
25 ressources Javascript et CSS pour vos interfaces
Rien de tel que de nouveaux plugins et ressources Javascript pour booster vos sites web et votre inspiration ! Pour assouvir votre soif de nouveauté, je vous invite à découvrir 25 ressources en tout genre pour rendre vos sites plus efficaces.
Au-delà de design, une bonne expérience utilisateur est plus qu’essentielle pour accompagner vos utilisateurs sur votre site web. Les ressources suivantes vont vous permettre de rendre votre site plus animé, plus fluide, plus propre, plus innovant, bref plus cool et remarquable que jamais. Utilisables tels quels ou personnalisables à souhait, vous êtes à présent libre d’adapter les scripts pour y apporte une touche originale ! Attention bien sûr à ne pas surcharger votre projet, au risque d’obtenir le résultat inverse. Bonne chance !
Sticker.js
Le plugin Stickers.Js propose d’intéressants effets d’autocollants qui se décollent au survol.
Underline.js
Le soulignement parfait pour vos textes ou vos liens. Un petit détail qui peut faire la différence !
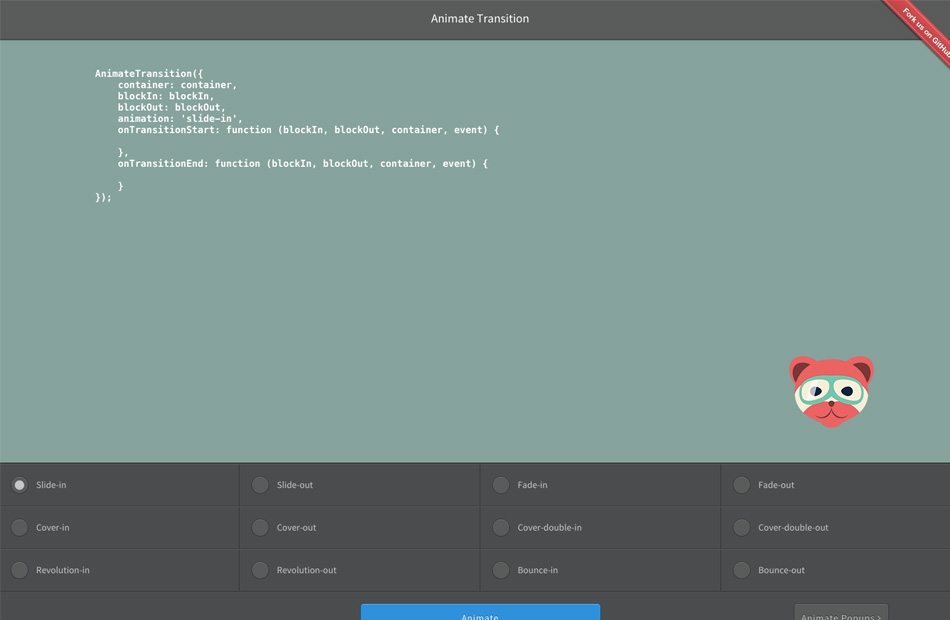
Animate Transition
Ce site est une interface graphique qui propose des animations de pages de manière ludique. Le code, prêt à l’emploi est disponible directement en copier / coller.
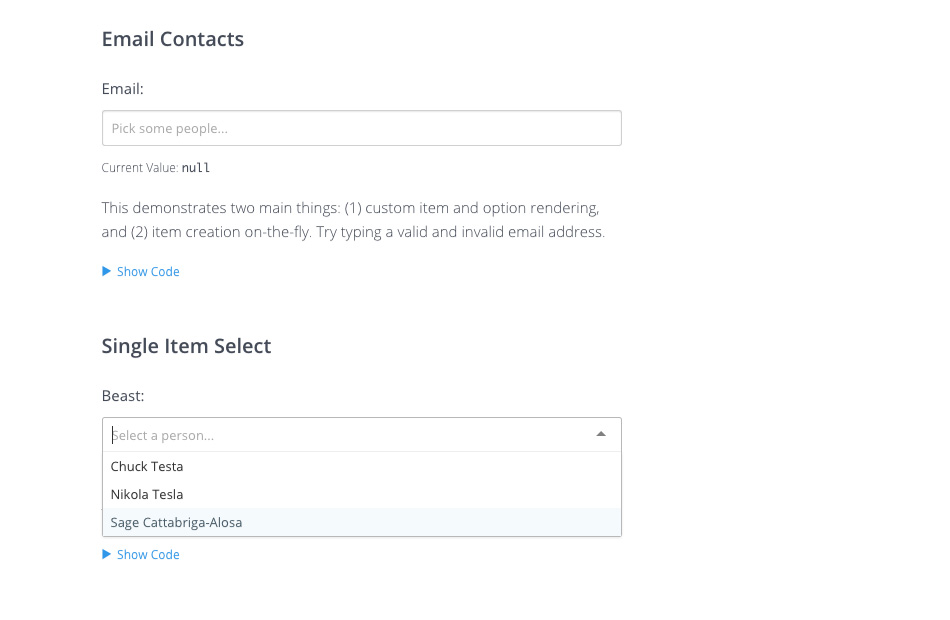
Selectize.js
Marre des champs Select qui proposent un style non adapté à votre interface ? Avec Selectize.js, personnalisez-les de manière efficace.
