
Rencontre avec Thierry Chopain, directeur artistique interactif
J’accueille aujourd’hui Thierry Chopain qui nous partage son parcours, ses inspirations et ses références à cœur ouvert.
1. Bonjour Thierry, peux-tu te présenter en quelques mots ?
Je m’appelle Thierry Chopain, j’ai 39 ans et je suis Directeur Artistique interactif / UI / UX designer en freelance. Je travaille principalement dans le domaine du web depuis (déjà) 15 ans.
Je me définis plutôt comme artisan designer, car j’assimile le travail artisanal (la qualité, le fait main…) au domaine du web. Je propose une identité et une interface sur-mesure pour chaque nouveau projet.
2. En tant que Directeur Artistique Interactif comment et pourquoi as-tu commencé dans le domaine ?
Pour être honnête avec toi, au début, je voulais travailler dans l’univers des jeux vidéo, dans la 3D. Mais je me suis vite rendu compte que je n’étais pas du tout bon.
Alors je me suis penché sur un autre domaine, « le numérique » qui me permettrait d’aborder un autre aspect qui me fascine : les animations et les interactions avec les utilisateurs. J’ai entrepris un équivalent de BTS communication visuelle (un Brevet supérieur en intégration de donnée multimédia), la fameuse époque du flash et de l’action script, que du bonheur !
Cela m’a donné l’opportunité de commencer ma carrière et de travailler dans des agences parisiennes telles que NURUN, KASSIUS ou WUNDERMAN, de me familiariser avec les workflow de petite et grande agence et surtout de réaliser des projets sur des marques telles que le ClubMeb, Renault, Louis vuitton, Issey miyake, Garmin, Yoplait…
3. Tu travailles en freelance depuis presque 10 ans. À quoi ressemble une de tes journées type ?
Ouhla ! Je n’ai pas vraiment de journée type, même après 10 ans. Elles sont très variables en fonction des objectifs et de mon emploi du temps qui se partage entre ma famille, le freelance et mes interventions dans les différentes écoles. Cela donne des journées bien remplies lorsque tous ses éléments se mélangent.
Pour synthétiser, voici un exemple d’une de mes journées types de freelance :
- Elle commence vers 7h00 du matin, je me prépare et je dépose un de mes fils à l’école vers 8h20.
- J’arrive à mon bureau vers 9h00. Je commence par me faire un café histoire de bien me réveiller.
- Puis je me fais une TODO pour voir quels sont les sujets urgents à traiter toute la journée.
Toute la matinée est donc dédiée au traitement de mails, l’administratif, réunion clients, vieille (behance, dribbble, awwwards, cssdesignawards, Font in use, siteinspire, livres ou autre…) et bien sûr la partie conception.
Je m’accorde une pause avec mes collègues du coworking pour déjeuner, ce qui me permet de décrocher et de se détendre, c’est essentiel. L’après-midi, je me concentre uniquement sur la création / réalisation : Maquette, wireframe, identité graphique, conception de logo sur papier (toujours le fait main en priorité).
J’essaie autant que possible de ne pas travailler trop tard le soir ou le week-end, c’est pour cela que j’ai un bureau en coworking, il me permet de faire une séparation entre mon travail et ma vie personnelle, c’est fondamental pour moi.
