
Le contraste en webdesign, c’est la vie !
Pour le Petit Robert, le contraste est « l’opposition de deux choses dont l’une fait ressortir l’autre ». Une notion anodine, mais d’une grande importance en web design.
Cet article est un guest-post rédigé par Maxime Siméon.
Aaron Walter, dans son livre “Design émotionnel”, définit le contraste comme étant la « rupture d’un motif » permettant de reconnaitre le bon du mauvais (ce n’est pas rien). Il en distingue deux types :
- le contraste visuel
- le contraste cognitif
Dans cet article, le terme “contraste” fera référence au contraste visuel.
Le contraste ne se résume pas seulement à un caractère de répartition lumineuse dans une image. C’est un fondamental et Andy Rutledge, dans son article “Contraste et sens”, nous explique très bien les bases.
Nous allons voir qu’il intervient à plusieurs niveaux dans le processus de création d’un web design:
- la mise en page (structure du document web)
- la lisibilité (accessibilité du contenu)
- l’interactivité de l’utilisateur
Le contraste au Cœur de la mise en page
Notre rôle, en tant que web designer, est de présenter de l’information sur Internet. Tout être humain appréhende mieux une information bien structurée et accessible (logique).
Andy Rutledge démontre que le contraste est utilisé pour ciseler efficacement une hiérarchie de l’information.
Dans une page web, une structure conventionnelle nous aide à distinguer :
