
Web design, UI, UX : les meilleurs ressources de la rentrée
Pour vous remettre en jambe après cet été, je vous propose une compilation des meilleures ressources web design, UI & UX pour un mois de septembre créatif et une fin d’année à succès.
Traditionnellement, l’été est une période qui donne à réfléchir, prendre du recul et vivre des expériences hors du commun. L’année 2020 avec son lot d’incertitude et de situations particulières nous offre bien des surprises. 😮 Ces moments nous obligent également à nous réinventer, nous transcender. Pour ne pas se laisser abattre, il est essentiel de continuer à avancer et suivre des objectifs. Dans notre ADN de designer, soyons honnêtes : nous sommes très souvent tentés de tester de nouveaux outils. D’un autre côté, sortir de son process habituel et utiliser des outils en ligne pour créer peut-être contre-productifs. En effet, la plupart des outils ne ciblent pas les professionnels. Les plates-formes en ligne offrent des fonctionnalités simples, mais souvent, elles se composent de modèles mal personnalisables avec de styles trop répandus.
Cependant, il serait vraiment dommage d’ignorer complètement les plates-formes et outils en ligne pour vous aider dans votre process de design, car il existe en fait des joyaux cachés. J’ai rassemblé pour vous une liste d’outils, de ressources et d’articles qui méritent votre temps. J’espère sincèrement vous faire découvrir de nouvelles pépites pour faciliter votre quotidien.
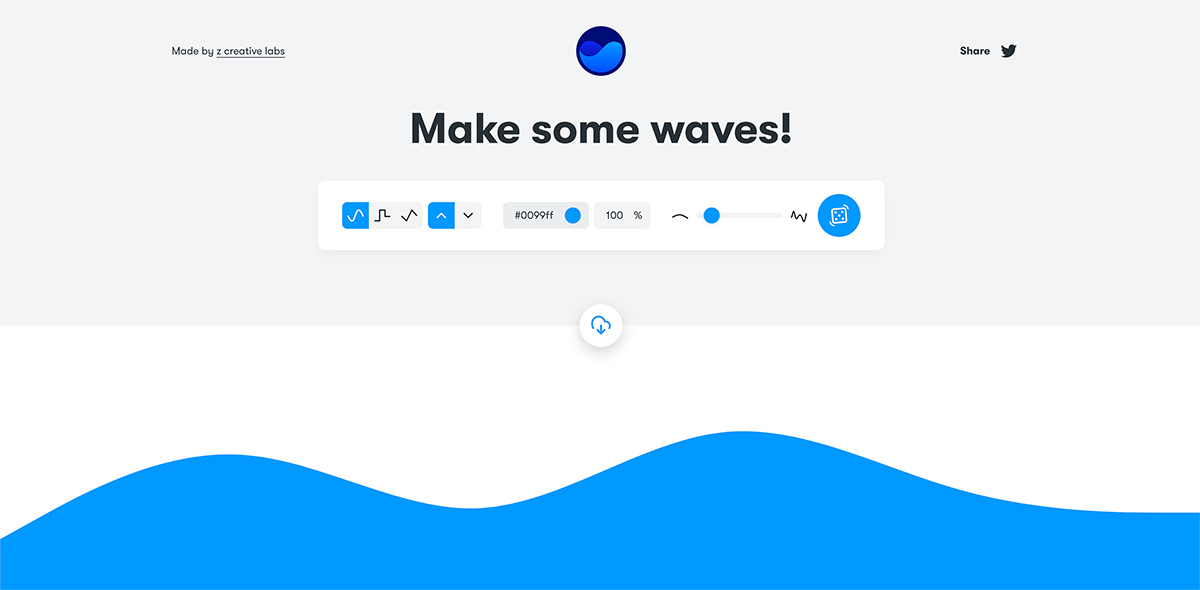
Get Waves
Get Waves vous permet de créer rapidement des « vagues » graphiques, exportables en .svg pour les utiliser ensuite dans vos interfaces. Un bon outil pour rapidement obtenir des vagues clairement définies et propres qui viendront casser les lignes droites de vos sections.