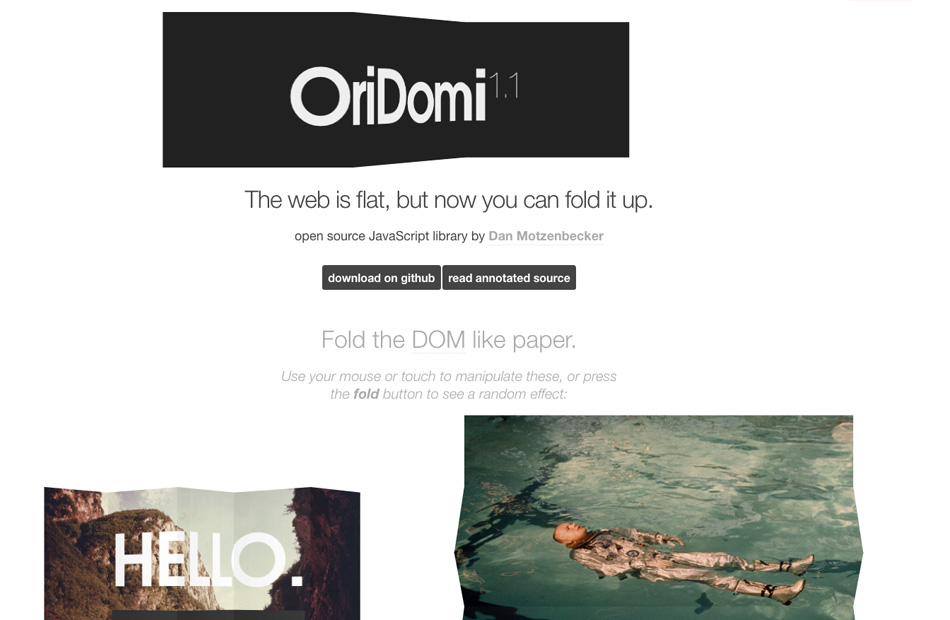
OriDomi
Oubliez le flat avec OriDomi et pliez vos éléments à la manière d’une feuille de papier.
Ramjet
Ramjet peut constituer une intéressante base pour créer des animations en modifiant des éléments à la volée.
CSS Social Particules
Une expérience exploitant des particules en mouvement pour dessiner des icônes sociales. À tester !
3D Folding Effect
Une bonne idée pour présenter vos contenus de manière originale avec un effet de transition de page en 3D.
ScrollMagic
Un librairie qui a fait ses preuves sur les sites long-scroll pour créer des interactions originales.
FluidBox
L’efficace sytème de lightbox utilisé sur Medium, revu et amélioré.
Click Effects
Envie de donner un feedback efficace à l’utilisateur lors d’un clic ? Inspirez-vous sans hésiter des effets proposés par Codrops.
CSS Blend Mode Text Mask
Un tutoriel complet pour créer un masque grâce à un calque de texte, le tout en CSS.
CSS pagination
Le bout de CSS essentiel pour monter rapidement une pagination classique.
Extra Slider
Un slider par Extra l’Agence, complet, simple à prendre en main et personnalisable à souhait.
Flickity
Des galeries spécialement prévue pour vos interfaces tactiles.
