
Sites d’agences créatives : tendances et inspirations pour 2015
Se positionnant en véritables trendsetters, les sites d’agences et de studios créatifs utilisent au mieux les technologies web pour offrir une expérience riche et efficace.
En sélectionnant et en analysant plus de 20 sites d’agences à travers le monde, j’ai pu identifier les grandes tendances à venir pour cette année 2015. Bien au-delà de cette niche, elles sont le reflet du webdesign actuel.
Quelles sont les tendances pour 2015 ?
D’après moi, elles découlent presque toutes de l’explosion du nombre d’internautes qui utilisent un périphérique mobile ces dernières années. Le web s’adapte à ces besoins en terme de facilité d’accès à l’information, de rapidité, de clarté et d’efficacité.
Photographies personnalisées et vidéos plein écran
La vidéo plein écran et les shootings personnalisés remplacent peu à peu les basiques photos de stock. Cette tendance, bien installée en 2014, va clairement s’imposer plus cette année.
Plein écran et mobile
Bien plus qu’une tendance, c’est aujourd’hui une nécessité pour un contenu moderne. Utiliser un mobile pour accéder à du contenu web sera très bientôt la norme. Pour une immersion totale, le plein écran s’impose clairement comme un moyen puissant et efficace.
Le « off canvas » menu
Toujours dans la lignée de ces derniers mois, la navigation « discrète » et « mobile-first » s’est faite une place confortable sur les sites d’agences.
Les blocs et blocs fixes
Directement influencée par le responsive design, la mise en page en blocs s’est imposée comme une solution idéale pour en mettre en forme l’information. L’utilisateur peut ainsi rapidement scanner le contenu de la page et accéder à l’information de son choix.
Les blocs fixes quand à eux fonctionnent comme sur le site de Build. Rien de révolutionnaire en soit, mais une solution moderne pour présenter du contenu.
De subtiles animations
Les designers n’hésitent plus à nous proposer de subtiles animations tout au long de la navigation à grand coup de SVG ou avec de subtils effets de parallaxe. Elles donnent de la vie aux interfaces et améliorent l’expérience de l’utilisateur.
Toujours plus de scroll et moins de clics
La nécessité immédiate de l’accès à l’information et l’utilisation du mobile nous imposent de créer des interfaces faciles à parcourir. Le scroll permet aussi de raconter des histoires de manière interactive et ludique.
Toujours plus d’illustrations et d’infographies animées
Dans un même soucis de clarté, les illustrations et les infographies animées permettent de rendre l’information facile d’accès. L’utilisateur n’a ainsi plus besoin de lire pour comprendre.
La part belle à la typographie
Pour amener une touche « humaine » et « proche » des internautes, l’utilisation d’une typographie travaillée et manuscrite prend de plus en plus d’ampleur.
20+ exemples de références à découvrir :
Fieldwork
Chez Fieldwork, j’ai apprécié l’ultra simplicité de la mise en page et l’accès rapide au contenu. L’animation SVG en page d’accueil rend l’expérience intéressante.
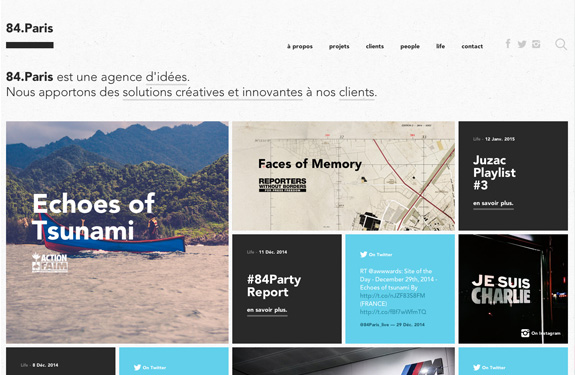
84 Paris
L’agence parisienne s’est doté d’un site très propre basé sur de la texture et des blocs. J’ai apprécié l’idée des vidéos qui se lancent au survol d’un bloc.
Ultra Noir
Ultra Noir nous a habitué aux réalisations de qualité, la dernière mouture du site ne déroge donc pas à la règle.
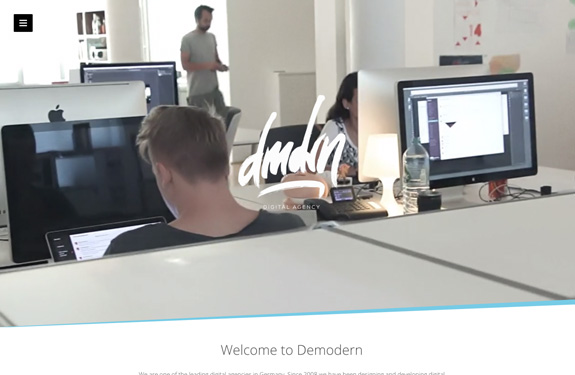
Demordern
Off-Canvas menu, background vidéo, typographie manuscrite, transition de pages : chez Demordern les tendances sont prises à bras le corps. Une belle réussite !
