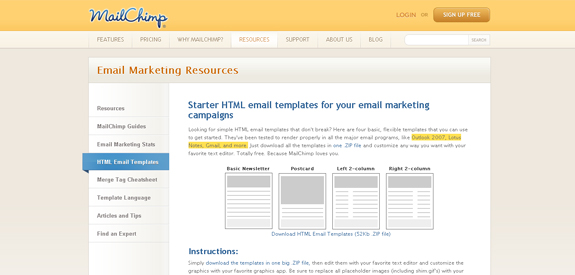
Maintenant votre e-mail est tout beau tout chaud dans un fichier .psd. Reste encore à le coder…Pour aller plus vite pourquoi pas se baser sur des templates déjà fait ? Utilisez par exemple ceux de sites spécialisés :
Pour les plus pressés, offrez vous un template sur ThemeForest :








Design Spartan
Très utile, surtout quand on a goûté à la galère que c’est ! En revanche je trouve ton tour un peu rapide.
Tu aurais par exemple pu citer des logiciels / scripts pour envoyer une newsletter. 😉
Tweets that mention Ressources : design d’e-mail » WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels -- Topsy.com
[…] This post was mentioned on Twitter by Corinne Schillinger, Gaëtan Compigni. Gaëtan Compigni said: Ressources : design d’e-mail http://goo.gl/9nHi […]
WDTrends
Bien vu, mais j’ai préféré mettre en avant la conception. La suite dans un prochain article !
LuciferX
Intéressant et merci pour l’article.
J’attendrai avec impatience la suite 😉
Ayo
Bonjour,
Pour venir compléter l’article, bien que datant, vous pouvez aussi vous rendre sur le site http://emailing-archives.net qui propose une galerie bien etoffée d’emailing de grandes marques.
Les emails sont mises à jour quotidiennement.
Bien à vous./
Ayo
WDTrends
@Ayo : Oui c’est sûr l’article date un peu mais je ne connaissais pas emailing-archives. Merci pour le partage ! Un article toujours ancien mais plus récent par ici : https://www.webdesignertrends.com/2011/11/reussir-le-decoupage-demail/