
Tendance du webdesign : éléments encadrés
La tendance des mises en page en plein écran a donné de nouveaux défis aux webdesigners. Comment placer une navigation ou une tagline sur un fond complexe et travaillé ? Les éléments encadrés représentent peut-être une solution…
Présente sur le devant de la scène webdesign depuis plusieurs mois, la très débattue tendance du flat design a apporté son lot de « tendances annexes ». La tendance est aujourd’hui aux éléments plats, aux grandes photos de fond, au plein écran, au design adaptatif, bref des caractéristiques qui représentent le web multi-supports d’aujourd’hui.
Ce que j’appelle les éléments encadrés, sont des menus, des titres, des boutons, des visuels, des éléments de design mis en valeur par une bordure plus ou moins épaisse.
Transparence et modernité
Cet élément graphique apporte de la transparence et une relative modernité au webdesign. Cette transparence évite d’obstruer la mise en page et donne toute leur puissance aux larges visuels de fond sur un site.
En se basant sur un contraste adéquat, l’encadrement peut faire ressortir un élément en lui donnant plus ou moins d’importance au cœur du design. Pour former un tout harmonieux, voici quelques caractéristiques à prendre en compte :
- La largeur de la bordure : attention à bien choisir une bonne largeur pour coller à la direction artistique web de votre design. Une bordure trop fine risquera de se fondre dans le design tandis qu’une bordure bien large donnera du contraste à l’ensemble.
- Choix de la typographie : pour que l’effet fonctionne, les designers optent en général pour une typographie sans empattements, bold ou light, tout dépend évidement du caractère du site.
Quelques exemples d’éléments encadrés en webdesign :
En parcourant régulièrement les galeries webdesign, vous avez sans doute remarqué ces éléments encadrés qui sont utilisés par de très nombreux designers. Pour illustrer toutes ces belles paroles, j’ai sélectionné pour vous quelques sites :
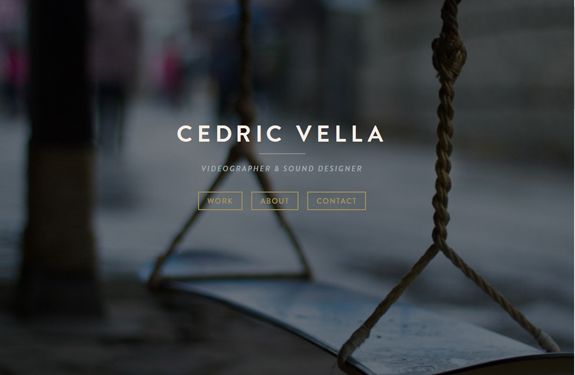
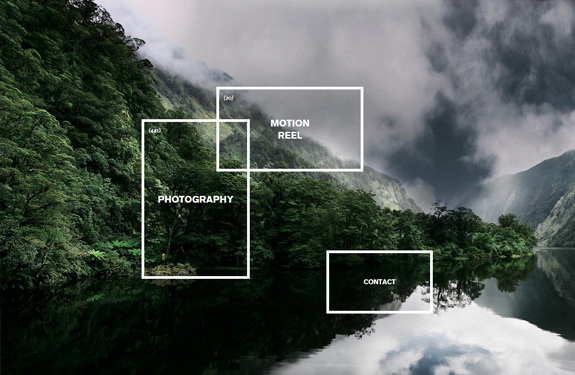
Cedric Vella
Le portfolio de Cedric Vella nous accueille avec un visuel sombre et flou. Celui-ci est accompagné d’un menu simple et clair. Site one-page, la navigation se retrouve collée en haut de l’écran au scroll.
