
Smartwatch UI et expérience utilisateur
Notre comportement vis à vis du digital a changé avec l’arrivée du smartphone qui a bouleversé notre façon de naviguer sur internet. Site mobile, responsive, application iOS, Android, Windows, OS, …
Les interfaces qui nous sont proposées sont toutes très différentes et dépendent d’un contexte (navigation, consultation, traitement d’une tâche, jeu, etc.) Avec les années, de nombreux codes et réflexes sont entrés dans les habitudes des utilisateurs. On peut notamment penser au geste pour zoomer sur une photo, le fait de slider pour passer des éléments, le menu burger, faire apparaître un menu hors écran (le menu de l’application Facebook par exemple), l’appui long sur un bouton et j’en passe.
Les interfaces sont plus modernes, réfléchies d’après un utilisateur plus habitué à ce genre d’interfaces, plus ergonomiques (en général, si, quand même !) en deux mots : elles ont évoluées et nos comportements aussi.
Smartwach, avec le recul, où en sommes-nous ?
Cela fait maintenant plus d’un an qu’Apple a commercialisé son Apple Watch, et deux ans qu’Android Wear est sur le marché. La smartwatch a-t-elle également révolutionné notre façon de naviguer sur internet ou est-ce un gadget ?
L’écran d’une smartwatch étant relativement petit, on pourrait croire que les actions possible sur une aussi petite surface sont assez limitées : pas toujours simple d’incrémenter un clavier et la taille de l’écran limite l’affichage de différents éléments à la fois.
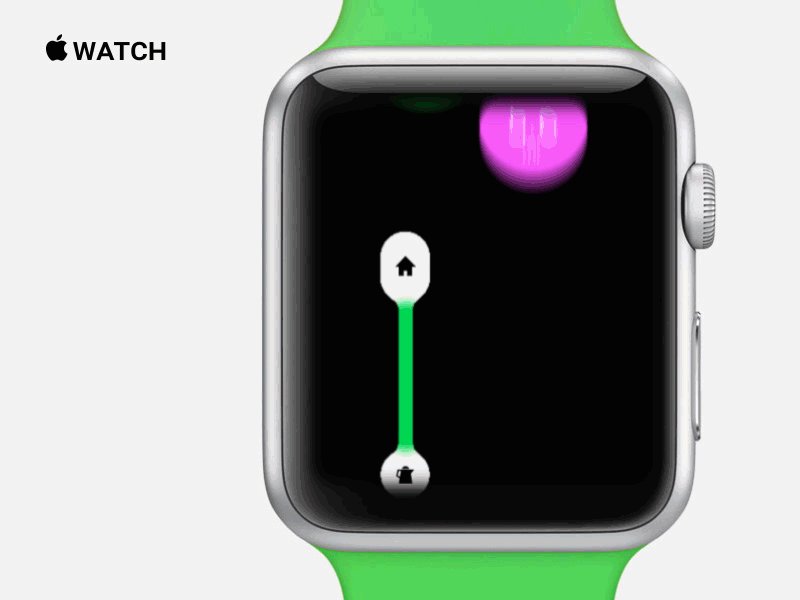
Pourtant, vous découvrirez dans cet article que cela n’a pas empêché bon nombre de web designers de repousser