
Ressources CSS pour vos formulaires
Les formulaires font parti des éléments quasi incontournables sur un site web. Pas toujours évidents à mettre en forme lorsqu’on débute en CSS, longs et redondants lorsqu’on est passé pro. Dans les deux cas, une bonne dose de ressources fait toujours du bien !
On débute ?
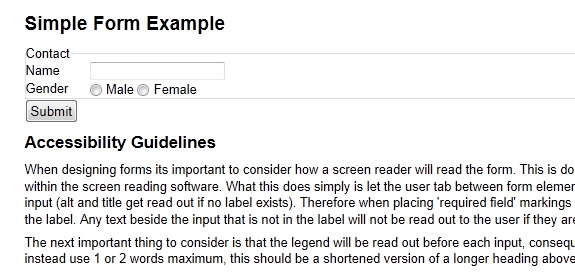
Lorsqu’on débute en HTML / CSS, rien de tel pour apprendre que d’examiner un formulaire très simple et basique pour comprendre la sémantique de base. Premier exercice avec ce formulaire complet mais simplement stylé.
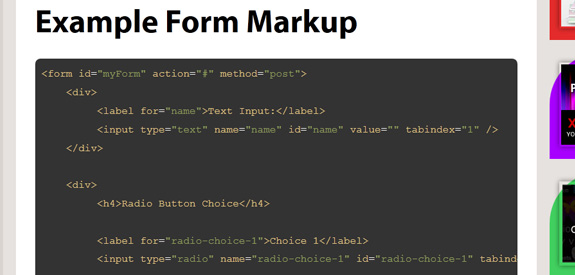
Pour ensuite comprendre le HTML rien de tel qu’avoir un exemple clair du markup :
Un site vieux certes mais avec des exemples de bases qui peuvent aider. Différents types de formulaires sont présentés (verticaux, horizontaux…) :
Côté ergonomie, A List Apart donne également de bons conseils :
C’est du gâteau !
Lorsqu’on maîtrise l’art des formulaires sur le bout des doigts et pour gagner du temps, quoi de mieux que de se baser sur des templates très bien préparés comme sur le site Indeziner :
Pour gagner un maximum de temps, les générateurs font parfois très bien l’affaire :

Les meilleures pratiques pour créer un formulaire d’inscription expliquées sur SpeckyBoy :
Pour aller plus loin avec HTML 5 / CSS 3 et le mobile
Beaucoup de documentation et des références de qualité :
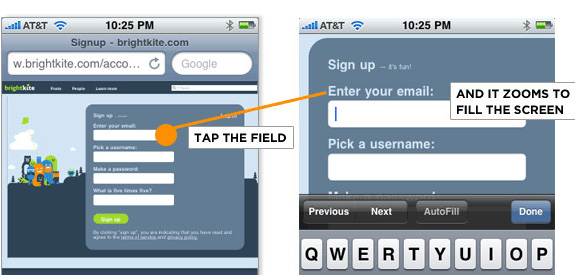
Des conseils et astuces pour les formulaires sur mobiles :

Comme d’habitude n’hésitez à partager vos bonnes trouvailles dans les commentaires !











exemple de css complet
[…] source […]
exemple de css html
[…] source […]
exemple de html css
[…] source […]