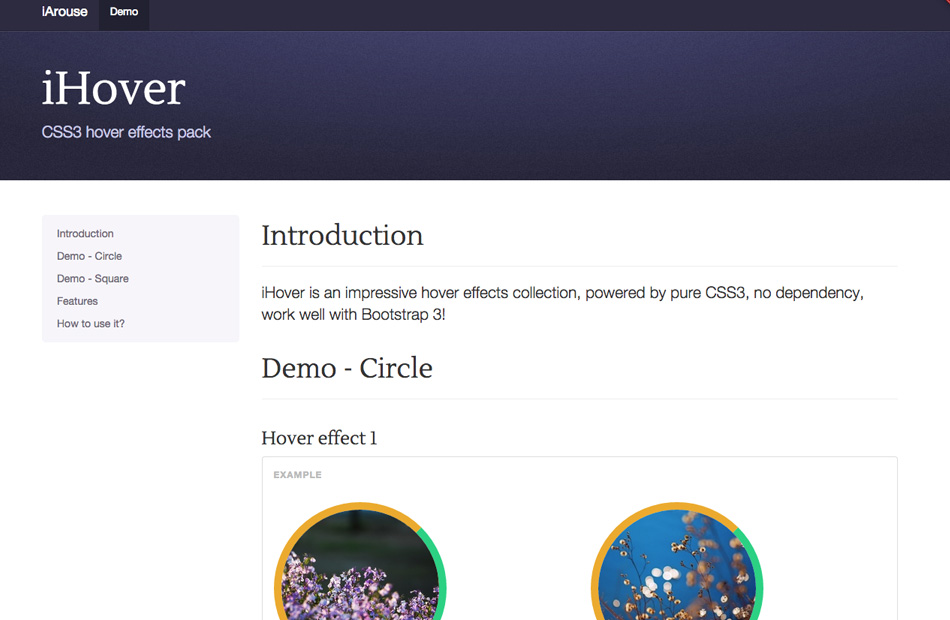
iHover
Le site iHover propose une intéressante compilation d’effets de survols.
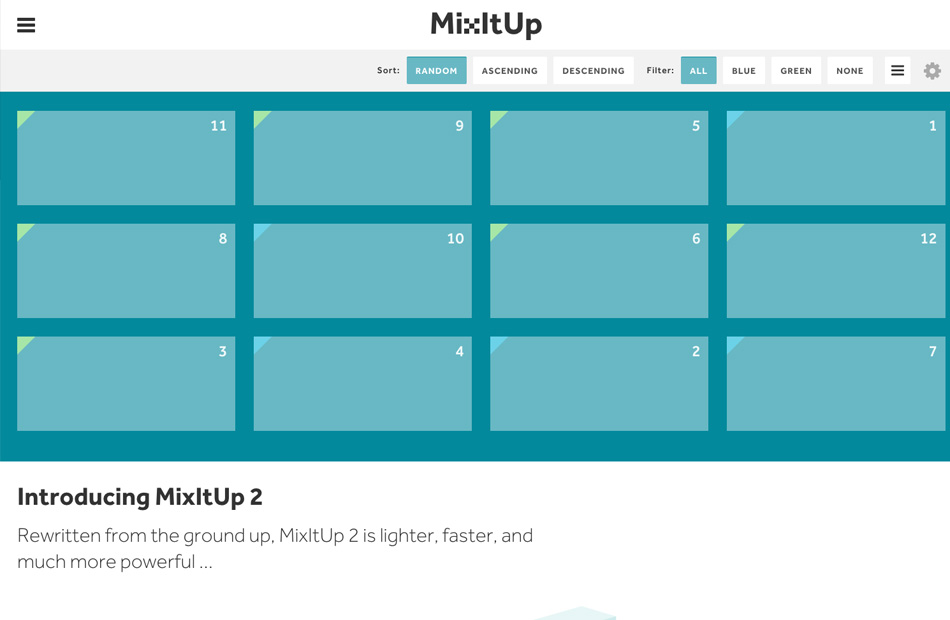
Mix It Up
Un superbe plugin pour faire du tri d’éléments facilement et de manière animée.