les limites de la créativité en proposant des systèmes de navigation avancées et basés sur des gestes simples.
Les interfaces varient en fonction des utilisations :
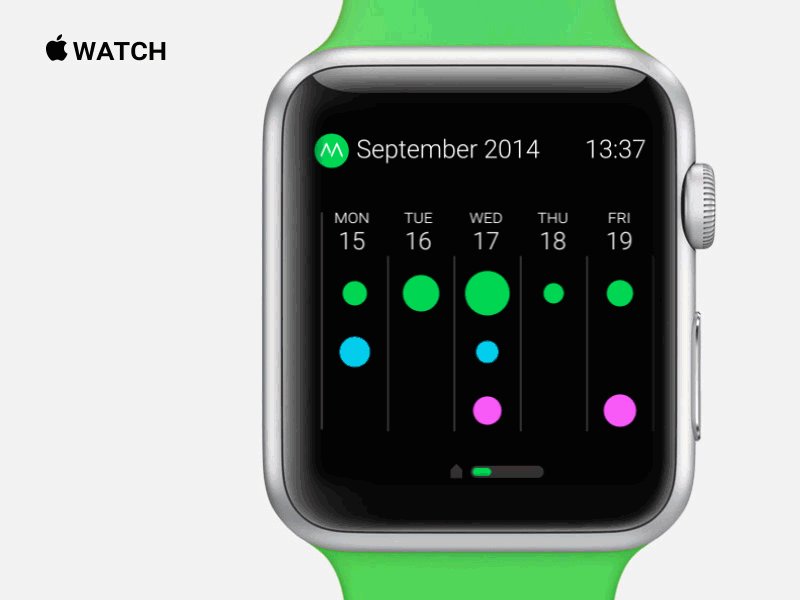
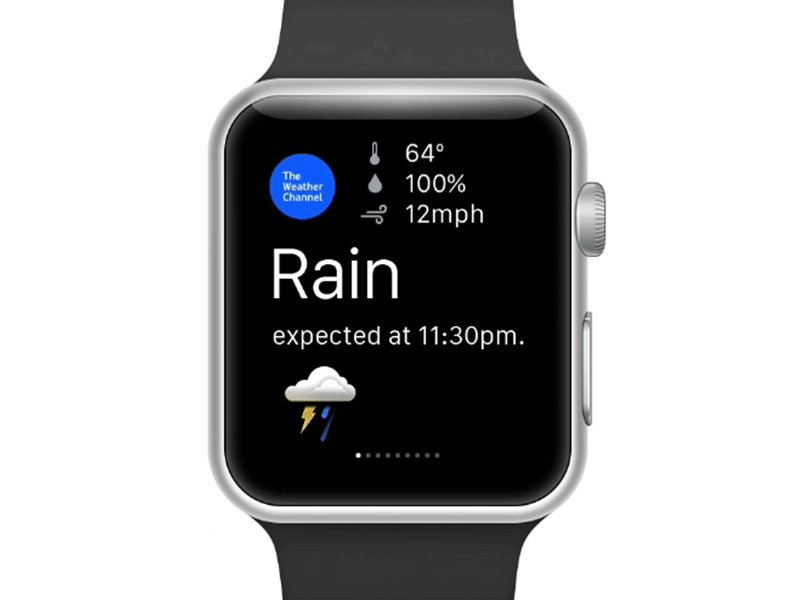
- une utilisation très simple de consultation : coup d’œil sur son agenda, vérifier un rendez-vous sur son calendrier, consulter la météo en fonction de sa position, mails, notifications, …
- des actions très basiques comme le réglage d’une minuteur, le déclenchement d’un chronomètre, …
