
12 ressources Jquery et CSS3 pour vos photos
Les outils modernes du web permettent de sublimer plus que jamais vos photos sur votre site web. Zooms, filtres, sliders, mise en page adaptative…bref autant de ressources pour présenter vos photos en ligne de manière originale.
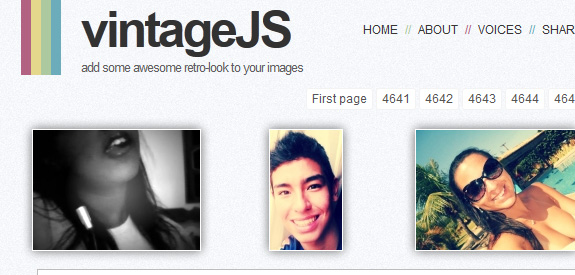
Vintage.js
On commence avec Vintage.js, qui permet comme son nom l’indique de donner un effet vintage à vos photos. Une bonne idée qui s’inscrit totalement dans la tendance du vintage moderne actuel avec des applications comme Instagram par exemple. Il s’agit d’un site avec upload de photo, mais vous pouvez réutiliser le code qui est partagé sur GitHub.
Effet miniature 3D au survol
Une excellente ressource basée sur la propriété CSS3 3D Transform. Le site propose comme d’habitude une tutoriel détaillé du fonctionnement de l’effet, avec une large panoplie de personnalisations.
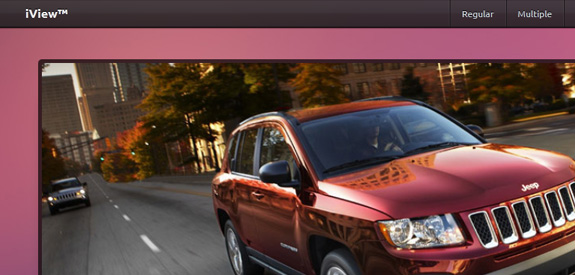
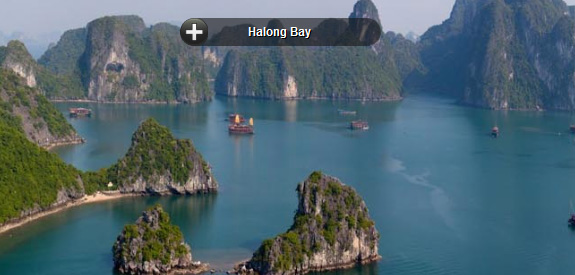
iView Slider
Un slider Jquery certes lourd mais très complet. Avec une gestion de légende, 35 transitions variées et la possibilité de l’utiliser dans un site responsive.
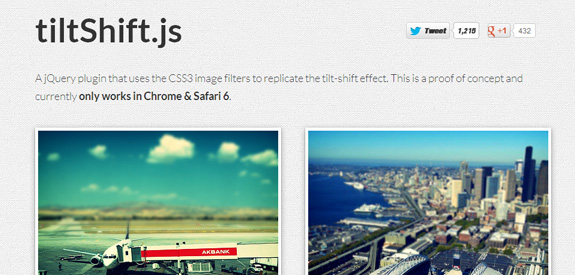
CSS3 Tilt Shif Effect
Ultra à la mode il y a quelques années, l’effet Tilt Shift (miniature) est désormais décliné dans un plug-in Jquery utilisant du CSS3. Plutôt sympa en tout cas, mais uniquement utilisable sur Chrome & Safari 6 pour le moment. À suivre de prêt pour une prochaine mise à jour.
iPicture
Permet d’ajouter dans infobulles dans une image. Placez votre zone sur votre photo et lors du survol, le mécanisme est lancé.
