Les #UI #UX incontournables de juillet 2018
Dans cet article, vous allez découvrir que l’été n’est pas synonyme de vacances pour les agences et concepteur web de talent à travers le monde….
La puissance des vagues, capturées par Rachael Talibart
Considérée comme une des meilleures photographe outdoor au monde, Rachael Talibart nous partage sa fascination pour l’Océan….
12 sites & expériences réussies autour du tourisme
En ces temps de grandes vacances d’été, les villes, régions et pays du monde préparent l’arrivée des touristes….
Est-il possible qu’une IA conçoive un site web ?
Le développement de l’intelligence artificielle touche aujourd’hui une bonne quantité des domaines dans l’industrie….
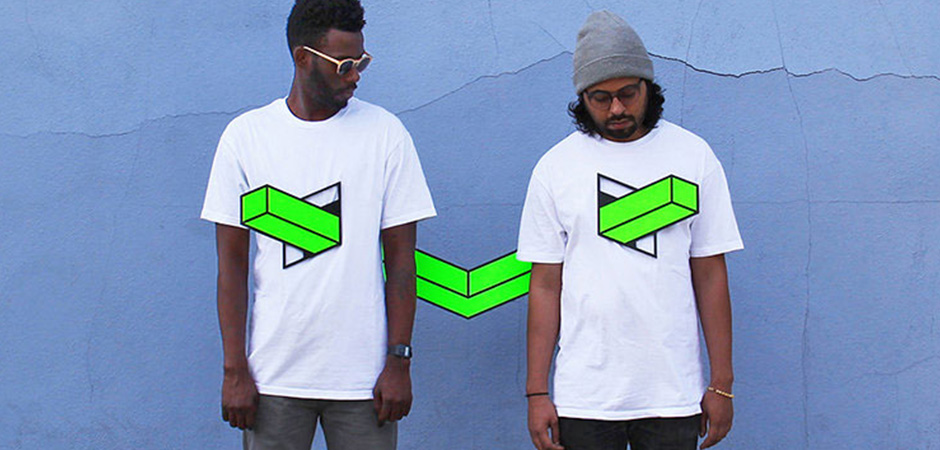
Le street-art géométrique d’Aakash Nihalani
L’artiste new-yorkais, Aakash Nihalani travaille sur une très intéressante vision des paysages urbains……
Rencontre avec Aristide Benoist, développeur web créatif
Artistide Benoist, talentueux développeur créatif français nous donne son point de vue sur son parcours et ses inspirations….
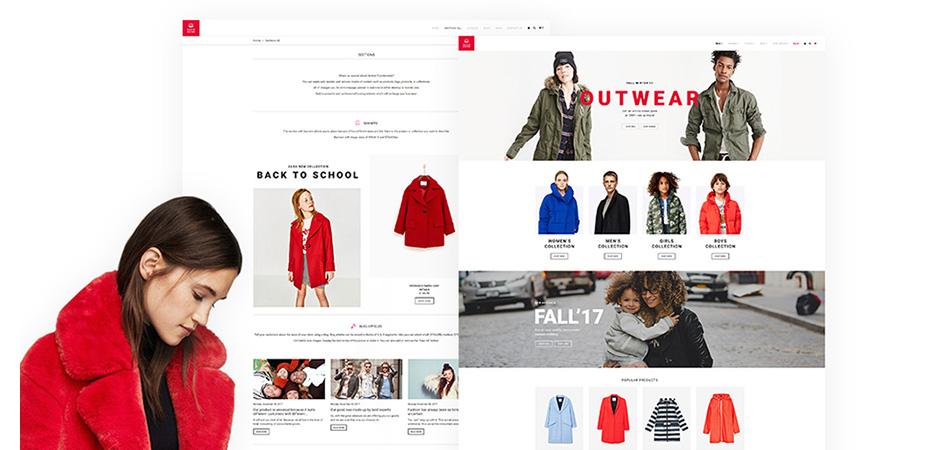
15 thèmes Shopify pour dynamiser votre boutique en ligne
Si vous ne savez à quel point plateforme Shopify est puissante,…
Les minis-mondes d’Aldo Crusher
Plongez dans les superbes villes et mini-mondes créés de toute pièce par l’artiste mexicain Aldo Crusher….
Les #UI #UX incontournables de juin 2018
Beaux, étonnants et inspirants, découvrez les belles réalisations que nous a réservé ce mois de juin 2018….
5 sites e-commerce pour votre inspiration – #47
Un site de vélo électrique révolutionnaire, des bagages de luxe, des produits du quotidien en mode prenium,…