- plus avancé : le contrôle à distance d’une GoPro, d’un drone, …
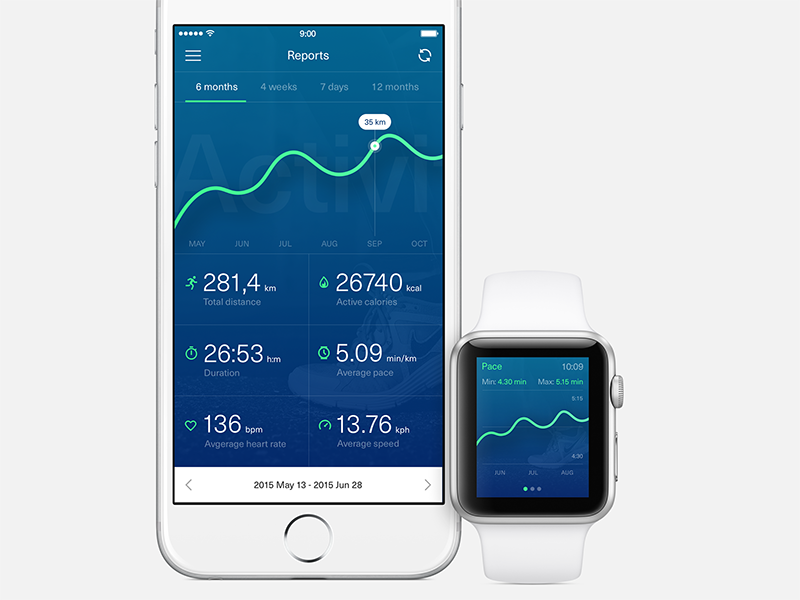
Le plus souvent, l’utilisation de la smartwatch est liée à une application qui se trouve également sur le smartphone de l’utilisateur : on entend régulièrement parler des nombreuses applications sportives qui permettent un suivi des performances en direct (via la montre) mais aussi sur la durée (via l’application mobile qui s’occupe de vous présenter vos statistiques, par exemple).