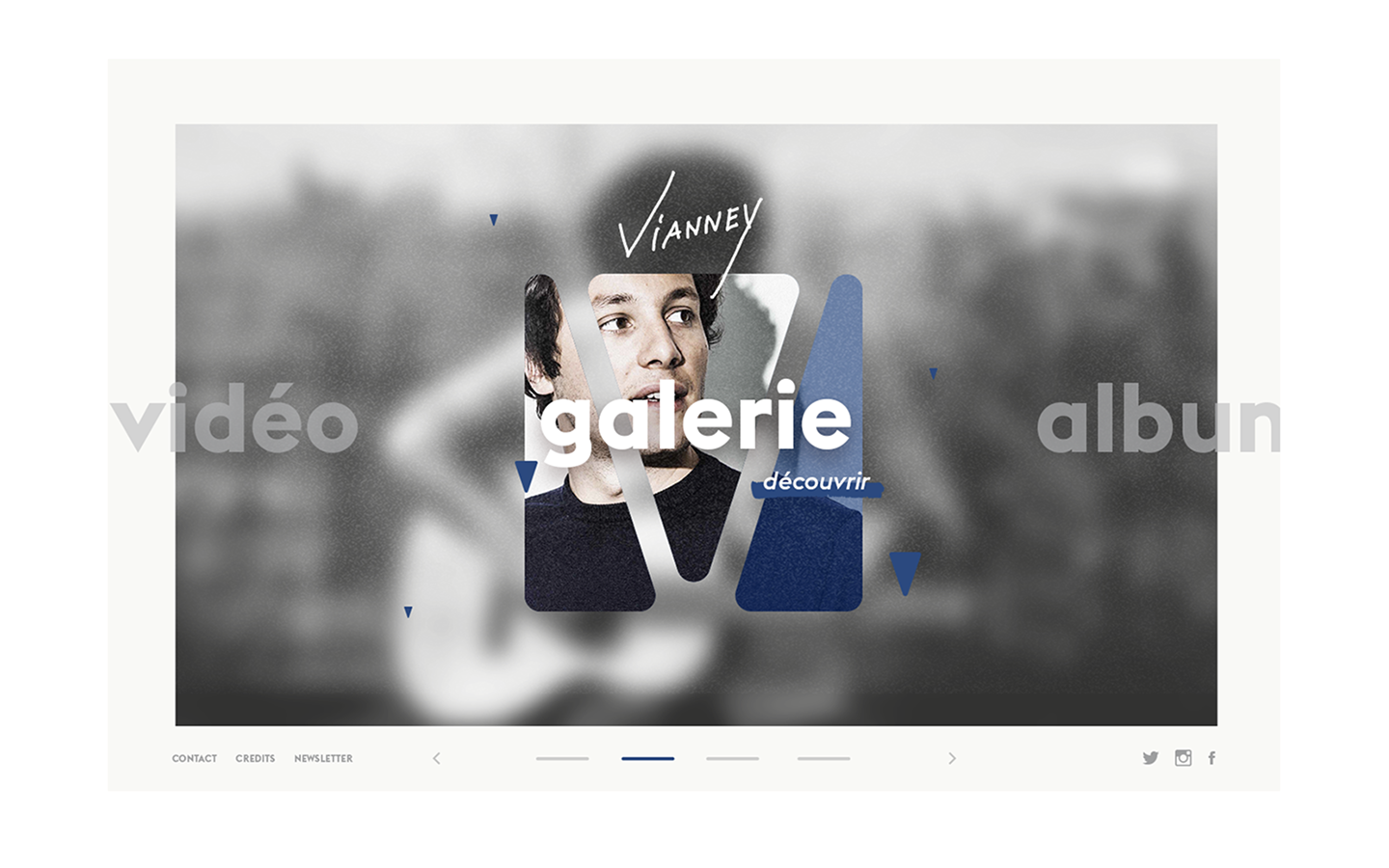
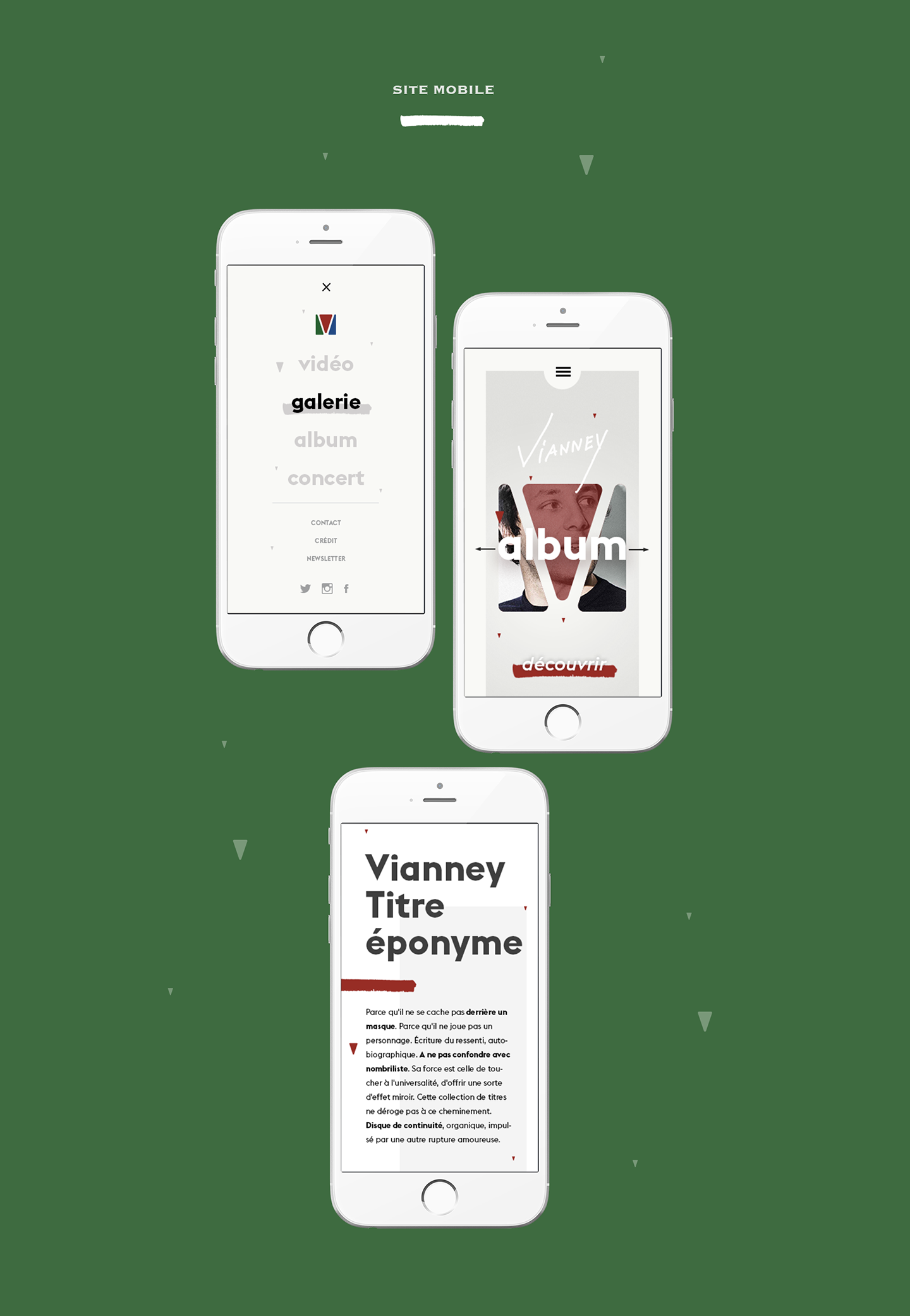
4. Comment arrives-tu à transmettre tes idées d’interactions / animation aux développeurs avec qui tu travailles ? (quel est le process, par exemple sur le site de Vianney).
C’est une super question, comme je le disais les animations et les interactions sont importantes pour moi sur une application, un site Internet ou même pour la création d’une marque. Il faut donc pouvoir transmettre ces notions correctement.
Je fais beaucoup de veilles, pas seulement sur les supports digitaux. Cela peut être dans la lecture d’un film, d’un clip ou autre… Ça me permet de capter les petits détails qui permettront de faire la différence. J’intègre le développeur sur le projet le plus tôt possible (pas à la fin de la chaîne de production) pour qu’il soit au cœur du projet. Il est choisi en fonction de la typologie du projet que j’ai à réaliser. On échange beaucoup en amont pour mettre en forme les idées que l’on a envie de mettre en place. Et surtout savoir si c’est réalisable niveau temps / budget avant de proposer aux clients, c’est toujours mieux.
Puis une fois que les wireframes et les maquettes (réalisées avec Sketch) ont été validées avec le client et le dev, je me lance sur différents logiciels comme « principle » ou « after effet » qui me permettent de proposer visuellement ce que cela pourrait donner en termes de rendu. Je peux ainsi faire valider ces éléments d’animation au dev et aux clients.