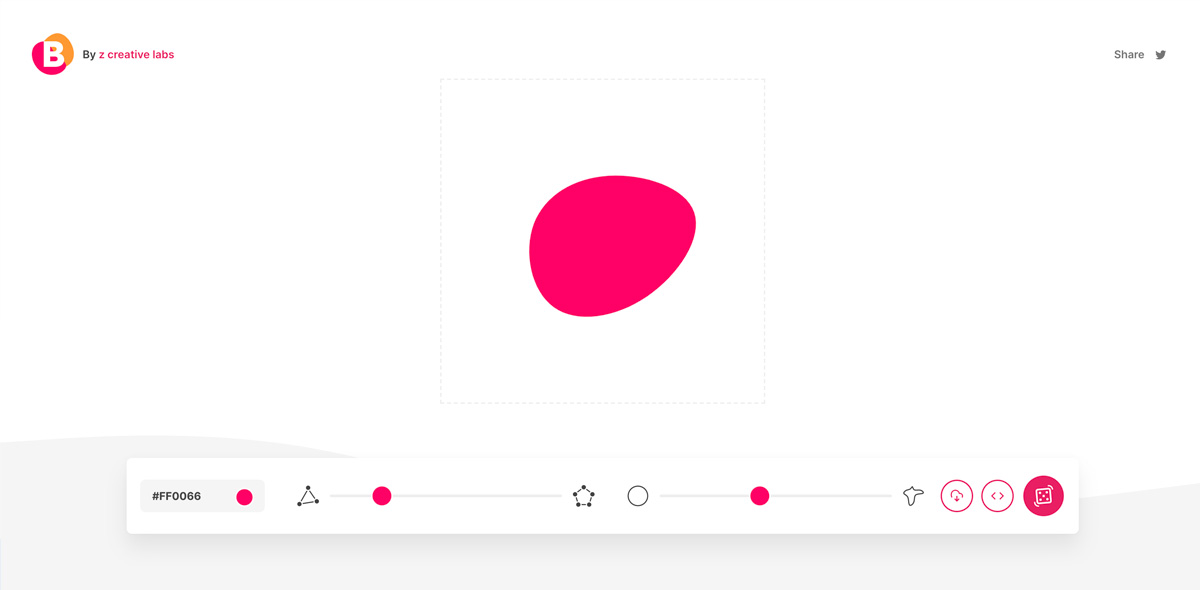
BlobMaker
Très tendance depuis quelques mois, les « blobs », sortes de formes informes explosent sur de nombreuses créations. Si les 4 coups de plume dans Illustrator vous gênent, BlobMaker sera votre allié.

Shape
Plus de 27 000 icônes à customiser et à télécharger pour apporter unité et cohérence dans vos futures interfaces. L’accès complet à la librairie vous coûtera la somme de 59$/an.
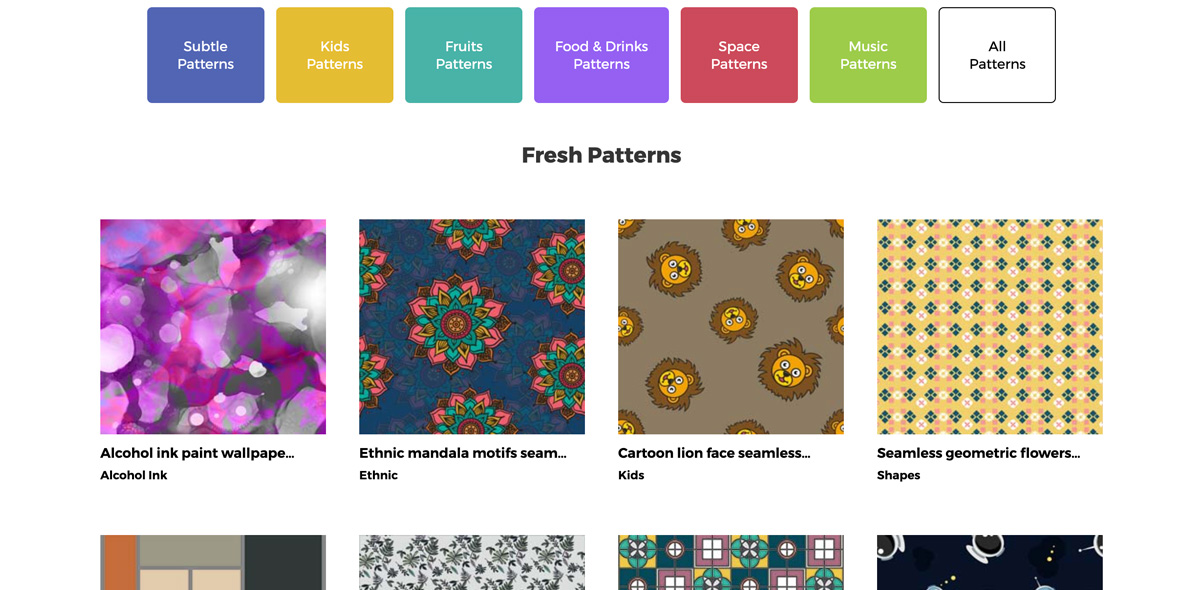
Wow Patterns
Wow Patterns propose à ce jour plus de 2000 motifs et fond vectoriels pour illustrer vos créations. Accessible gratuitement, vous y trouverez forcément votre bonheur.
