
Tendance du webdesign : au clavier !

Emboîtant le pas aux énormes sliders, aux effets de parallaxe, aux sites plein écran, la navigation au clavier connaît un renouveau plutôt intéressant. Nouvelle tendance du webdesign ou gadget passage ?
Utiliser le clavier pour naviguer permet de proposer à vos utilisateur une approche nouvelle. Laisser la souris de côté, change inexorablement le comportement de l’internaute face à une interface classique. Nous avons connu un période « clavier » dans les gros sites Flash à une certaine époque, mais l’expérience se renouvelle depuis quelques temps d’une façon originale.
Javascript, slides et effets
L’évolution des librairies Javascript comme Jquery permet très bien de gérer toutes sortes d’actions au clavier. Voyons ensemble quelques exemples :
Le site Reverso Büro de Loïc Dupasquier utilise une navigation basée sur le clavier. Les pictogrammes en bas de l’écran et l’absence totale de scroll permet de très vite comprendre le fonctionnement du site. De plus la « mini-map » cliquable en dit plus sur la disposition des pages du site. Justement, il ne s’agit pas à proprement parler de pages, mais plutôt d’une grille géante, sous forme de grands visuels présentant le travail du studio.
Même si avec tout cela vous avez des difficultés, pas de soucis, un menu « classique » à la souris est prévu.
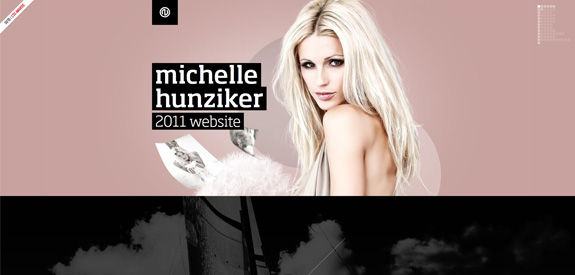
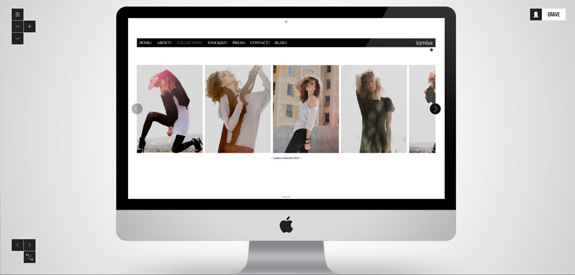
Sur Scozzese.com le principe est assez similaire. De grands visuels qui en mettent plein les yeux avec des animations tout en douceur.
Contrairement au site précédent, le tout reste navigable avec la souris. Le clavier passe un peu en second plan, mais les internautes les plus joueurs remarqueront assez vite la subtilité.
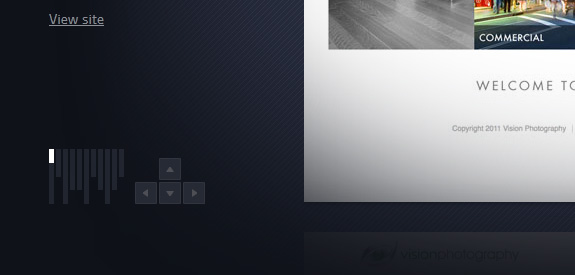
Sur le site MadeByGrave, la navigation concentrée sur la gauche sous forme de flèches indique de manière implicite qu’il est possible d’utiliser son clavier.
Un menu supplémentaire est également prévu pour les habitués du mulot, avec un défilement de miniatures.
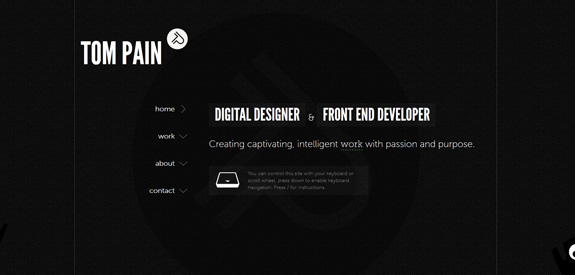
Dernier exemple quelque peu différent, le portfolio du designer Tom Pain est réellement très bien travaillé et optimisé pour la navigation au clavier. La barre d’espace permet par exemple d’agrandir les images dans le portfolio. Des indications bien pensées au survol apportent un énorme plus pour l’expérience utilisateur.
Une histoire de visuels ?
Les sites utilisant la totalité de l’écran ont désormais bien fait leur nid sur le web. Le fait d’ajouter une navigation au clavier donne un esprit plus interactif qu’une navigation classique. Bien entendu ce type de mise en page est pour la plupart du temps réservé aux grands visuels qui se suffisent à eux-même et englobent toute l’interface du site. N’étant pas forcément une tendance généralisée en webdesign et réservé à un usage spécifique, je pense que la navigation au clavier va tout de même s’affirmer d’avantage dans les prochains mois. Impliquer l’utilisateur d’une manière différente suscite l’attention et augmente le temps de visite sur le site. Utiliser le clavier rappelle également le jeu, ou encore les outils basiques du traitement de texte. Les systèmes de grilles, avec les effets de défilement rapide sont directement inspirée des effets visibles sur nos smartphones.
Attention tout de même à bien informer l’utilisateur à l’arrivée sur le site, comme le fait bien Tom Pain par exemple. Sinon vous risquez de perdre l’internaute et de passer pour un site gadget… Autre inconvénient à prendre en compte, l’utilisation d’énorme visuels demandent parfois un temps de chargement plutôt long. Mais le jeu en vaut la chandelle 😉
Ressources :
La question que vous vous posez sûrement est : comment faire de même ? Pour vous aider, vous pouvez baser votre site sur le plug-in Jquery Ascensor. Rapide à mettre en place il peut-être une bonne base de travail pour un site original.

WebdesignTuts+ propose un tutoriel très complet pour créer un portfolio avec de la naviagation au clavier.
Vous pouvez également vous baser sur des plug-in comme Jcarousel en ajoutant l’écoute des évènement Jquery au clavier. Le plug-in Jquery Keyboard Navigation peut également vous être utile. Lancez-vous !





flo
J’aime beaucoup la navigation du site de Tom Pain, très bien mise en valeurs avec son menu. Les autres sites passent plus pour du gadget.
bastienald
http://tympanus.net/codrops/2011/08/09/portfolio-image-navigation/
Tendance du webdesign : au clavier ! | Webdesign Glance | Scoop.it
[…] Tendance du webdesign : au clavier ! Emboîtant le pas aux énormes sliders, aux effets de parallaxe, aux sites plein écran, la navigation au clavier connaît un renouveau plutôt intéressant. Nouvelle tendance du webdesign ou gadget passage ? Source: http://www.webdesignertrends.com […]