- les éléments de navigation
- le contenu
- les différents types de contenu (titre, chapeau, paragraphe, aside,…).
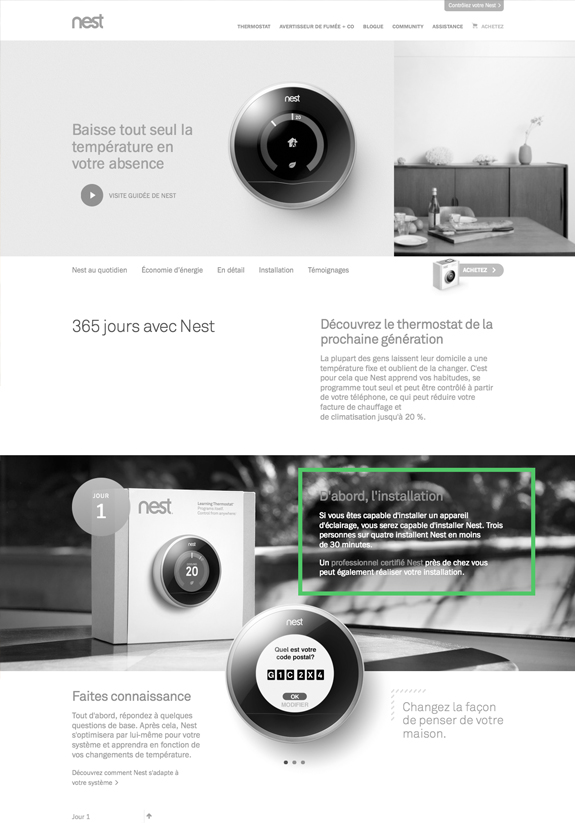
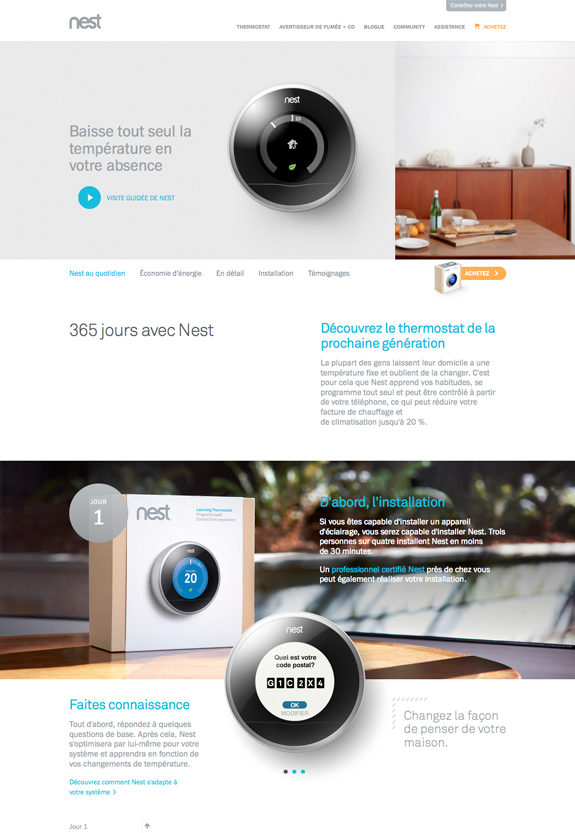
Voici une partie de la page d’accueil de Nest (un choix totalement arbitraire).
La structure du document est claire. Le contenu est segmenté en sections différenciées entre elles par une couleur ou une photographie en arrière-plan. Avec un jeu typographique (taille et couleur) on distingue aisément les titres.
Le contraste est naturellement un outil de mise en page. Il sert à établir un ordre de lecture et mettre en avant certains contenus grâce à des stimulations visuelles (couleur attrayante, grande typographie, photographie,…). Ces stimulations peuvent aussi entraîner une interaction de l’internaute.
Action, interaction!
Dans un site vitrine, une application web ou un site e-commerce, l’utilisateur doit vite comprendre comment il va pouvoir interagir avec l’interface sous ses yeux.
« À quoi sert ce site ? Comment est-il organisé ? En quoi va-t’il m’aider ? Comment dois-je m’en servir ? »
Ces questions que nous nous posons tous inconsciemment doivent trouver des réponses immédiatement. Cela doit être intuitif surtout pour un service web.
Dans un web design, on va mettre en exergue graphiquement :
- les liens
- les boutons
- les champs de recherche
- les menus
- …
Bref tout ce qui peut ou doit susciter une action chez l’utilisateur.