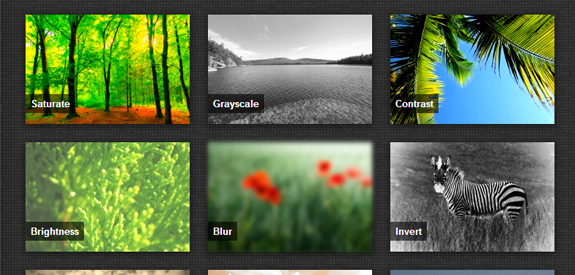
Effet de survol originaux avec les filtres CSS3
A voir uniquement dans les navigateur Webkit (Safari, Chrome, …) pour le moment. Mais l’effet est saisissant et tellement facile à mettre en place !
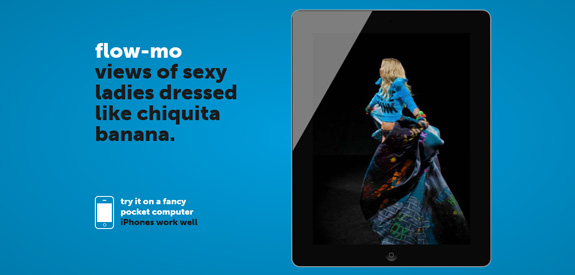
Lenticular
Sortez votre smarphone ou tablette pour tester se plug-in assez particulier. Il peut servir à présenter un produit en vue 360 par exemple.
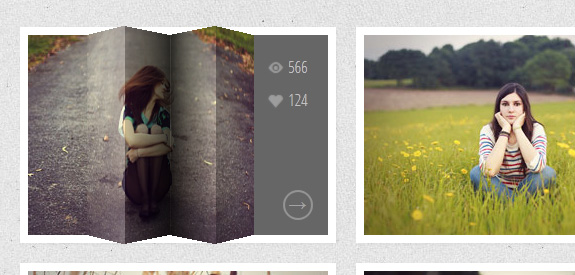
Slider plié avec effet 3D
Encore une expérience à vivre au sein d’un navigateur Webkit. Pour afficher les miniatures, le slider se découpe en deux avec une petite animation 3D.
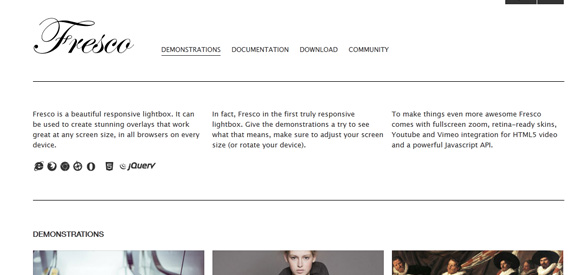
FrescoJS
Une solution complète de lightbox responsive. La fonction zoom est particulièrement intéressante, autant sur ordinateur que sur tablette ou mobile.
Jquery Picture
Un plug-in riquiqui (2kb) pour assurer une bonne gestion des images lors de la construction d’un site en Responsive Webdesign.
Webdesigner Wall Decorative Gallery
Les tutoriels de Webdesigner Wall sont une mine d’or pour apprendre le CSS. Comme en témoigne le mur d’image orné avec diverses expérimentations simples en CSS.
Responsive Photo Grid
Une grille de photos qui s’adapte à votre écran. Un peu lourd mais toujours utile !













Florine
Bonjour,
Une très belle liste !
Le meilleur du web #49: liens, ressources, tutoriels et inspiration « Design Spartan : Art digital, digital painting, webdesign, illustration et inspiration…
[…] 12 ressources Jquery et CSS3 pour vos photos (fr) […]
12 ressources Jquery et CSS3 pour vos photos | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels | Développement sites Web originaux | Scoop.it
[…] 12 ressources Jquery et CSS3 pour vos photos | WebdesignerTrends – Ressources utiles pour le webdes… From http://www.webdesignertrends.com – Today, 3:54 PM Les outils modernes du web permettent de sublimer plus que jamais vos photos sur votre site web. Zooms, filtres, sliders, mise en page adaptative…bref autant de ressources pour présenter vos photos en ligne de manière originale. […]
Les artistes et créatifs qui vous ont marqué en 2012 « Design Spartan : Art digital, digital painting, webdesign, illustration et inspiration…
[…] Les Pokémon révisités par Gavin Mackey (qui a marqué Arnos) […]