
Optimiser les performances de son site avec Dareboost
Chers web designers, créateurs d’expériences numériques, parlons aujourd’hui d’optimisation de chargement de nos pages web. J’ai récemment eu l’occasion de tester Dareboost, un outil complet d’optimisation. Retour sur cette expérience.
L’optimisation, bonne pour l’utilisateur, mais pas que…
Comme vous le savez, le temps d’affichage de votre site peut modifier de manière très importante la fréquentation de celui-ci. Ces quelques petites secondes de latence, peuvent faire la différence, surtout sur une boutique en ligne. Un temps de chargement maitrisé permettra de réduire le taux de rebond en engageant plus rapidement l’utilisateur.
Au-delà de l’internaute, notre cher Google s’intéresse depuis un moment aux problèmes des sites trop lents, notamment avec son outil d’optimisation Page Speed. Le géant du web vient d’ailleurs de lancer un système de tags des sites lents dans ses résultats de recherche. Sous forme d’un beau label rouge « Slow« , le moteur marque les sites potentiellement lents pour l’utilisateur. L’intérêt se fait surtout ressentir sur les sites mobiles, où les défis de l’optimisation sont encore plus importants. Encore en phase d’expérimentation, il est fort probable de voir ce genre de marquage se déployer durant les prochains mois, d’où l’intérêt d’un site bien optimisé.
Détectez, améliorez et réglez les problèmes avec Dareboost
Dans les archives du blog, j’ai retrouvé un article parlant d’outils de vérifications de sites et notamment de performances. En tant que blogueur (avec un thème de plus de 4 ans d’âge), je ne peux hélas me targuer d’être au top de l’optimisation… Mais grâce à Dareboost, il est très facile de voir quels sont les points faibles du site.
Un rapport complet avec 100 points de contrôle
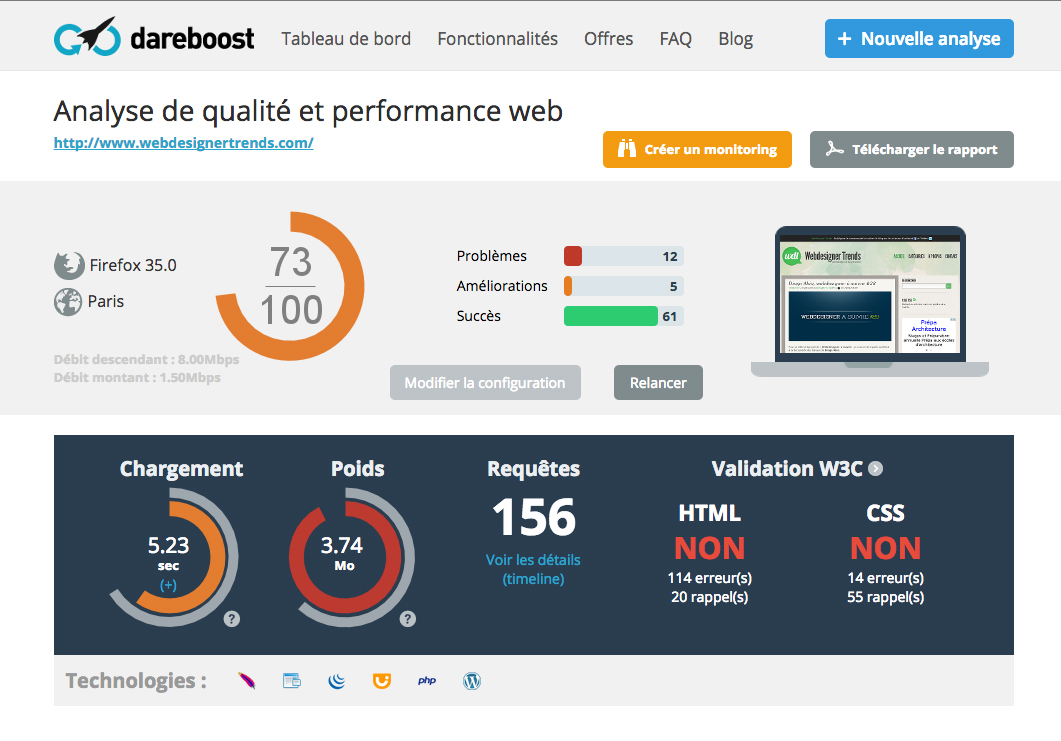
Comment ça marche ? Entrez simplement votre URL et en quelques seconde le site vous propose un rapport complet et détaillé.