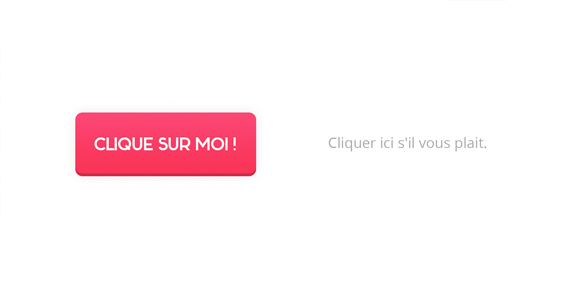
Sur un fond blanc, notre attention est plus facilement retenue par un gros bouton rouge clignotant (oui le clignotement ce n’est pas top ;-)). La taille et la couleur attrayante du bouton favorise une action. A côté de lui, le lien hyper-texte perd toute chance de voir le curseur le survoler.
Le bouton ne sera pas toujours plus contrasté que le lien. Le contexte à son importance (comme me l’a fait remarqué Geoffrey Crofte).

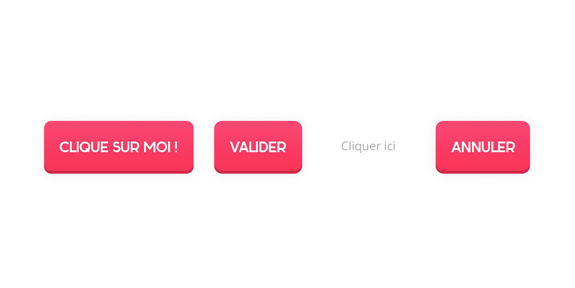
Face à trois boutons identiques et un seul lien, il y a une rupture de motif. Dans ce cas, le lien contraste les boutons à cause du principe de similarité. Ce qui n’aide pas à distinguer les boutons entre eux.
Un internaute va visuellement filtrer les éléments contrastés, et donc discerner du reste de l’interface ceux qui sont interactifs.
Pour favoriser une action précise, on peut aller plus loin en supprimant complètement cette étape de “filtrage”. En éliminant le contenu superflu on peut, par exemple, mettre en avant un formulaire et augmenter ainsi son utilisation.
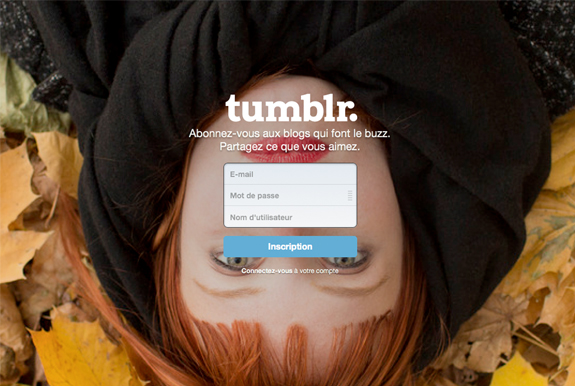
Tumblr applique cette stratégie depuis longtemps : sa page d’accueil présente uniquement un formulaire d’inscription.
Même si la photographie en plein écran éparpille un peu notre regard, le formulaire a davantage d’importance comparativement à WordPress.com.
Être ou ne pas être lisible ?
Pour accéder à un contenu il faut pouvoir le lire. Un texte est lisible lorsqu’il contraste suffisamment avec l’arrière-plan. Simple comme bonjour ! Pourtant cette notion est encore négligée. Le site Contrast Rebellion est là pour le rappeler.
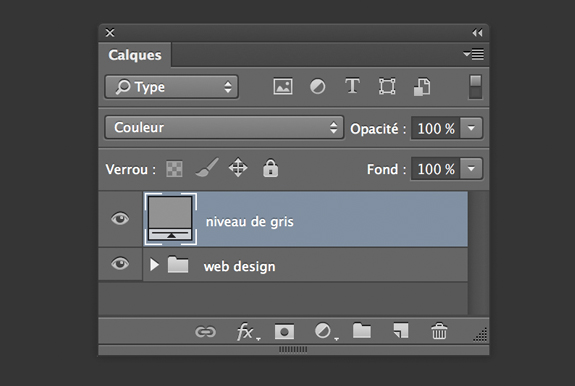
Comme en photographie, ce contraste est quantifiable. On peut l’apprécier rapidement en niveau de gris. Dans Photoshop c’est facilement réalisable, et de manière réversible, grâce un calque de forme (sans tracé) gris neutre (#808080) en mode de fusion “couleur”.

On peut aussi le calculer précisément grâce à des services en lignes comme Contrast-A et Colour Contrast Check.
Tout bon web designer devrait faire attention à ce genre de considérations. Il est capital qu’un contenu soit lisible par tous.
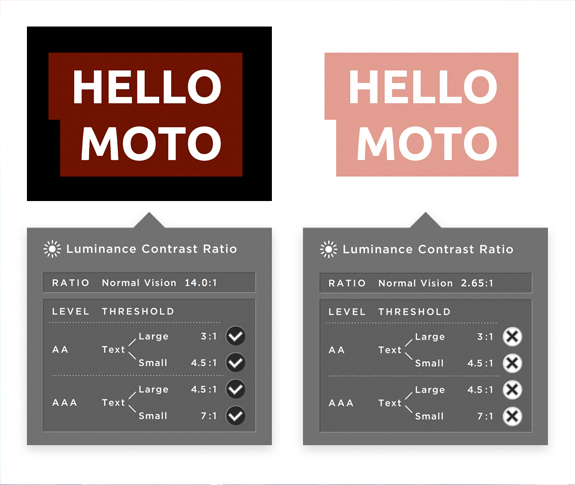
En pratique, notre créativité nous amène parfois dans des petits pièges. Reprenons l’exemple de Nest avec une visualisation en niveau de gris.