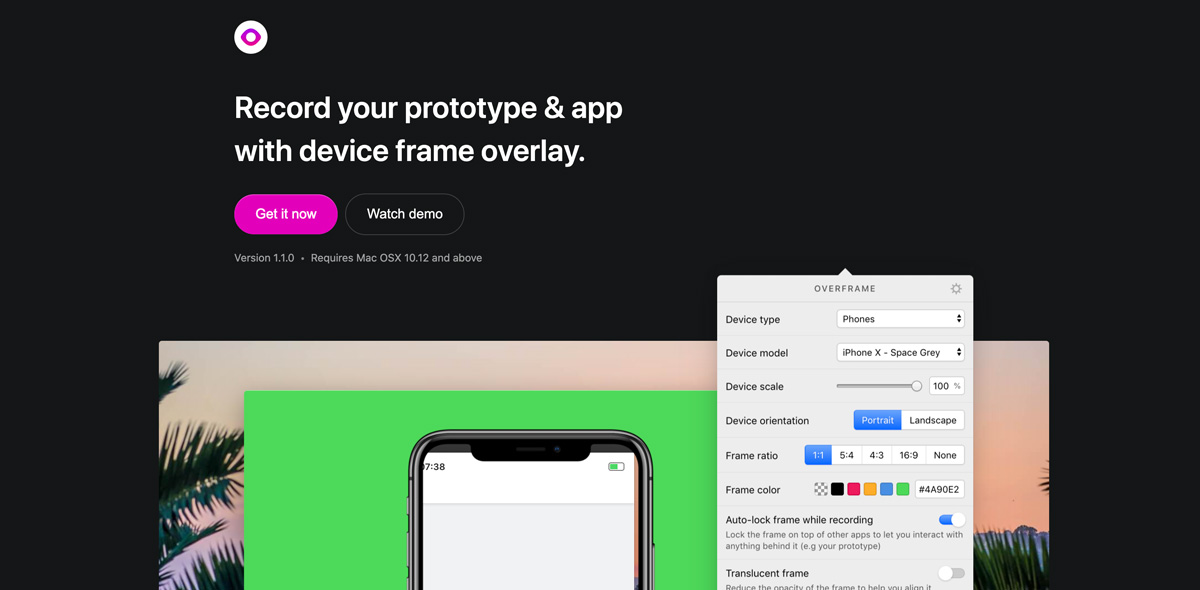
OverFrame.xyz
Disponible sous Mac OS, Overframe vous permet d’enregistrer votre prototype UI, directement simulé dans un écran de smartphone. Un gain de temps non négligeable, nous permettant ainsi de se passer d’un logiciel de montage vidéo.