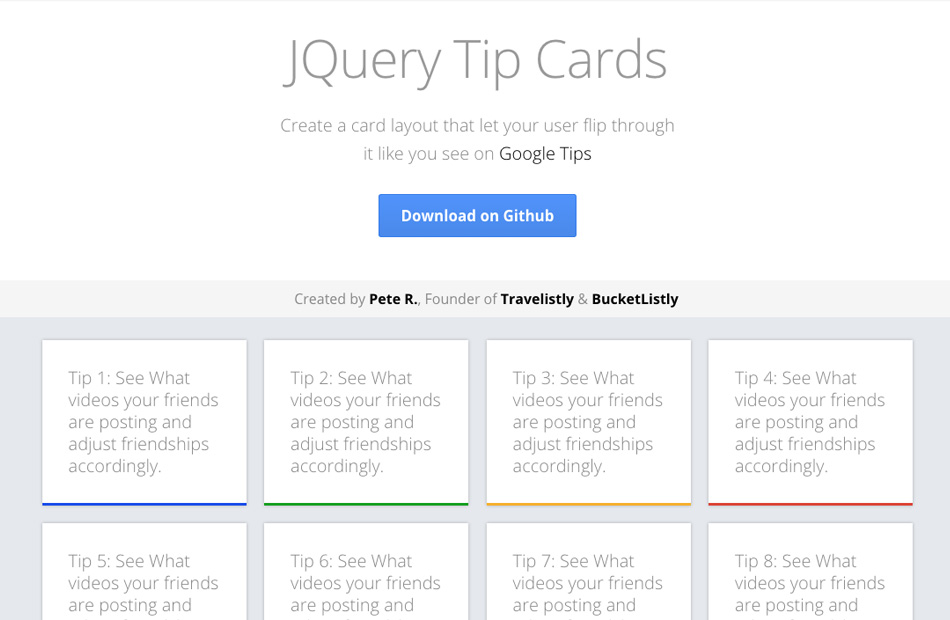
jQuery Tip Cards
Utilisé sur Google Tips, le plugin vous permet de créer une mise en page de type « Cards » pour mettre avant des astuces de manière animée.
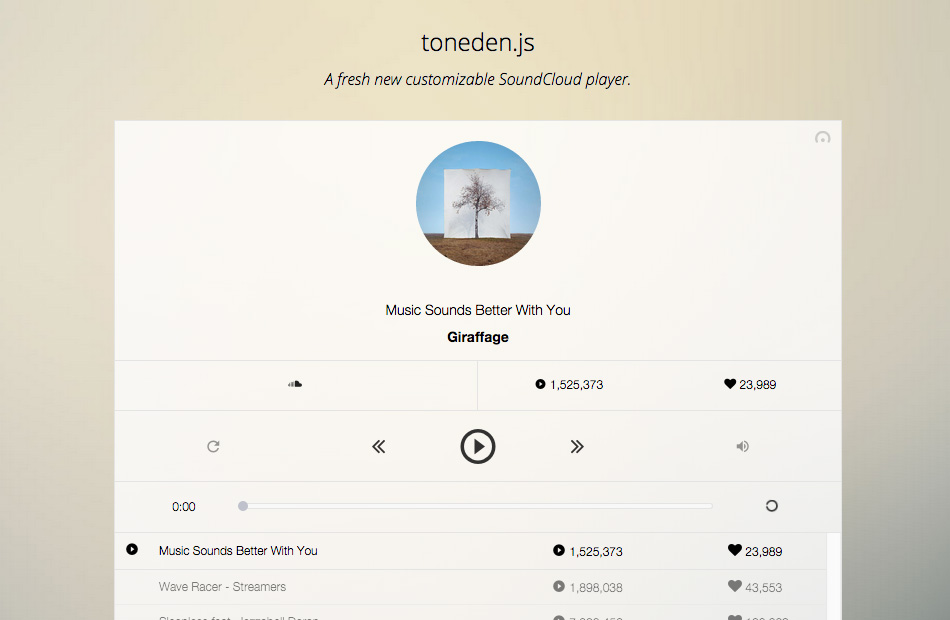
Toneden Player
Toneden Player est un lecteur SoundCloud totalement personnalisable.