On se rend compte rapidement qu’il y a un souci avec la lisibilité du texte sur la photographie (cf encadré vert). Il existe plusieurs techniques pour palier à ce problème.
1. Apposer un filtre coloré pour unifier la teinte de la photographie.
2.Flouter la photographie pour tendre vers un fond uni.
Ces méthodes ne s’appliquent pas dans le cas d’une photographie d’illustration. Le flou et le filtre coloré réduisent l’image à un banal arrière-plan. Ce n’est pas l’objectif.
Dans le domaine vidéographique, les sous-titres posent le même problème de lecture. La solution utilisée est un aplat plus ou moins transparent s’interposant entre l’image et le texte. De même en web design.
L’aplat a pour objectif de contraster le texte quelque soit son arrière-plan. Le détail réside dans l’ajustement de la transparence. Ce n’est pas si aisé car la couleur absolue de l’aplat change en fonction des couleurs de la photographie.

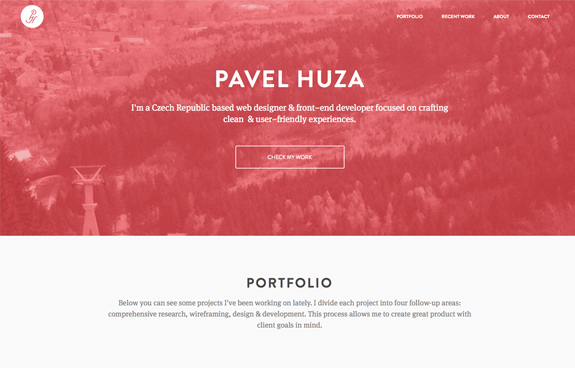
Ici, une accroche accompagne la photographie de Simon Kern (merci Simon). Elle repose sur un bloc de couleur rouge (#b51600 pour les intimes). Pour l’instant, cet aplat a une opacité de 50% – ou une transparence de 50%.
Mettons la main à la pâte et trouvons comment obtenir la bonne opacité pour utiliser cet aplat avec toutes les images.

En niveau de gris, nous avons le rendu sur une seule photographie provisoire. Ce n’est pas représentatif, il faut donc tester le rendu sur du blanc (combinaison de toutes les couleurs) et sur du noir (absence de couleurs).

Sans problème visuel, le texte semble lisible. Pourtant le site Contrast-A nous prouve, dans le cas d’une image trop claire (super-exposé voir blanche), que l’opacité de notre aplat ne contraste pas assez le texte.
Le principe est simple : plus l’opacité est forte, moins il y a de risque. Par tâtonnement, on arrive à obtenir une opacité qui ne présente aucun risque selon la norme WCAG 2 AA : 80% pour ce cas.

Avec l’habitude cette tâche devient moins lourde qu’elle n’y parait. Évidement, l’utilisation de dégrader complique un peu la démarche.
L’abus de contraste est dangereux pour la santé !
Il se peut que cet article soit d’une banalité pour un grand nombre de confrère web designer (je m’en réjouis dans ce cas). Il n’en reste pas moins que l’impact du contraste est énorme sur la compréhension et l’interaction d’un site web.
Un oeil averti permet de dompter le contraste. De bonnes pratiques nous évitent des pièges. Certains aspects du contraste sont mesurables, comme l’accessibilité d’un texte en regard des normes actuelles.
Attention, le contraste est à double tranchant. Si un bon contraste oriente correctement, un mauvais contraste désoriente.
Lorsque trop d’éléments visuels incitent l’attention, cela n’entraine qu’une action de l’internaute : la fermeture de l’onglet.
À utiliser avec précaution.
Photo d’illustration de l’article : Teban32 sous licence Creative Commons