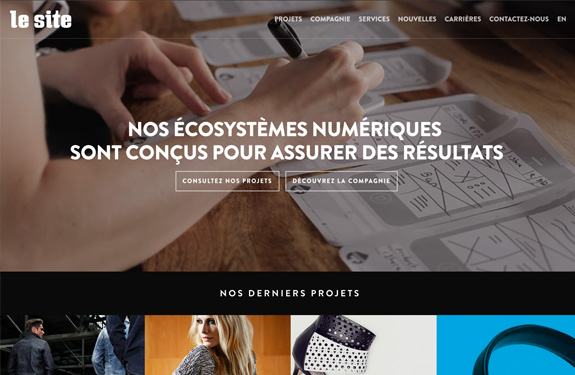
Le Site
Chez Le Site, j’ai particulièrement apprécié la vidéo et les pages de réalisations. Simple et efficace à souhait.
MASHVP
Chez MASHVP, on retrouve une intéressante utilisation du double scroll sur la page d’accueil. Bien plus qu’un gadget, il offre un bon moyen de différenciation.
8 Bis
Chez 8 Bis, le site est rempli de mini-effets de parallaxe sur chaque page et chacun des projets.
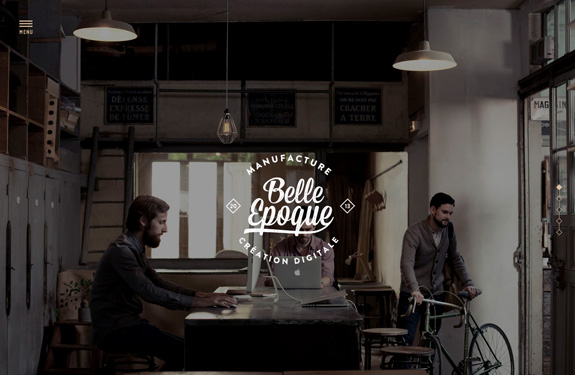
Agence Belle Epoque
Moderne-retro et efficacité de mise chez Belle Epoque.
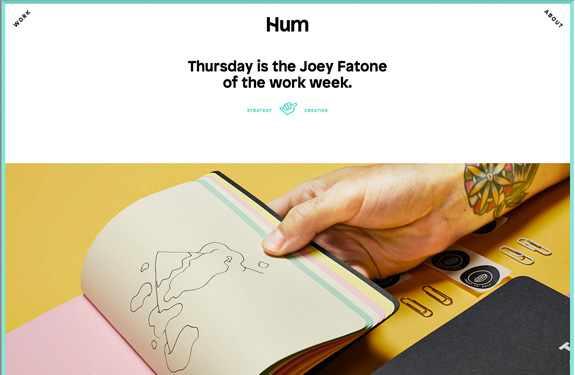
Hum Creative
Hum utilise un layout fixe et un menu carrément original situé dans les coins.
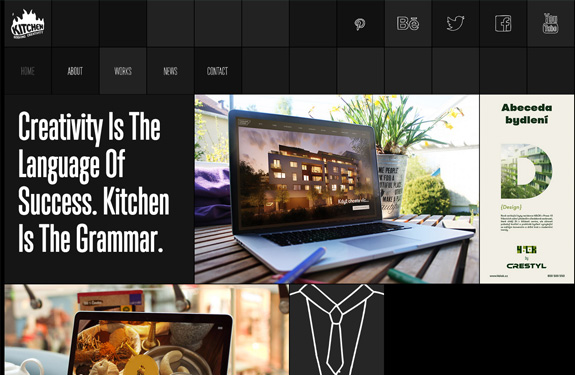
Kitchen Prague
Les minis-dessins, animés, que l’on trouve sur le site Kitchen Prague apportent une réelle valeur ajoutée et annoncent clairement la philosophie du studio. Subtil et bien amené.
Clever Birds
Clever Birds use de subtiles animations déclenchées au scroll, tout au long de la navigation. Le header neigeux en parallaxe en met plein la vue !
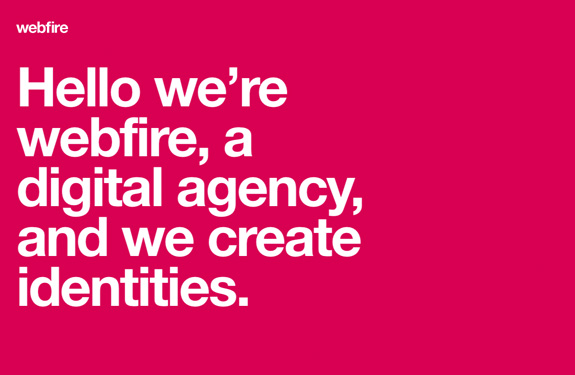
Web Fire
Le site de Web Fire est basé sur un immense slider actif au touch et au drag. Mention spéciale pour son menu avec effet de recul.