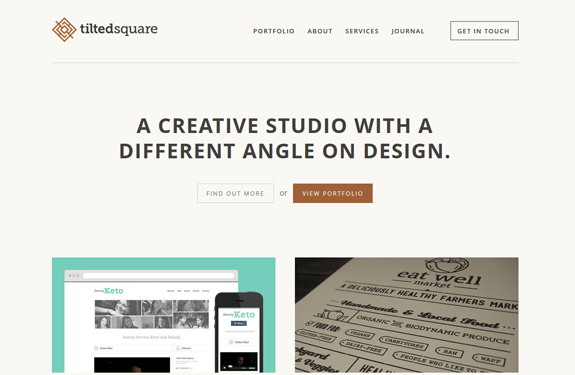
Tilted Squared
Une mise en page légère et claire. Ici pas de fond photo, mais on retrouve les éléments encadrés dans le menu et sur les éléments de navigation.
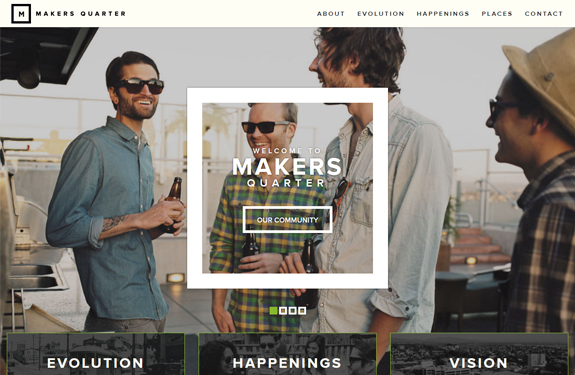
Makersquarter
Le site Markers Quarter possède les éléments encadrés dans son ADN, c’est un véritable élément de charte que l’on retrouve également dans le logo. Ici le message de bienvenue avec le bouton est totalement isolé de l’image. L’effet est intéressant et donne de la personnalité et une cohérence graphique globale au site.
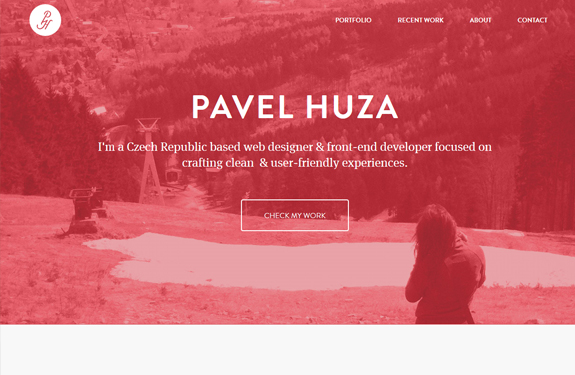
Pavel Huza
Totalement dans l’esprit, le portfolio de Pavel Huza utilise une large image de fond, soutenue par des boutons encadrés.
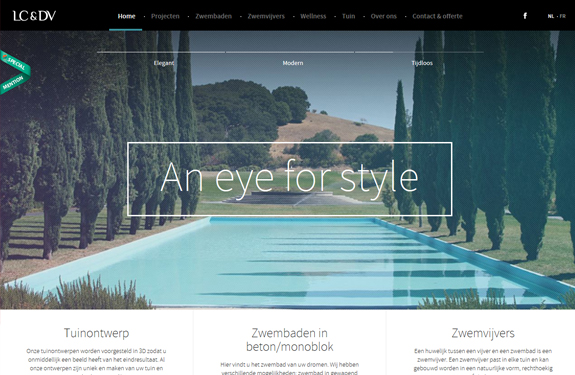
LC&DV
La typographie light utilisée sur le site est soutenue par le cadre qui lui donne toute sa valeur. Le message est ainsi placé au centre du site dans un réel bloc impactant, tout en respectant la finesse et la qualité du design.
Olivier Staub
Un site original et presque dénudé graphiquement, basé sur un slider image en plein écran. Toute la navigation est ici basée sur un jeu de rectangles avec une typographie impactante. L’expérience m’a plutôt convaincu !