Quand on sait que 90% du temps passé sur smartphone se fait sur des applications plutôt qu’un navigateur web, c’est donc tout à fait logique de retrouver ces habitudes avec les smartwatch.
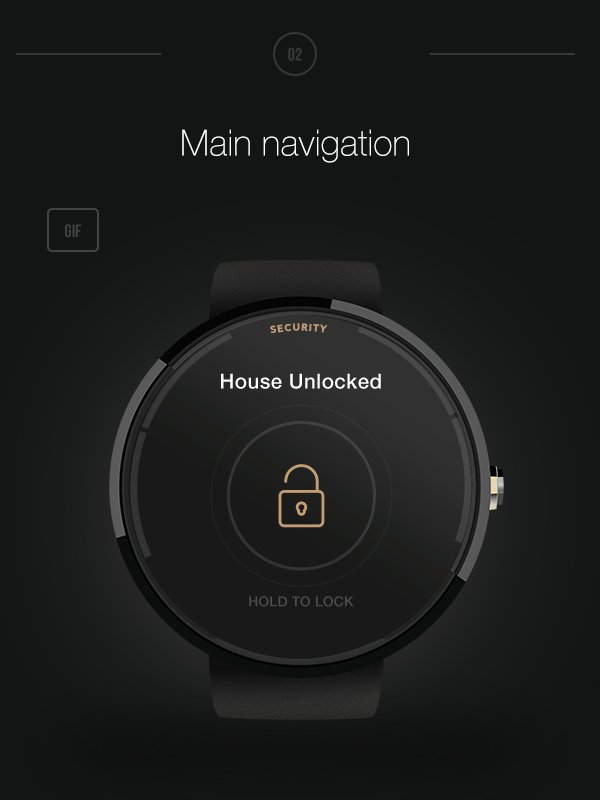
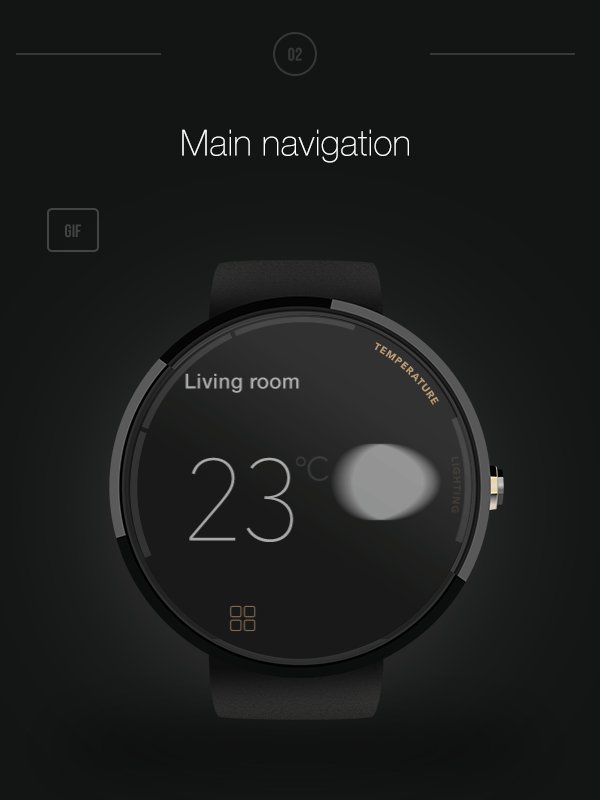
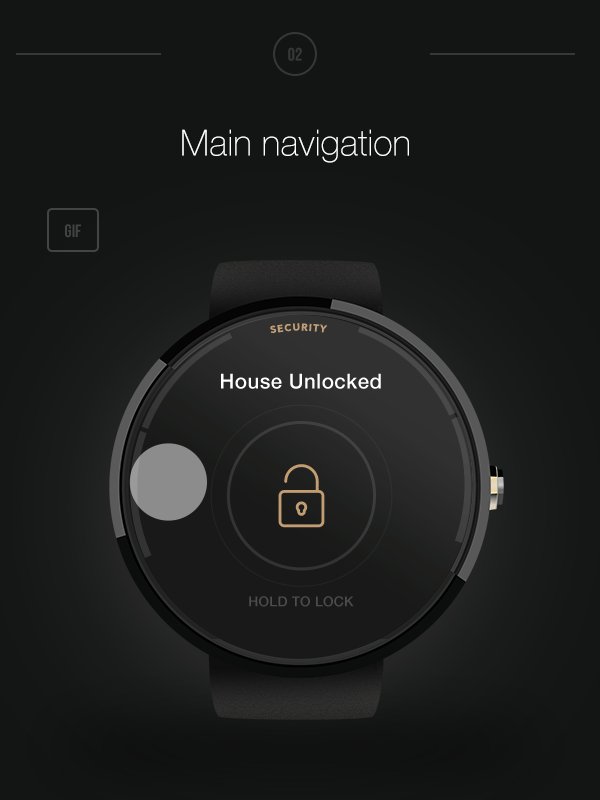
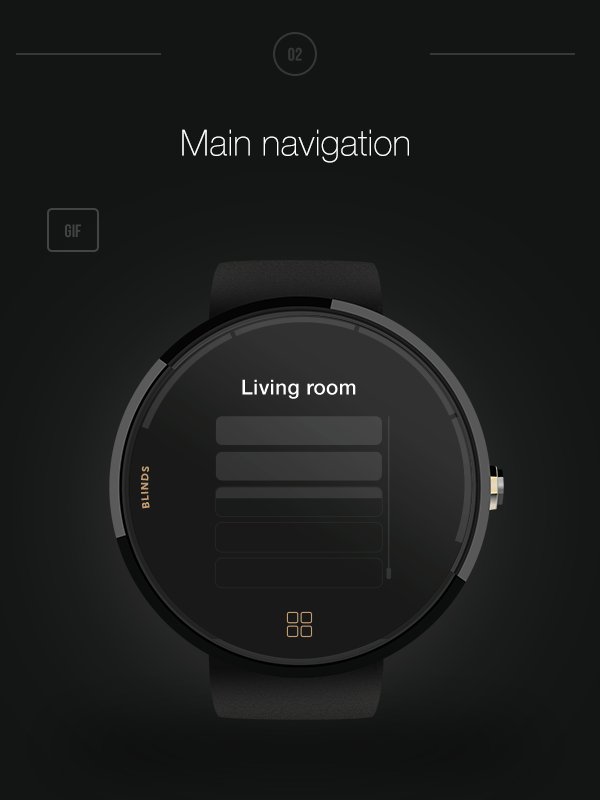
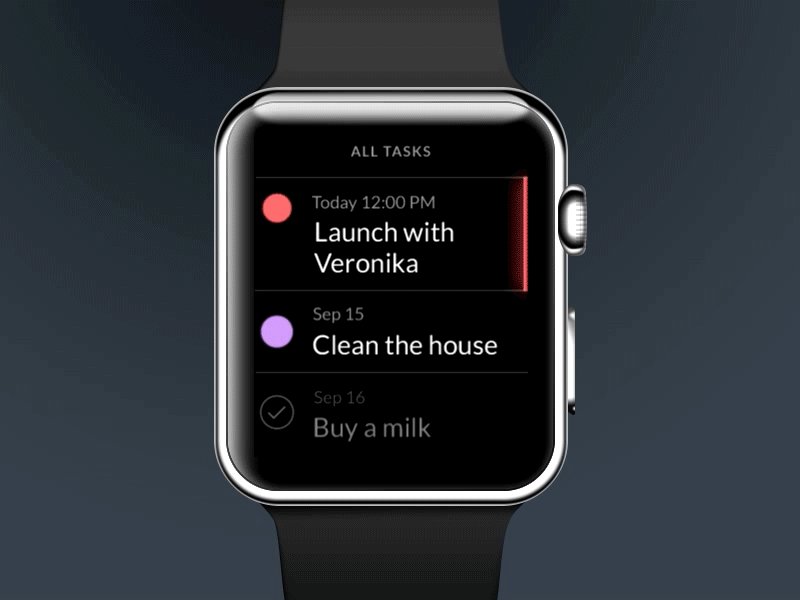
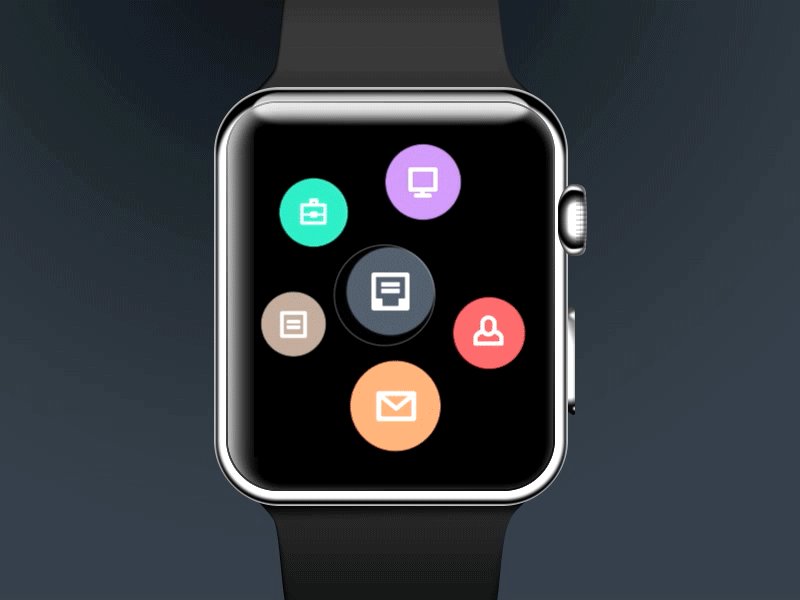
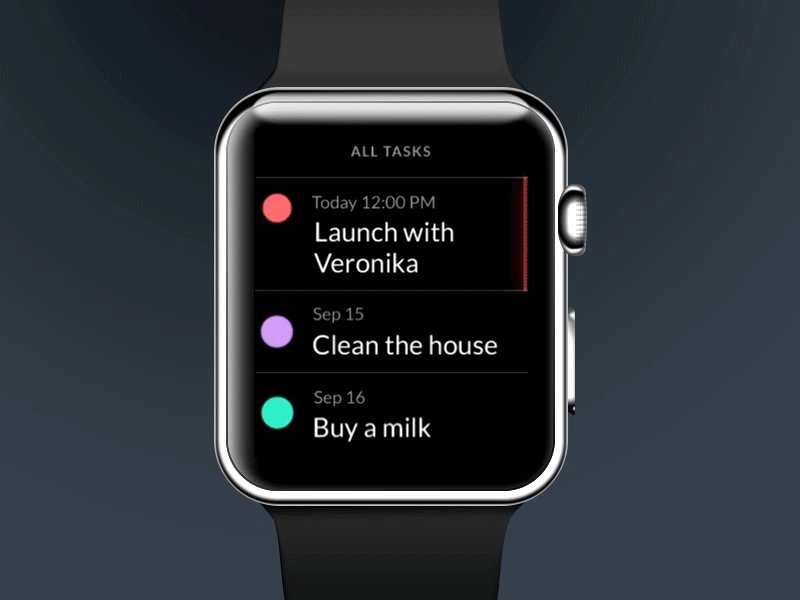
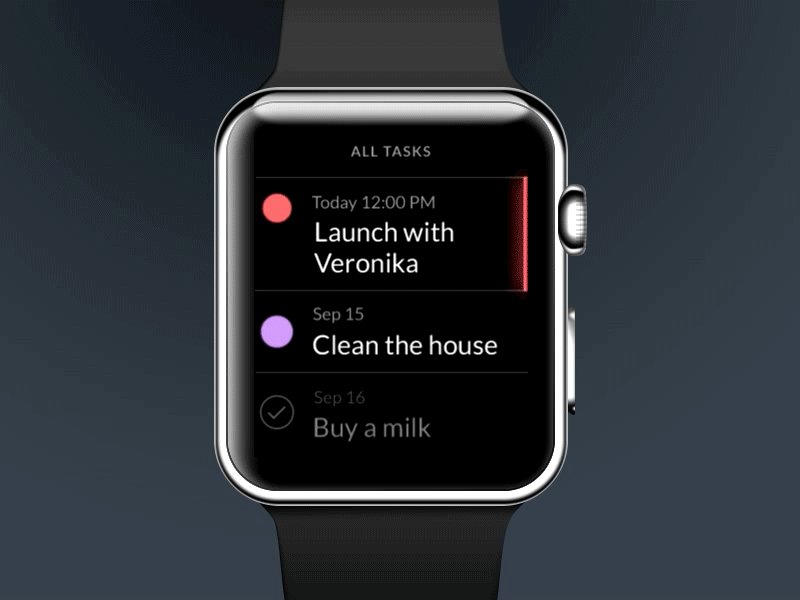
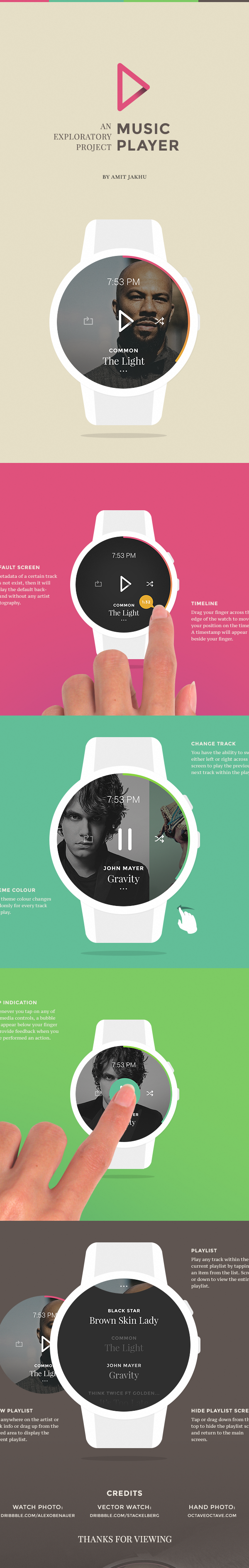
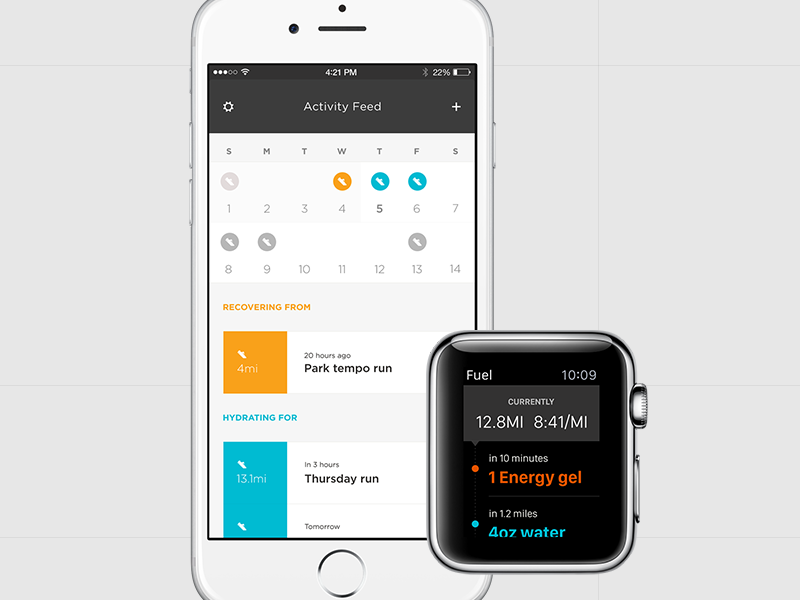
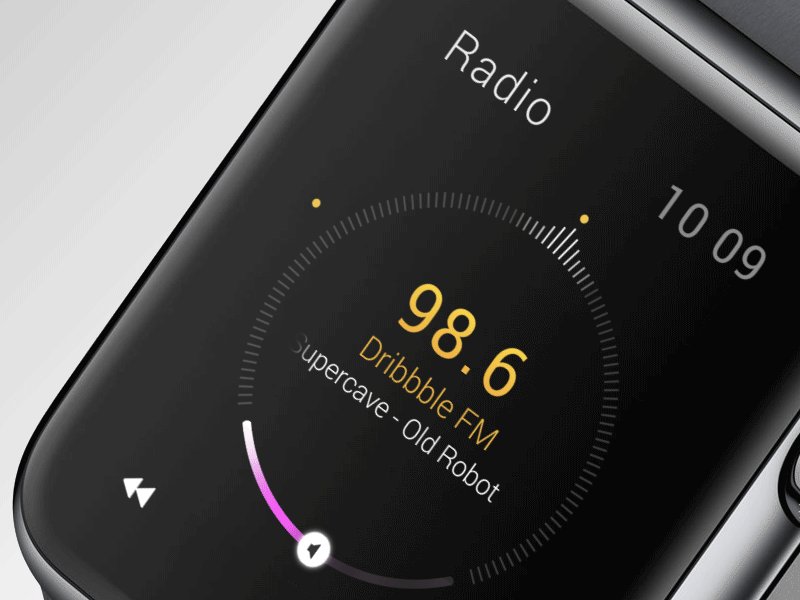