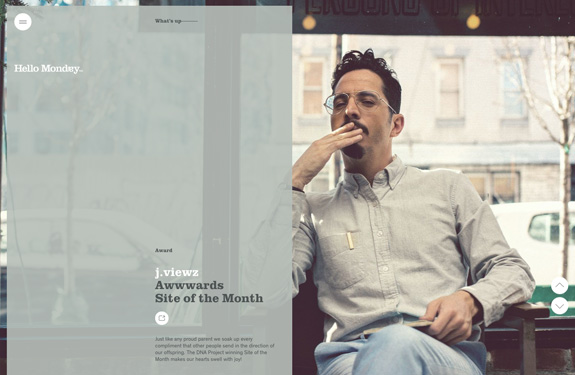
Hello Monday
Gros coup de coeur pour la nouvelle mouture de la célèbre agence Hello Monday. Le résultat est tout simplement au top !
Isadora Design
Isodora tire son épingle du jeu grâce à une sublime animation en haut de page qui accompagne l’utilisateur tout au long du scroll.
Music
Storytelling expérimental : voilà comment je résume le site de Music.
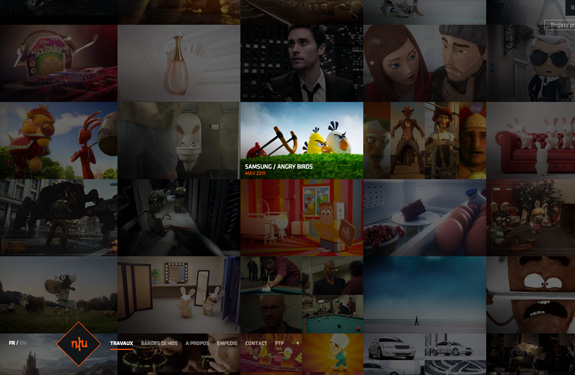
NKI
Les interactions du site NKI me rappelle avec nostalgie les beaux sites Flash de l’époque. Rassurez-vous, ici le Javascript prends le relais pour nous offrir une expérience de navigation vraiment originale !
Born Group
Un autre site qui mise sur le bold, le fat, le classe affirmé. Bon résultat.
Homunculus
Un vrai site d’agence à la japonaise. Personnellement j’aime beaucoup le concept.
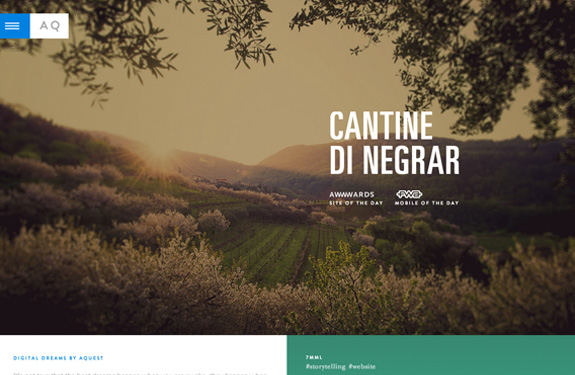
A Quest
Les réalisations de l’agence italienne font parler d’elles ces dernières semaines. Leur site accuse le coup avec une réalisation au top.
Agigen
Venu du pays du froid, l’agence suédoise Agigen mixe les grosses typographies, le plein écran et les subtils effets de parallaxe.
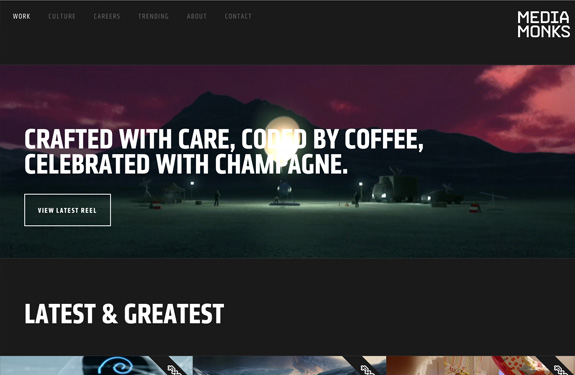
Mediamonks
J’ai été plutôt surpris par la rapidité d’affichage des éléments sur le site et par les transitions de pages.