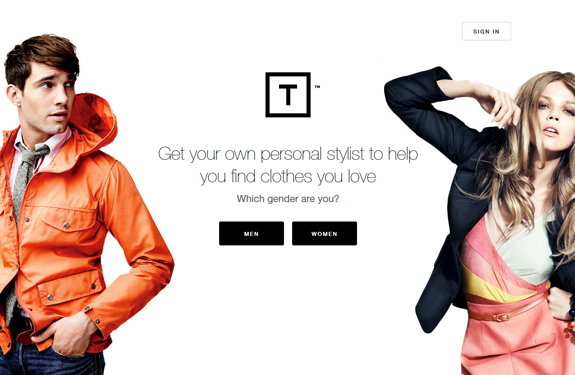
Thread
Ici aussi, le style est utilisé par petites touches au long de la navigation.
Hexaedro
Sortons une fois pour toutes des rectangles ! Ici la navigation est gérée de manière très simple avec des hexagones légers et flottants. Une bonne manière d’amener l’utilisateur à naviguer dans ce site en scrolling horizontal et infini.
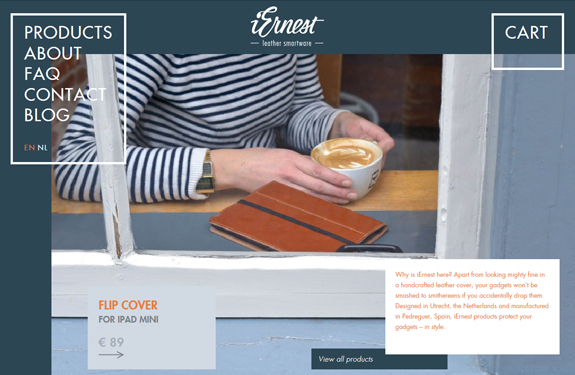
iErnest
La navigation et le panier restent placés en constantes de part et d’autre de l’écran. Ils apportent de la cohérence et de l’impact au design du site qui est composé de nombreuses photographies différentes en fond.
À vous de créer la prochaine tendance webdesign
Comme toutes les tendances, une sur-utilisation ou une utilisation non adaptée de ce type d’éléments peut rapidement nuire à votre design, en l’enfermant dans une sorte de conformité non originale. L’effet d’encadré fonctionne plutôt bien en soi, en amenant transparence et légèreté. Il est aujourd’hui utilisé par de nombreux templates, qui surfent sur cette tendance. Bonne ou mauvaise chose à vous de juger.
Le but premier des articles « tendances du webdesign » est de vous faire prendre ou reprendre connaissance des tendances actuelle. Libre à vous de les suivre ou non et surtout libre à vous de créer la tendance de demain ! D’ailleurs avez-vous une idée de ce qu’elle pourrait être ?
Inspiré par l’article de Design Modo










Tendance du webdesign : éléments encadrés | WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels | web2partner
[…] on http://www.webdesignertrends.com Share this:Google+ jean-jacques Roland Cette entrée a été publiée dans breaking news. […]
calatayud
Egalement sur http://www.alpes-ski-resa.com
WDTrends
@calatayud : Exactement, merci pour le partage !
Julien
Très représentatif de la tendance flat design, moi personnellement j’adore ce type de design dans les boutons. Très belle sélection, merci pour l’inspiration 😉
Tendance du webdesign : éléments ...
[…] La tendance des mises en page en plein écran a donné de nouveaux défis aux webdesigners. Comment placer une navigation ou une tagline sur un fond complexe et travaillé ? Les éléments encadrés représentent peut-être une solution… […]
Tendance du webdesign : éléments ...
[…] La tendance des mises en page en plein écran a donné de nouveaux défis aux webdesigners. Comment placer une navigation ou une tagline sur un fond complexe et travaillé ? Les éléments encadrés représentent peut-être … […]
Page contact : conseils et ressources webdesign | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] mode « ghost button« , le formulaire s’intègre aisément dans la navigation. Son déploiement plein […]