Kévin HOHLER
Article très intéressant, merci Maxime ! 😉
Le contraste en webdesign, c’est la vie !...
[…] Robert, le contraste est l’opposition de deux choses dont l’une fait ressortir l’autre. Une notion anodine, mais d’une grande importance en web design. […]
Thibault
Super article, vraiment complet. Merci bien ! 😉
Chapitre Onze
Vraiment très intéressant. Merci !
Gio
Merci de l’article !!
Jouve Jean-Michel
Cet article m’a interessé, il est toujours bon de se remémorer les principes de base, merci!
Maxime Siméon
Mais de rien c’est un plaisir.
Anthony
Merci pour cette article très intéressant 🙂
El contraste en el diseño web, así...
[…] Robert, le contraste est l’opposition de deux choses dont l’une fait ressortir l’autre. Une notion anodine, mais d’une grande importance en web design. […]
Alexandre | Express Look
Pour moi qui ne suis pas designer, cet article est très intéressant. Merci beaucoup 🙂
Alexandre
Sonia
Même si, en tant que designer web, nous sommes au courant du principe de base du contraste, l’article apporte des exemples concrets et surtout, des méthodes permettant d’obtenir les meilleures pratiques. Excellent article!
Benoît
Article intéressant et les exemples sont bien choisis, ça permet de visualiser facilement.
Merci !
Des pixels et du code #91 - Stéphanie Walter, Graphiste - Designer web et mobile
[…] Le contraste en webdesign, c’est la vie ! le contraste en design, une notion qui semble si anodine et que peux changer vos sites web […]
Nico
Chouette et intéressant article merci !
Steve Vicente
Le Contraste est tellement évident que l’on a tendance à oublier l’importance capitale qu’il a dans notre vie . Le Contraste ,c’est la vie ! Et c’est valable à tout les niveaux . Merci Maxime de le mettre en évidence au niveau artistique et principalement en Webdesign . C’est un thème qui me passionne car pour moi c’est la base de tout . Le Contraste est l’opposition de deux choses et en même temps,l’une ne peut se séparer de l’autre .J’aime cette idée qui ouvre pleins d’horizons divers et variés.
Le contraste en webdesign || blog || PortFolio Geoffrey Leroy
[…] [Curation] Utiliser le contraste en webdesign, c’est bien ! février 12, 2014 / Graphisme Utiliser le contraste en webdesign, c'est bien ! […]
Veille | Pearltrees
[…] Le contraste en webdesign, c’est la vie ! 1) Le co-fondateur de Twitter lance l’application Jelly Selon une étude publiée le 22 janvier dernier par GlobalWebIndex, ce sont les réseaux sociaux les plus récents qui connaissent la plus forte activité. Ainsi pour l’année 2013, c’est Instagram qui a connu la plus grande progression avec + 23 % d’utilisateurs acti… En savoir plus 1) Buzz : les impôts prennent tout sauf les chaussettes rouges Kindy Rebondissant avec humour sur la hausse annoncée des divers impôts en ce début d’année 2014, la marque de chaussettes Kindy réussit à faire le buzz avec les taxes ! NEWS | En3mots From up North – High quality design inspiration eWebDesign – Web Design Blog Creative Bloq | Your daily dose of design tips and inspiration | Creative Bloq la Réclame : les meilleures publicités. Spots TV, musiques de pubs, prints, outdoor et digital REGARDS SUR LE NUMERIQUE | Accueil SVG is great because (as its name suggests), it’s scalable. This means that SVG images, including icons, will be super-crisp at any size, right? Nope. If you’ve followed our Kickstarter project, you probably know what we’re going to say, so we’ll be brief. It’s easy to assume that vector images are the salvation for legibility, but that simply isn’t the case. Even if an image is put together as vectors, it still renders on the screen through pixels. Designing Iconic Across Different Sizes Honestly, this topic sounded a little bit strange to me when I first learned about responsive iconography, as we have recently adapted icon fonts in order to make sure they scale well for various device. However, the idea of responsive icons it takes both responsive design and iconography a step further, much further. What are these said responsive icons? Responsive icons do not mean that the width of the screen determines how big an icon is displayed; actually it means that a different icon is displayed based on the size it is presented in. This means that screen size does not matter but the size of the icons itself does. This is because some icons will be displayed in various sizes – at the same time, on the same screen. The Next Big Thing: Responsive Icons […]
The Big Web Theory
[…] Pour notre conseil lecture, on vous a trouvé un lien sur la manière d’utiliser le contraste dans le web, à lire ici . […]
Christiane
c’est un article fort intéressante fait avec un esprit bien aiguiser .
wissal
Tout n’est question de jeu. Il suffit de jouer avec les outils pour obtenir quelque chose de visuellement potable. C’est comme un plat, il faut ajouter des épices pour avoir du goût.
EN tout cas très bon article 🙂