Accessibilité, compatibilité, requêtes, qualité, SEO, sécurité, Javascript, bref toute la machinerie est passée en revue. C’est ce qui fait principalement la force de l’outil. En passant au crible toutes les éventuelles faiblesse du site, il va plus loin que la simple optimisation des performances.
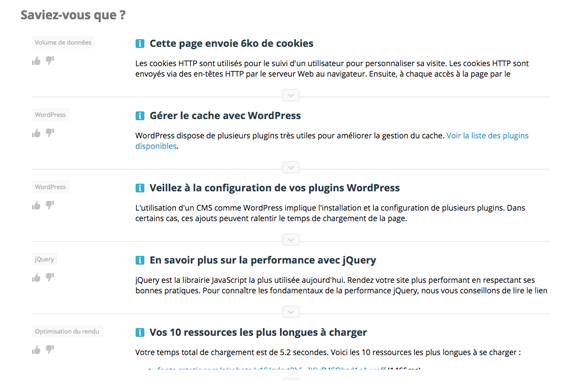
Contrôlez et guidez
Une fois le rapport généré, vous bénéficiez d’un guide complet, expliqué points par point pour vous permettre de régler les soucis en conséquence.

Générez des rapports et assurez un monitoring constant.
Le gros plus de l’outil est qu’il vous permet de suivre l’évolution du temps de chargement de votre site. Le système vous alerte de manière automatique en cas de soucis, ralentissements, etc. Vous pouvez également générer des rapports en PDF, pour le transmettre à vos collaborateurs ou vos clients et faire des comparatifs avec d’autres sites.
Différentes offres :
Les services de Dareboost se déclinent en différentes formules. L’offre gratuite offre un suivi intéressant, avec toutes les fonctionnalités de base. Elle vous permettra avant tout de tester et de vous familiariser avec l’outil.
La formule Start, à 15€ par mois, permet cette fois-ci d’analyser l’ensemble de vos pages et d’en monitorer 5, mais également de profiter d’options avancées. Il existe aussi une formule Prenium à 79€ par mois, avec des services étendus.
En conclusion :
Vous l’aurez compris, Dareboost vous permet d’avoir des données d’optimisation claires, rapides et bien ordonnées. L’outil est idéal pour une agence ou une structure travaillant sur de nombreux projets web avec des objectifs de performance et d’optimisation forts.
Personnellement je le trouve plus pratique, plus complet et plus élégant que l’outil historique GTMetrix.
Edit mai 2015 : Dareboost possède de nouvelle intéressantes fonctions ! Toutes les infos sur le blog.

Jean-Pierre Vincent
À noter que la plupart des indicateurs proposés par Dareboost proviennent directement de l’outil gratuit et communautaire webpagetest.org 🙂 Pour un simple check des performances autant utiliser celui ci.
Maintenant, en tant que consultant performance, et pour avoir installé des instance privées chez des clients, le vrai plus est effectivement de maintenir des machines pour faire tourner l’outil, le rendre plus joli à utiliser, et planifier du monitoring et des alertes.
Il existe WPT Monitor en gratuit pour cela, que je maintiens : https://github.com/jpvincent/WPT-server
Mais cela demande une installation par un développeur, VS payer Dareboost au mois.
Damien Jubeau
Et bien non ! On n’utilise pas du tout WPT ! Mais les mesures qu’on apporte sont effectivement les mêmes sur la plupart des outils de ce genre. Comme WPT, on se base sur de vrais navigateurs (à la différence de nombreux autres outils pour le coup) pour les effectuer , par contre on n’utilise pas la techno WPT.
Notre valeur ajoutée est bien sur les différents aspects de conseil et d’identification des problèmes, et étant capable de surveiller tout ça dans le temps 🙂
Arnaud
J’utilise très souvent Dareboost pour regarder et optimiser les points faibles de mon site ! Grâce entre autre à lui (et aussi gtmetrix), je pense avoir un site à peu près optimisé !
Je ne suis par contre jamais passé à une version payante ni même inscrit.
Damien Jubeau
Bonjour Arnaud,
N’hésite pas à t’inscrire, le détail des conseils apportés constitue pour la plupart de nos utilisateurs un gain de temps conséquent pour la résolution des problèmes ! (cela permet également de mettre en place gratuitement la surveillance d’une page)