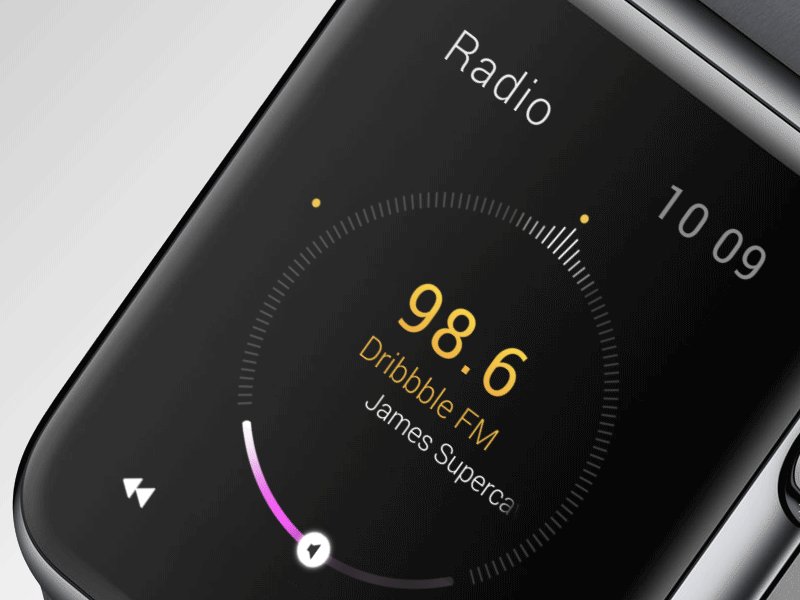
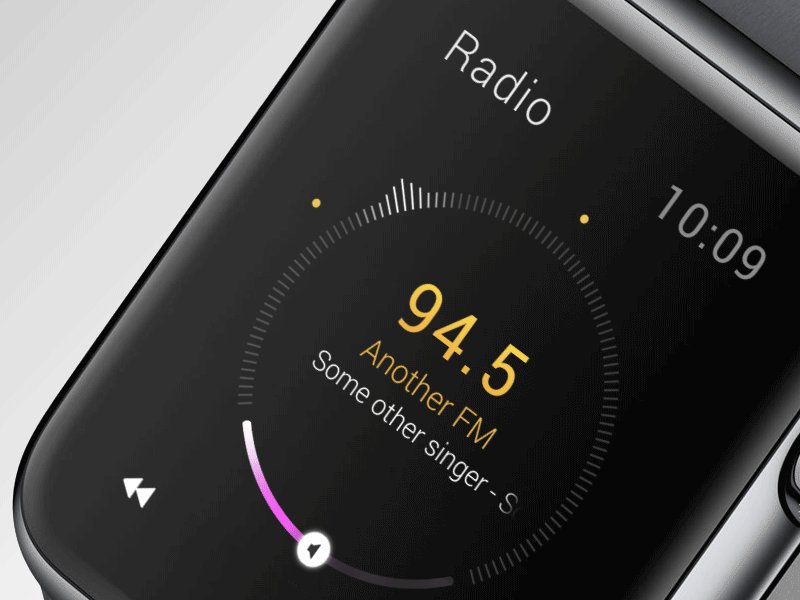
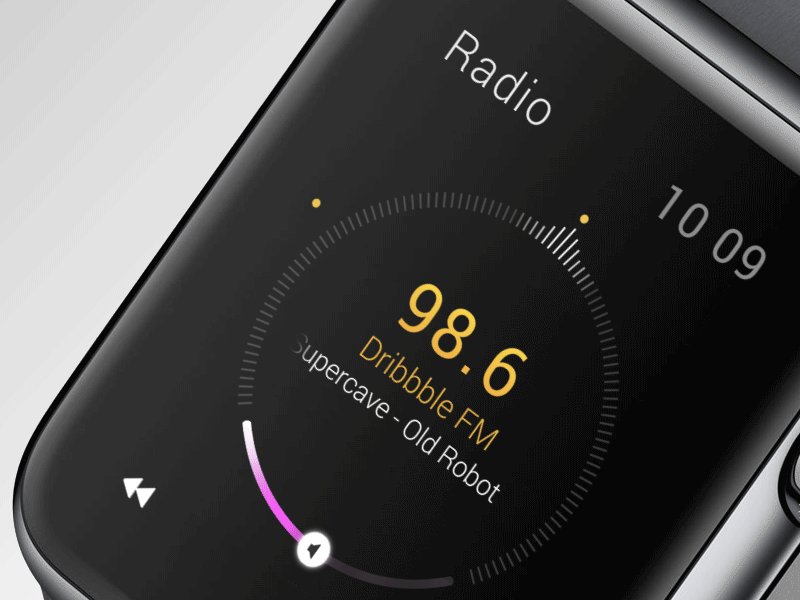
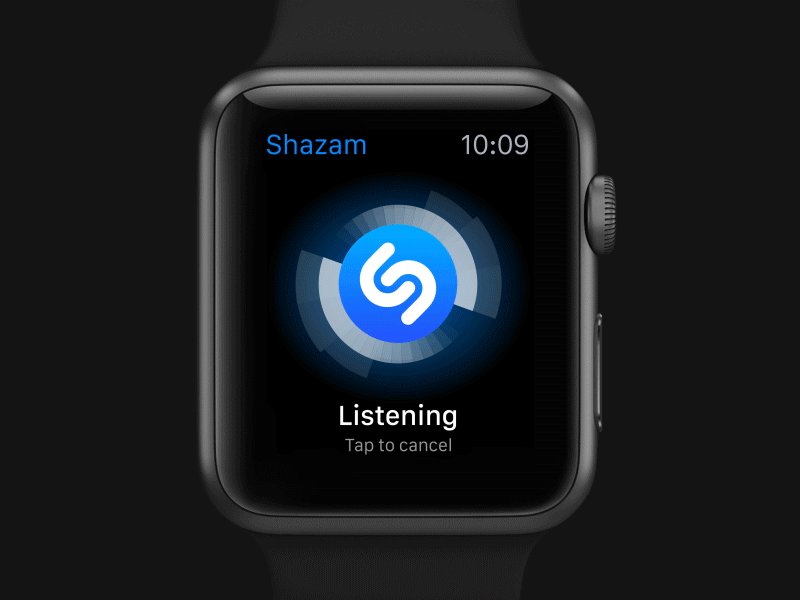
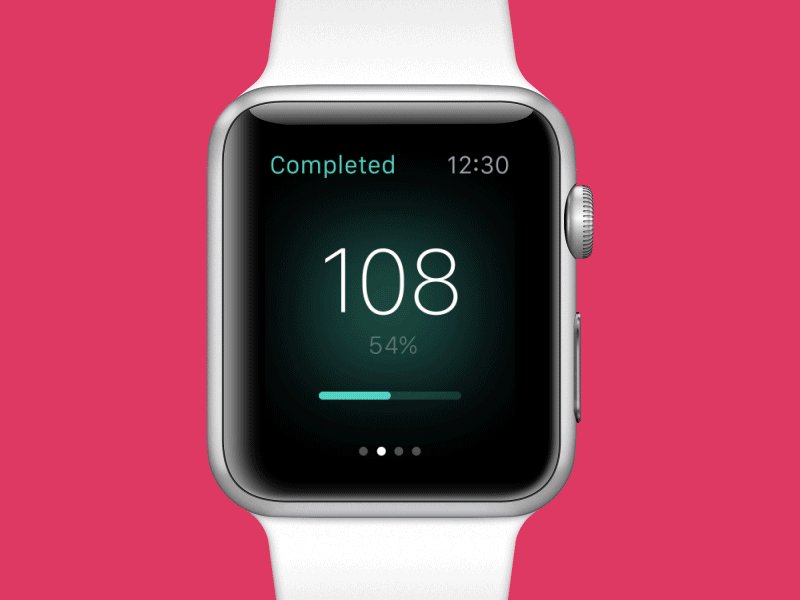
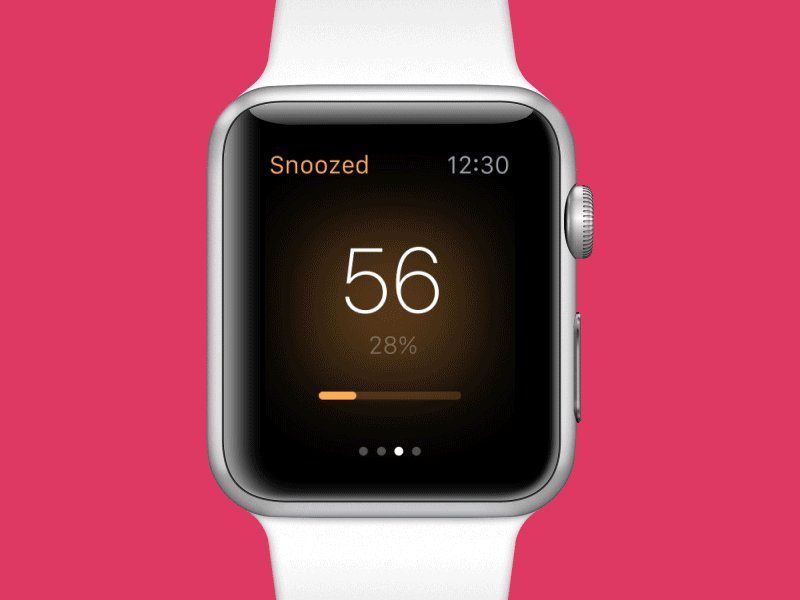
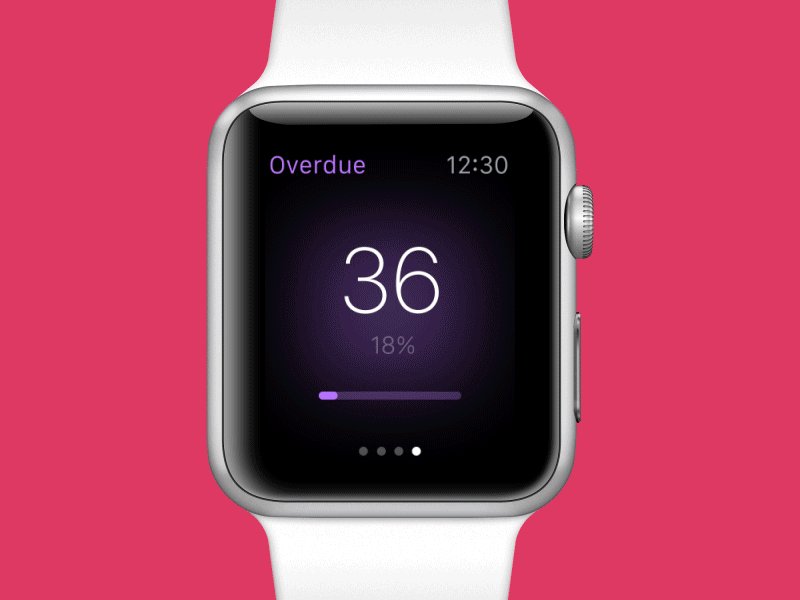
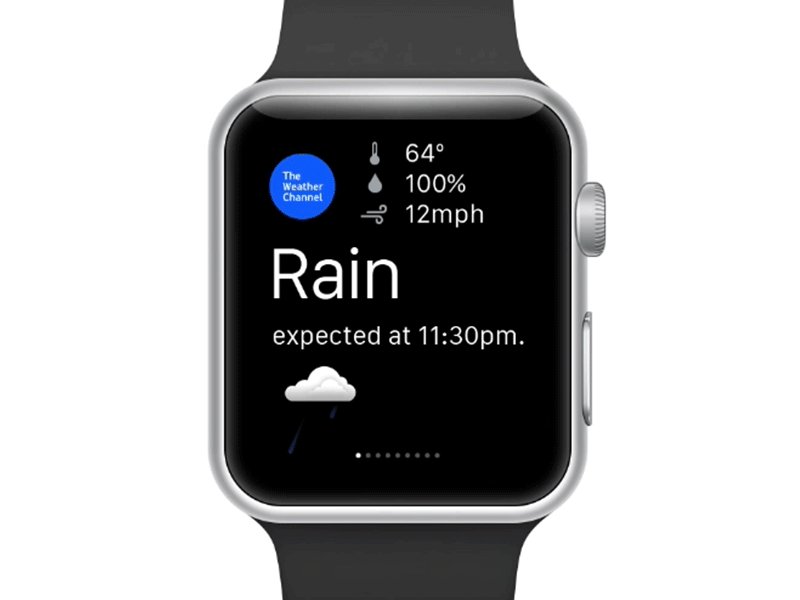
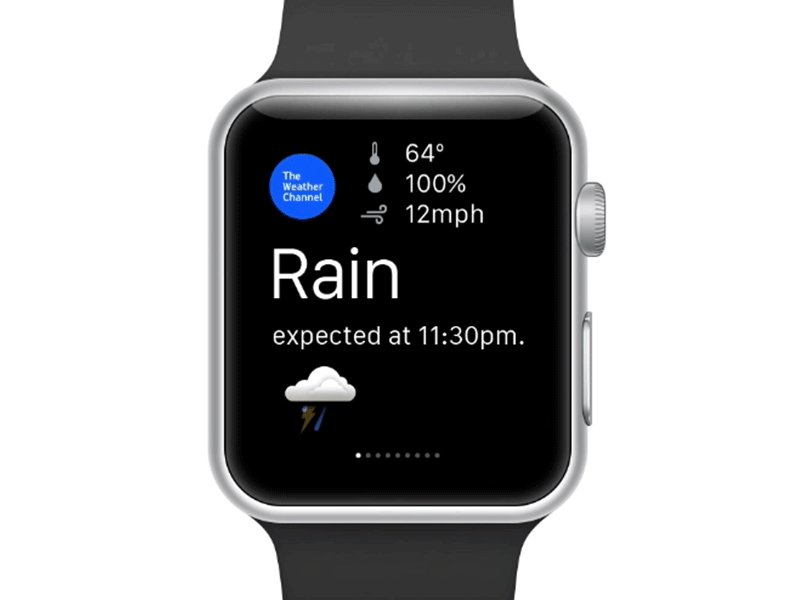
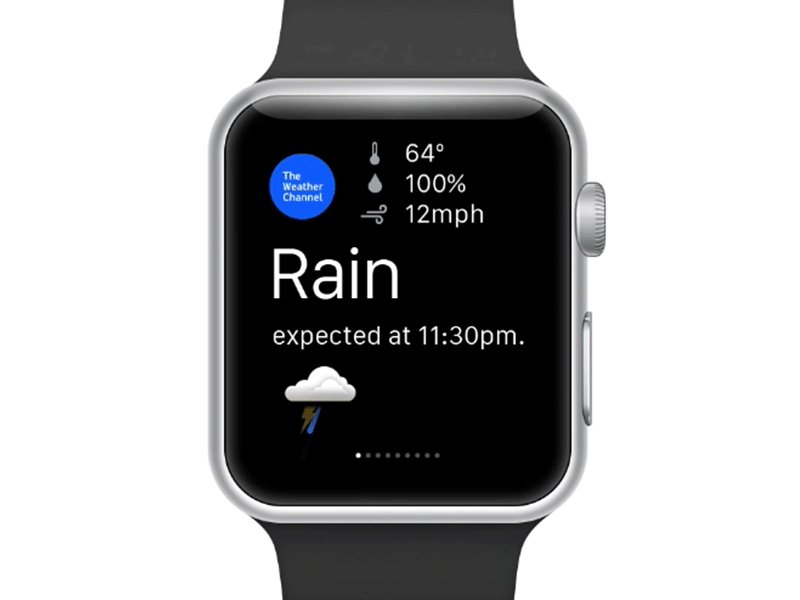
Quelques exemples d’interfaces :
Je vous propose des exemples d’interfaces de smartwatch : même si on retrouve au niveau du design et des tendances de grandes similitudes avec ce qui se fait pour mobile, tablette ou desktop, vous remarquerez le travaille fait sur l’ergonomie et des modes de navigations particuliers.




















![]()












Smartwatch UI et expérience utilisateur ...
[…] Notre comportement vis à vis du digital a changé avec l'arrivée du smartphone qui a bouleversé notre façon de naviguer sur internet. […]
Veille du jeudi : Découvrez l'application d'écriture la plus dangereuse au monde ! - Pilot-in
[…] Source : Webdesigner Trends […]