10 tutoriels et ressources Jquery/CSS3
Vos projets online méritent le meilleur des technologies web. Toujours à l’affut des dernières nouveautés, Webdesigner Trends vous propose une sélection de 10 tutoriels et ressources pour parfaire votre technique et créer un site web original.
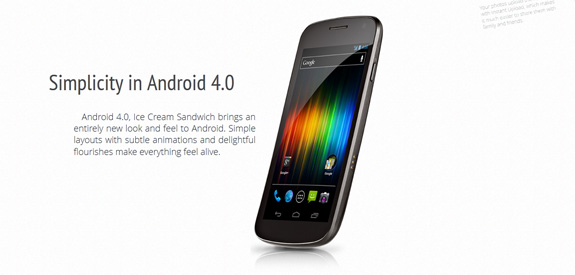
Présenter un produit en CSS3
Superbe tutoriel pour une belle présentation de produit sous forme d’un slider original. Vraiment bien réalisé !
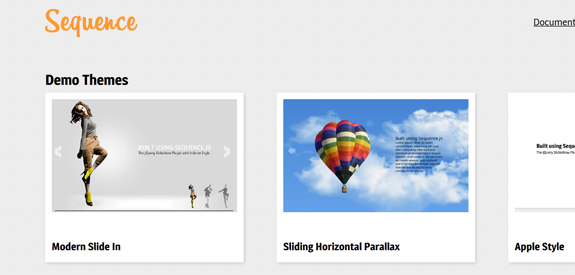
Sequence JS
Un slider Jquery totalement modulable en CSS3. À tester.
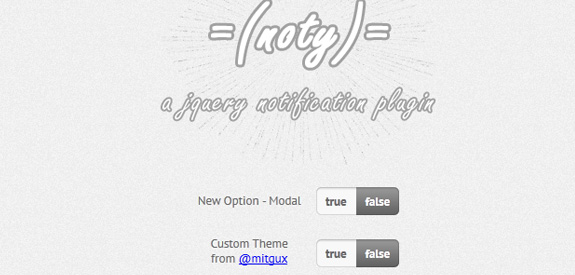
Noty – Plug de notifcation Jquery
Très pratique pour vos questionnaires ou encore vos panneaux d’administration.
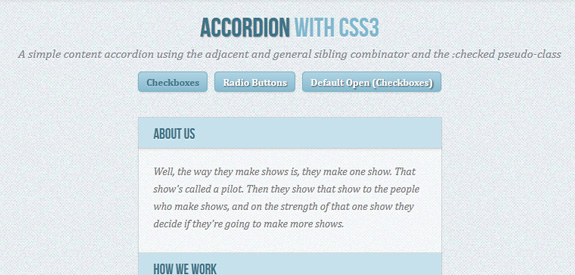
Accordéon CSS3
Un tutoriel complet pour réaliser un accordéon totalement en CSS3.
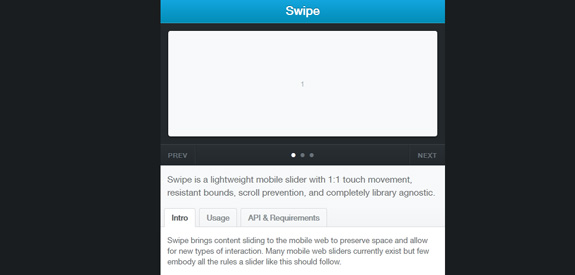
Swipe JS
Un slider Jquery adapté pour les mobiles. Le plug-in reproduit le fonctionnement d’une application native. Un simple mouvement de doigt et le tour est joué !
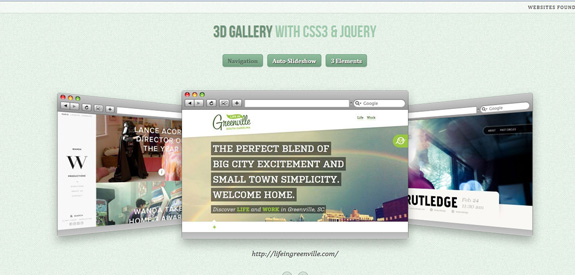
Galerie 3D en CSS3 et Jquery
Un tutoriel intéressant, pour créer une galerie avec un effet de perspective 3D.Merci Codrops !
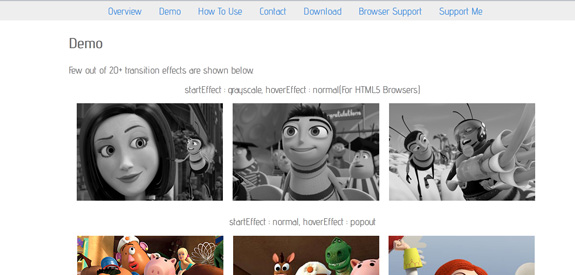
Adipoli
Un plug-in Jquery pour gérer un effet de hover sympa sur vos images. De nombreux effets sont prévus, à vous de jouer !
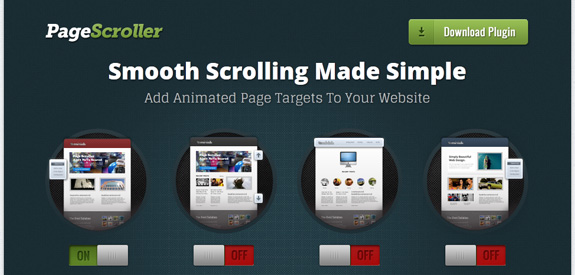
PageScroller
Pour les sites en « One page », rien de tel qu’un plug-in fluide comme PageScroller. Facile à mettre en place.
GlissJS
Une galerie photo full responsive, qui s’adapte donc à toutes les résolutions d’écrans.
Cycle Jquery
Inspiré par le header de Cargo Collective, Cycle Jquery permet de faire défiler rapidement des images au survol de la souris.
Comme vous le faites si bien d’habitude, n’hésitez-pas à partager vos liens 😉












Bastienald
Le même mais en css3 pour Cycle Jquery visible sur le site de http://www.colorz.fr (hover sur le logo)
WDTrends
Bien vu Bastien 😉
David
Merci pour toute ces ressources.
HTML5 - CSS3 | Pearltrees
[…] 10 tutoriels et ressources Jquery/CSS3
HTML5 - CSS3 | Pearltrees
[…] […]
10 tutoriels et ressources Jquery/CSS3 – wazooo
[…] via webdesignertrends.com […]