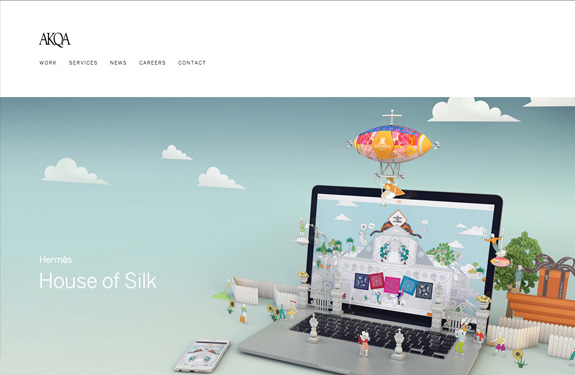
AKQA
L’agence internationale mise sur l’ultra simplicité : le summum du luxe.
Supersteil
Plongez-vous dans les réalisations de l’agence. Vous y trouverez de superbes pages avec des cas d’études détaillés.
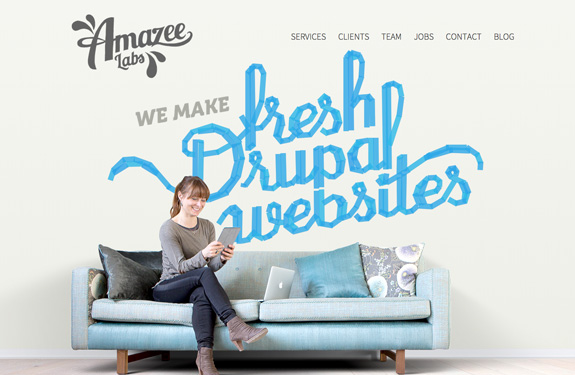
Amazee Labs
La touche « fait main » du design du site Amazee Labs apporte un côté vraiment original à la réalisation. J’ai vraiment apprécié la page de présentation d’équipe : un gros boulot de mise en avant et de transparence.
Pour conclure :
L’utilisation des mêmes méthodes et des design pattern identique à travers le monde amène forcément une sorte de standardisation globale entre ces différents sites. Cet aspect nuit-il à la créativité et au webdesign ? Comment font les sites d’agences pour se différencier les uns des autres ? Cherche-t-on vraiment à se différencier ou faut-il plutôt revenir à l’essentiel : le contenu ?
Ces questions fondamentales font encore débat. Webdesigner Depot apporte des éléments de réponse dans ce récent article : Are Design Patterns Destroying Web Design?
————————————————————–
Soyez encore plus inspiré !
Il y a déjà 2 ans, j’écrivais un petit article pour prendre la température des sites d’agences. Vous voulez vous rafraîchir la mémoire ?


























David Boudjenah
Très bonne sélection !
Audeyoucom | Pearltrees
[…] de Communication Toulouse – MASHVP. Sites d'agences créatives : tendances et inspirations pour 2015. Se positionnant en véritables trendsetters, les sites d’agences et de studios créatifs […]
Jutant Frédéric
Cette sélection est vraiment chouette !
Je pense que c’est une stratégie qui doit porter ses fruits car il s’agit d’une véritable démonstration du savoir-faire de l’agence en termes de création de sites Internet.
Margaux #LaPouleMouillée
Olalala tous ces designs et ces tendances donnent follement des idées (et des complexes haha)
Web sites inspiration | Pearltrees
[…] | Digital Creative Agency. Sites d'agences créatives : tendances et inspirations pour 2015. Se positionnant en véritables trendsetters, les sites d’agences et de studios créatifs […]
Web sites inspiration | Pearltrees
[…] Retrouvez 25 sites mis à l’honneur pour avoir marqué ce mois de janvier 2015. Un nouvelle année commence pour les incontournables. C’est toujours avec autant de plaisir que je partage ma veille mensuelle web design avec vous. Sites d'agences créatives : tendances et inspirations pour 2015. […]
A VOIR | Pearltrees
[…] Sites d'agences créatives : tendances et inspirations pour 2015. Se positionnant en véritables trendsetters, les sites d’agences et de studios créatifs utilisent au mieux les technologies web pour offrir une expérience riche et efficace. […]
Les sites web incontournables (février 2015) | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] sélection aurait également pu avoir leur place dans les récents articles de février sur les agences créatives et les portfolios pour votre […]
Aurélien Debord
De très belles choses dans cette sélection.
Cannelle Dugas
[…] Sites d’agences créatives : tendances et inspirations pour 2015 […]
18 sites d'agences créatives pour votre inspiration | Webdesigner Trends
[…] sites, possédant chacun leurs particularités et leurs expériences singulières. Par rapport à la sélection de site d’agence réalisée début 2015, je constate ici plus de variété au niveau de l’expérience utilisateur, de la direction […]
Ana Cooper
I think this a great collection and never seen before such brilliant sites collection before.Great job , Thanks for sharing!!
SerfCompanydotcom
Good way of establishing a new brand. Keep up a good job