7 plugins Jquery pour vos sites mobiles
Les plugins adaptés aux sites mobiles ou webApp permettent aujourd’hui de se constituer une véritable boite à outils complète pour vos projets. Petite sélection de 7 outils très pratique.
Rappelons-le, une webApp est un site web développé et mis en forme pour les mobiles, en opposition aux applications natives. Les plugins de cet article peuvent évidement être utilisés pour vos sites mobiles, vos mise en page du type responsive design et donc vos sites « de bureau ».
Page Slide
Si vous utilisez l’application mobile de Facebook, vous utilisez déjà un équivalent de Pageslide. Il s’agit simplement d’un affichage simple de panneau d’infos, toujours pratique pour accéder à des commandes ou options.
Camera
Un slideshow personnalisable à souhait. Attention tout de même à l’effet choisi qui peut-être lourd à charger.
Bacon Jquery
Permet d’écrire un texte en suivant une courbe donnée. Pratique pour éviter de charger une image. Ici du vrai texte HTML pourra être formé selon vos envie. Original.
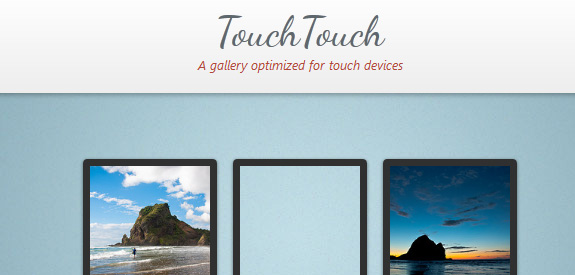
Mobile Touch Gallery
Une galerie de toute beauté, pensée et conçue pour les interfaces tactiles.
Jquery Transit
Une bibliothèque d’effets divers de transitions et d’animations basés sur Jquery.
Pep
Ce plugin vous permet de déplacer un élément en drag and drop. Son plus, il est optimisé pour mobile et pour les interactions à la souris. Son gros plus, il possède un effet d’inertie qui donne du réalisme au déplacement lors du relâchement.
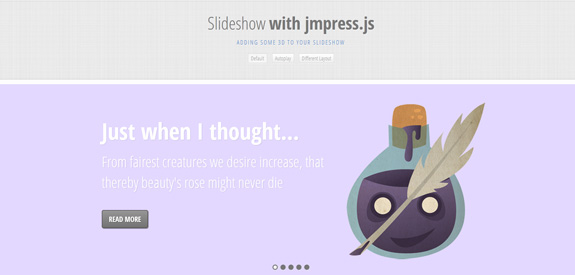
SlideshowJmpress
Un autre slider avec des effets 3D plutôt réussis.
Parole à vous cher lecteurs, n’hésitez pas à partager vos liens pour compléter cette liste comme vous le faites si bien !









Proxy
Merci bien pour cette sélection complète et très utile !
7 plugins Jquery pour vos sites mobiles | WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels » Web Design
[…] 7 plugins Jquery pour vos sites mobiles | WebdesignerTrends – Ressources utiles pour le webdes… […]
#E4S1- Do-Jo Le PodCast – Responsive Design VS APP… | Do-Jo
[…] 7 plugins pour crée des themes mobiles […]
jquery&co | Pearltrees
[…] 7 plugins Jquery pour vos sites mobiles It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line. easel.ly | create and share visual ideas online Créez de jolis graphiques facilement Mes préférés sont les 2 premiers de la liste… le service de Google est très propre et celui d’Infogr.am propose d’excellents design et permet de saisir les données, soit à la main, soit en les important via un fichier Excel pour ensuite les intégrer directement sur votre site (embed)…. M’enfin, vous avez l’embarras du choix comme ça 🙂 <p style="text-align:right;color:#A8A8A8">Lire la suite</p> A List of 20 Free Tools for Teachers to Create Awesome Presentations and Slideshows <b>Description: </b>Display or hide the matched elements with a sliding motion. […]