Comment créer un design de blog : tutoriel

Je publie souvent des liens vers des tutoriels anglophones, c’est donc avec plaisir que je partage ce tutoriel webdesign en français avec vous !
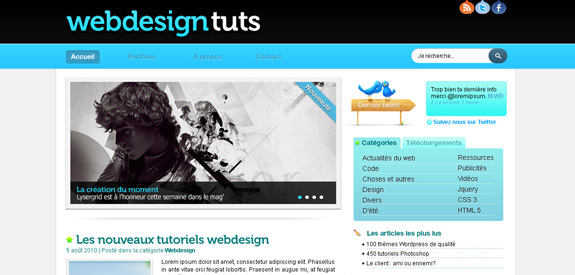
En effet ce petit article pour vous informer de la publication d’un tutoriel Photoshop réalisé par mes soins pour Living Tuts. Le nouveau site de tutoriels propose en effet déjà quelques superbes tutos pour apprendre et vous perfectionner. Illustrator et Photoshop mais bientôt aussi des tutoriels web évidement ! Intitulé « Créer un design bleu et aéré pour un blog« , vous apprendrez étapes par étapes à construire ce design de blog sous Photoshop :


Tweets that mention Comment créer un design de blog : tutoriel » WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels -- Topsy.com
[…] This post was mentioned on Twitter by commentcreer, Webdesigner Trends. Webdesigner Trends said: #Tutoriel #webdesign Créer un design de blog bleu et aéré http://bit.ly/dC6KdF […]
Spartan
Héhé joli tuto ! Tu as d’ailleurs des commentaires et questions en attente. Je crois que la suite est réclamée 😛
WDTrends
Merci Spartan ! Effectivement j’ai vu ça, il y a du boulot qui m’attends on dirai 🙂
Stef
J’ai lu votre tuto sur Living Tuts. C’est excellent! mais sur ce site il y a possibilité de télécharger les fichiers sources mais apparement il est impossible de s’inscrire sur ce site.
Comment faire pour pouvoir récupérer ces sources svp?
D’avance merci,
Cordialement
Stef
WDTrends
Hello Stef,
Effectivement le site Living Tuts connait un léger souci temporaire. En attendant que tout soit à nouveau fonctionnel je vais t’envoyer les sources par email. Mais c’est exceptionnel bien sûr 😉
Reina
Salut,
Je voudrais savoir si ce tutoriel est adapté à wordpress