C’est enfin ancré aujourd’hui, le design web est devenu un élément essentiel à maîtriser lors du déploiement d’un produit numérique. Afin de faciliter la communication ou pour développer son activité, un web design efficace est primordial pour faciliter ces processus.
Pour un web designer, il est essentiel d’avoir les bons outils pour réaliser de design de qualité. Dans cet article, destiné aux débutants, je vous présente 5 outils indispensables pour un processus de travail fluide et intelligent.
1. Pattern Lab
Basé sur les principes de conception atomique (Atomic design), qui soulignent l’importance de décomposer votre conception en atomes puis de les combiner à de nouvelles molécules puis à des organismes adultes, Pattern Lab est un outil indispensable si vous souhaitez améliorer votre expérience de création.
Il dispose d’une fenêtre d’affichage indépendante du périphérique qui permet de rendre design « responsive ». Il est capable de placer différents modèles les uns dans les autres afin que vous puissiez concevoir des données dynamiques. Enfin, il est extensible afin que vous puissiez élargir vos horizons lorsque que vous en avez besoin. Conçu par Olsen et Frost, cet outil est sûr de vous donner des résultats exceptionnels.
2. Vivaldi
Pour un web design, parfois un navigateur efficace est peut-être le meilleur outil. Vivaldi est l’un de ces navigateurs créés par certaines personnes impliquées dans la création d’Opera. C’est un navigateur personnalisable qui a été créé pour que les web designer aient une meilleure expérience de design.
Complet avec un panneau pour prendre des notes, et un autre panneau Web où vous pouvez mettre tous vos sites préférés en un seul endroit pour un accès facile avec d’autres fonctionnalités époustouflantes, cet outil simple mais puissant est un must pour tous ceux qui cherchent à aider leur web processus de conception.
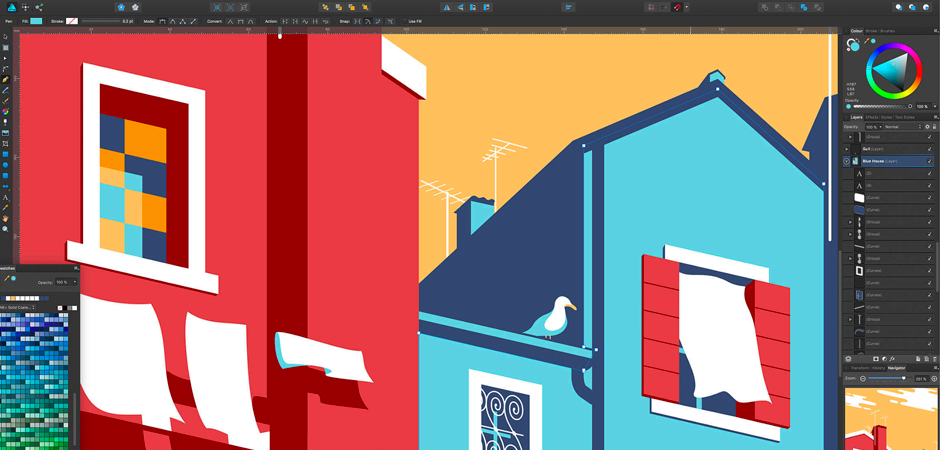
3. Affinity Designer
Présenté comme un sérieux concurrent de Photoshop, Affinity Designer pourrait être une mise à niveau de vos outils de web design précédents. L’outil permet, comme Photoshop, de travailler de manière non destructive. Ce qui signifie que vous pouvez ajuster les images sans abîmer le fichier d’origine. Une autre caractéristique étonnante : l’annulation jusqu’à 8000 étapes en fait un outil agréable pour corriger les erreurs ou même revenir à un design précédent.
Affinity Designer a conservé la disposition générale de Photoshop, tout en ajoutant simplement plus de fonctionnalités spécifiques au design web.
4. Anetype
Antetype est un outil qui a été conçu pour aider les web designer à créer des interfaces utilisateur très réactives pour les applications et les sites Web, avec un fonctionnement relativement simple. Lors du téléchargement de l’application, on arrive à une simple bibliothèque de widgets et vous pouvez commencer à créer des prototypes rapidement.
L’application dispose également d’une communauté active d’utilisateurs et vous pouvez même télécharger des kits d’interface utilisateur d’autres utilisateurs sur Antetype. C’est un outil idéal pour montrer vos design aux clients, car il peut vous aider à créer des prototypes super réactifs et des interactions propres.
5. Sketch
Imaginée pour aider le travail d’un designer moderne, l’application Sketch a reçu de nombreuses récompenses de la part de ses utilisateurs du monde entier. Une caractéristique étonnante de Sketch est appelée découpage automatique. Au lieu de découper manuellement, l’application permet une exportation en un clic qui exporte vos tranches dans différentes tailles, telles que et dans différents formats.
En incluant CSS dans l’application, il est beaucoup plus facile de convertir vos webdesign en CSS lors de l’application des styles.
Et vous, quel est votre outil « magique » dont vous servez au quotidien ?
Photo d’illustration de l’article : Affinity Designer