Il ne faut pas oublier que proposer un produit presque fini visuellement permet une meilleure immersion pour le client et le développeur. Car on a beau faire la maquette la plus esthétique, si elle est mal intégrée le résultat sera catastrophique.
C’est pour cela que je choisis le développeur en fonction du projet que j’ai à réaliser, je travaille souvent avec Thomas Aufrene, Roland Louche, Maxime Bérard ou Jeremy Fagis qui sont des développeurs experts et précis dans leurs réalisations.
Je n’ai d’ailleurs pas envie d’imposer un process au développeur, on échange surtout sur le type de workflow qu’il faudrait adopter sur le projet, on a tous des méthodologies différentes, il faut juste trouver celle qui fonctionne le mieux pour le projet et qu’on puisse travailler le plus simplement. Je ne souhaite pas non plus brider le développeur, s’il a des idées qu’il aimerait mettre en place ou des recommandations techniques, au contraire, elles sont les bienvenues.
C’est un échange pour construire le produit /service pour qu’il soit le plus abouti possible et qu’il soit idéal pour les utilisateurs.
5. Tu interviens dans plusieurs écoles, qu’est-ce que t’apportent ces échanges ?
Oui effectivement cela fait maintenant deux ans que je suis intervenant dans différentes formations (Sub de pub, ISCOM et maintenant Simplon. On m’a proposé initialement d’enseigner à Sup de Pub, car ils souhaitaient développer leurs programmes digitaux avec de nouvelles personnes expertes dans leur domaine surtout autour de l’UI et de l’UX.