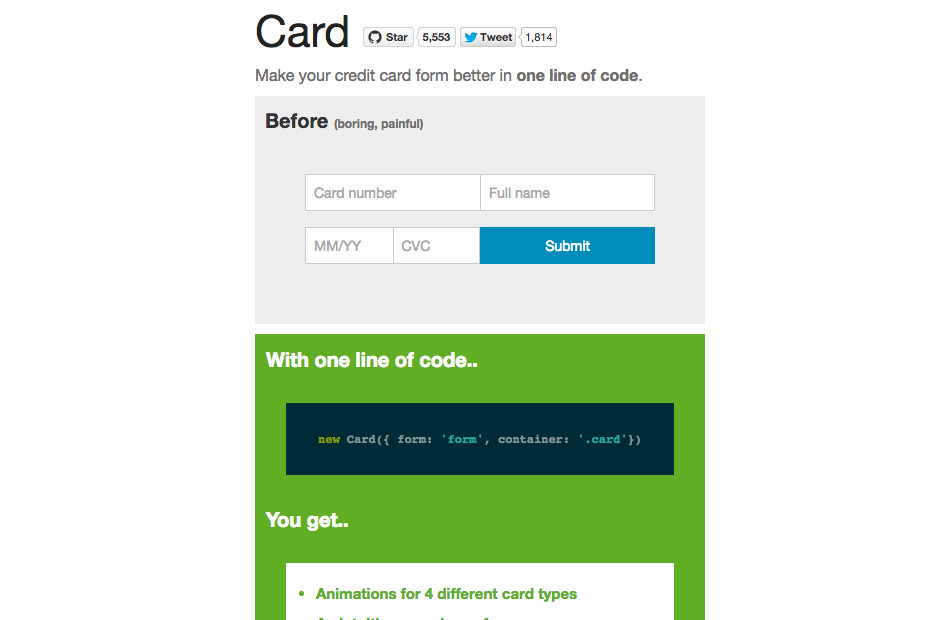
Card
Un intéressant petit plugin pour rendre l’insertion des coordonnées bancaires plus élégante que jamais.
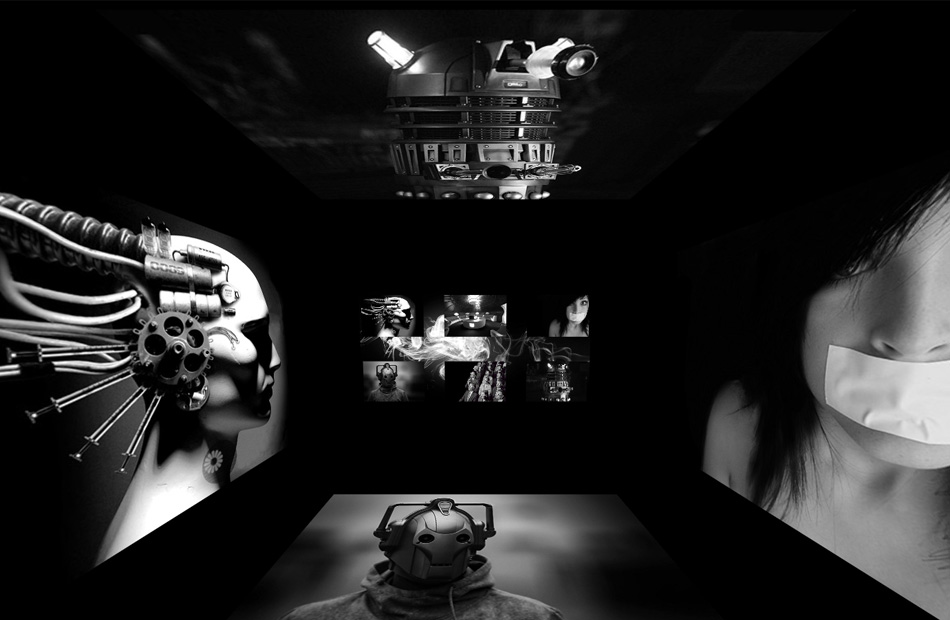
CSS 3D Room
Plongez-vous au coeur d’une véritable pièce en 3D, réalisée en CSS ! Impressionnant.
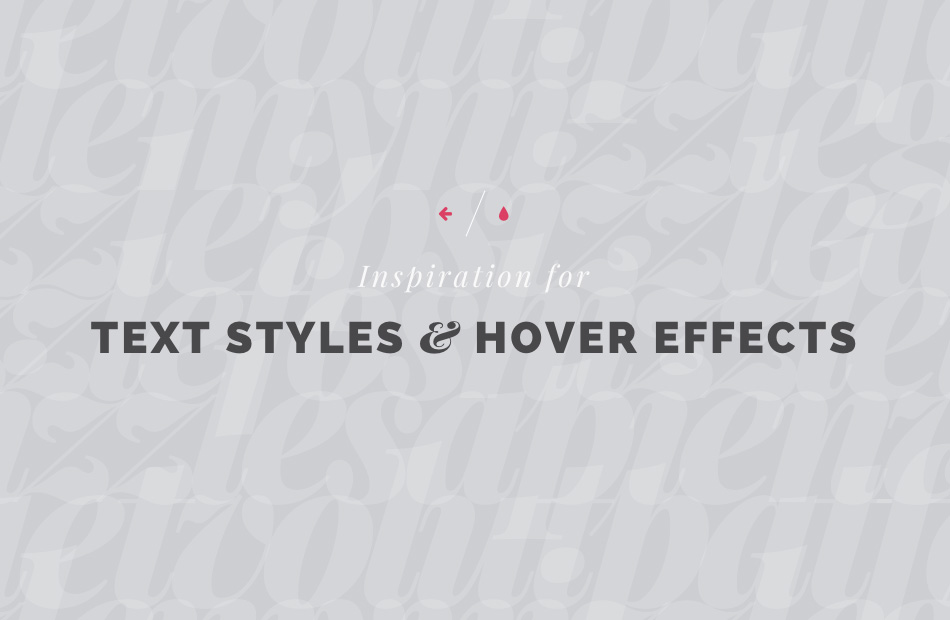
Text style hover effects
Codrops nous fait profiter d’une très intéressante compilation d’effets de texte de toute beauté. Une vraie réussite !
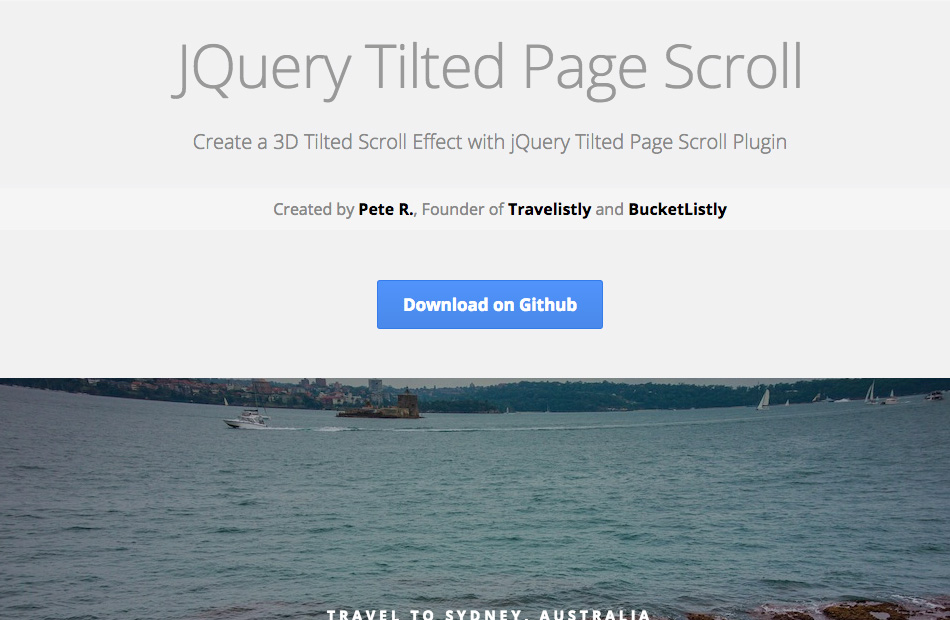
Tilted Page Scroll
Testez cet intéressant effet de scroll avec un peu de 3D.
Bonus : comment utiliser CSS pour vos effets graphiques ?
Un guide complet pour maitriser les nouveaux effets graphiques en CSS.

























03 | TRANSITIONS & ANIMATIONS WEB | Pearltrees
[…] These last are not strictly foods, if we keep to the definition already given; but they are consumed with the true foods or nutrients, comprised in the other two classes, and cannot well be excluded from consideration. Soaking in cold water. Make gauge charts using Canvas and Javascript. 25 ressources CSS et plugins Javascript pour vos interfaces | Webdesigner Trends – Webdesign et insp…. […]
Outils web - fabas09 | Pearltrees
[…] SEO pour les sites mobiles – Guide des webmasters de sites mobiles. Web sémantique. Keen IO – Analytics for Developers. Learn to Code Advanced HTML. The Toolbox: a directory of the best time-saving apps and tools. A tidy repository of jQuery plugins. 25 ressources CSS et plugins Javascript pour vos interfaces | Webdesigner Trends – Webdesign et insp…. […]
» 25 ressources Javascript et CSS pour vo...