Au départ je n’étais pas très chaud, je me suis dit : qu’est-ce que je pourrais apporter à ses étudiants ? Est-ce que je suis légitime pour le faire ? Le fameux syndrome de l’imposteur…. J’ai donc fait un test à Sup de pub sur un cours de direction artistique digitale et cela m’a beaucoup plu, car les étudiants ont été très réceptifs au sujet, j’ai senti que je pouvais les accompagner dans leur découverte du digital.
Je me vois plutôt comme un professionnel qui souhaite leur donner des tips pour les aider dans leur future vie pro. Et j’essaie de leur ouvrir l’esprit sur le design en général et sur leur métier de demain, sur le fait de s’adapter et de réfléchir à leur métier du futur (low design, accessibilité, le design utile…).
Au final, j’ai vraiment l’impression de leur être utile et c’est valorisant.
6. Quelles sont tes références absolues en termes de design interactif ?
J’ai de la chance d’habiter à Lyon depuis quelques années et j’ai découvert énormément de petits studios et de créatifs qui m’inspirent beaucoup et me donne envie de me dépasser.
J’aime tout ce qui touche au design et au minimalisme, imaginer une réalisation simple et épurée est un exercice très complexe et ces studios excellent dans ce domaine ou dans l’expérience utilisateur.
Je pense à AkaruAkaru, Cher ami, Rezo Zero, Benoit Challand, Hocus Pocus studio… Je regarde aussi beaucoup de studios à l’international comme Numbered Studio, Ueno, Dogstudio, Made by six qui réalisent toujours des projets ambitieux et de grande qualité.
Je m’inspire également du design et du graphisme telle que Ruedi Baur, Étienne Robial, Paul Rand, Ronan et Erwan Bouroullec, Shepard Fairey, Dieter Rams ou même Jonathan Ive qui sont de grande référence pour moi.
7. Quel est TON conseil à un débutant / étudiant dans le domaine ?
Mes étudiants me posent souvent cette question. Tout d’abord, il faut être passionné, ça va être le mot-clé de ce métier. Ensuite, je conseille vivement et fortement de travailler en agence ou studio ce qui permet d’acquérir une bonne expérience et de tester différentes typologies de projets avant de se lancer en free-lance et donc de trouver sa niche.
Il faut aussi s’inspirer d’autres supports : la mode, le cinéma, la musique, les livres, les jeux vidéo, le design et partout … Être curieux, ne pas céder à la facilité, se remettre en cause graphiquement autant que possible. En un mot la PERSÉVÉRANCE.
Suivez le travail de Thierry Chopain :
thierrychopain.com
linkedin.com/tchopain
@ChopainThierry sur Twitter
thierrychopain sur Instagram
Merci Thierry pour ton temps et pour tes réponses très inspirantes ! Hâte de découvrir tes prochaines réalisations.
Pour encore plus d’interviews







Sebastien
Bonjour,
Super interview, et belle découverte de Thierry Chopain.
Je suis un peu plus âgé que lui, et pourtant je me retrouve totalement dans sa bio.
Mais l’un de mes défauts, c’est justement de pas pouvoir intégrer l’UX et de l’interaction dans mes projets web le plus souvent possible.
J’ai très envie d’échanger avec lui
Merci beaucoup pour ce sujet et continue comme ca, ton site est super top !!!!
a+
Sebastien
Chopain
Hello Sébastien,
Merci d’avoir pris le temps de lire cette interview 😉
Si tu as des questions voici mon mail: contact@thierrychopain.com
Je serai ravi d’échanger avec toi.
Passe une bonne fin de journée,
Thierry
Guy BILISKO
Bonjour,
J’ai eu la chance de connaître Thierry CHOPAIN il y a une bonne quinzaine d’années et de le voir commencer à déployer ses ailes créatives et professionnelles…
S’il y a bien une chose qui ne m’étonne pas ni ne me surprend, c’est de voir le parcours d’excellence suivi par Thierry Ch. tout au long de ces années.
La seule chose que je regrette aujourd’hui, c’est de ne plus être en activité pour avoir une nouvelle chance de le croiser sur un projet digital.
Souvenir bien amical.
Guy B.
Chopain
Merci Guy pour ce jolie commentaire 😉
Thierry
Vincent
Yeaaah Ça fait plaisir de lire ton parcours ! Comme Guy, pas étonné que tu aies fait ton trou dans ce domaine. Bonne continuation.
Vincent
Chopain
haha merci toujours à fond dans le digital 😉