[…] Rien de tel que de nouveaux plugins et ressources Javascript pour booster vos sites web et votre inspiration ! […]
25 ressources Javascript et CSS pour vos interf...
[…] Rien de tel que de nouveaux plugins et ressources Javascript pour booster vos sites web et votre inspiration ! Pour assouvir votre soif de nouveauté, je vous invite à découvrir 25 ressources en tout genre pour rendre vos sites plus efficaces. […]
CSS | Pearltrees
[…] 25 ressources CSS et plugins Javascript pour vos interfaces | Webdesigner Trends – Webdesign et insp…. Rien de tel que de nouveaux plugins et ressources Javascript pour booster vos sites web et votre inspiration ! Pour assouvir votre soif de nouveauté, je vous invite à découvrir 25 ressources en tout genre pour rendre vos sites plus efficaces. Au-delà de design, une bonne expérience utilisateur est plus qu’essentielle pour accompagner vos utilisateurs sur votre site web. Les ressources suivantes vont vous permettre de rendre votre site plus animé, plus fluide, plus propre, plus innovant, bref plus cool et remarquable que jamais. Utilisables tels quels ou personnalisables à souhait, vous êtes à présent libre d’adapter les scripts pour y apporte une touche originale ! […]
Marina
Bonjour,
Un grand merci pour ces ressources, c’est vraiment utile, continuez, votre site est super.
OUTILS EN LIGNE | Pearltrees
[…] Am I Responsive won the Side Project of the Year at this years The Net Awards, if you voted for us please let me say a huge thank you! How it works Add your URL to the input field Click GO (reloads the preview) or press Enter (reloads the page) Admire your good work. Responsive Design Testing. MobileTest.me – Test your mobile sites and responsive web designs with the Apple iPhone 5. http://Www.lafabriquedocumentaire.fr/accueil. 25 ressources CSS et plugins Javascript pour vos interfaces. […]
25 ressources Javascript et CSS pour vos interfaces | Connex-Design
[…] 25 ressources Javascript et CSS pour vos interfaces […]
14 Ressources Javascript Pour Booster L'UX De Votre Interface | Webdesigner Trends
[…] encore plus de ressources, je vous invite à consulter les archives du blog pour découvrir 25 ressources Javascript et CSS pour vos interfaces en juin 2015 ou encore 25 ressources jQuery et CSS3 pour vos sites web en novembre […]
JS effets | Pearltrees
[…] 25 ressources CSS et plugins Javascript pour vos interfaces. Rien de tel que de nouveaux plugins et ressources Javascript pour booster vos sites web et votre inspiration ! Pour assouvir votre soif de nouveauté, je vous invite à découvrir 25 ressources en tout genre pour rendre vos sites plus efficaces. Au-delà de design, une bonne expérience utilisateur est plus qu’essentielle pour accompagner vos utilisateurs sur votre site web. […]
jQuery | Pearltrees
[…] 25 ressources CSS et plugins Javascript pour vos interfaces. […]
Côté web | Pearltrees
[…] Vos problèmes, vos astuces et vos expériences ici ! [Ceci n'est pas un forum de "support" : si ça "ne marche pas", postez dans la section support] (Modéré par AmO, Comme une image, Guy, Li-An, Lumière de Lune, Qwindoo, Xavier, fge) The 24 best chrome extensions for designers and web developers. 25 ressources CSS et plugins Javascript pour vos interfaces. […]
Webdesign - jcf_egun_on | Pearltrees
[…] Frameworks CSS — Blueprint vs 960 Grid System. A few words about this place. La macrotypographie de la page Web. Tutorial – Prendre en main un Framework CSS. #1 960 Grid System. La validation des formulaires avec jQuery Validate. Frameworks CSS — Blueprint vs 960 Grid System. Frameworks CSS — Blueprint vs 960 Grid System. 25 ressources CSS et plugins Javascript pour vos interfaces. […]
Webdesign_2019 | Pearltrees
[…] of use no matter what your project type. Les 10 plugins et ressources Javascript à connaître ! 25 ressources Javascript et CSS pour vos interfaces. Rien de tel que de nouveaux plugins et ressources Javascript pour booster vos sites web et votre […]