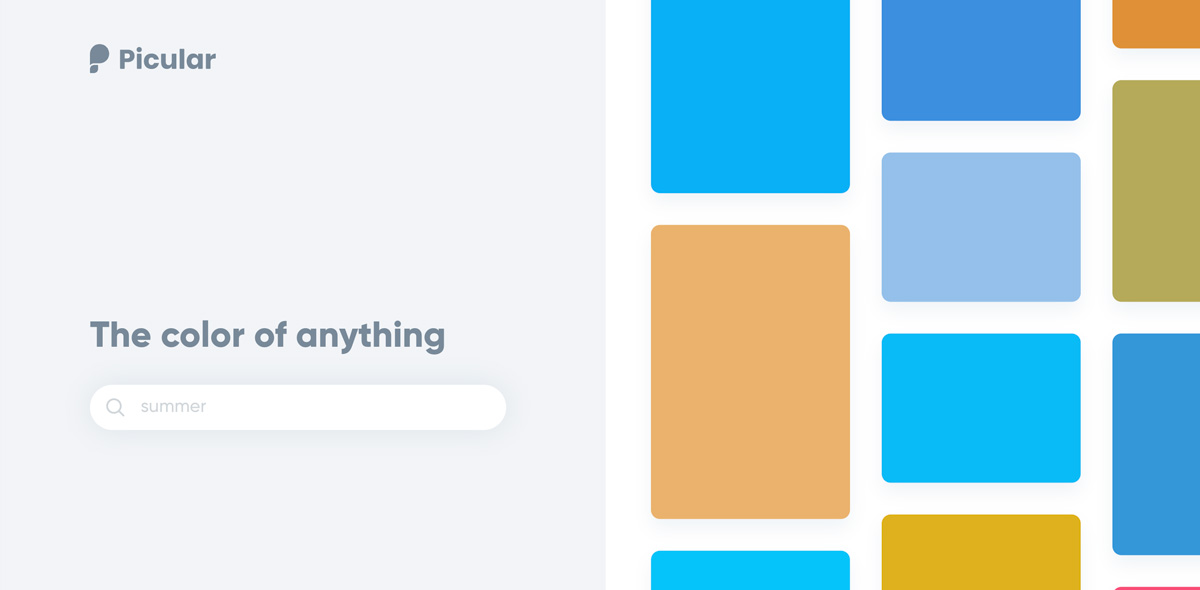
Picular
Picular est un outil ludique centré sur l’utilisation des couleurs. Le site vous suggère une palette de couleur selon un mot clé, pour trouver la « couleur de… ». Son fonctionnement rapide en fait un outil pratique dans les débats colorimétriques avec vos clients.

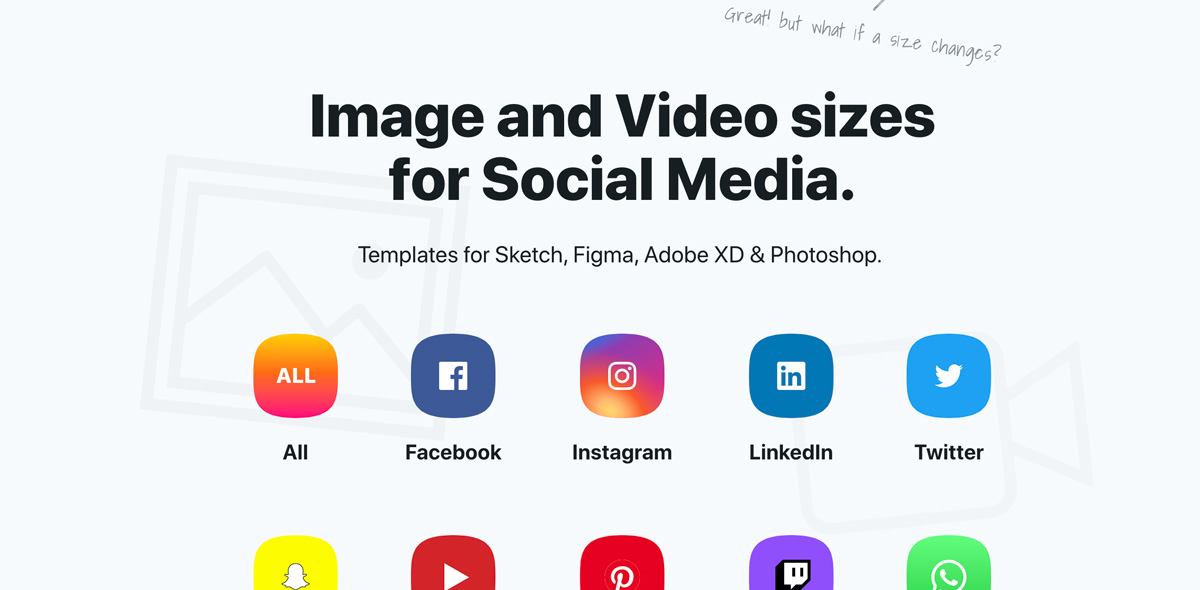
Socialsizes
Enfin un site regroupant l’ensemble des tailles des images recommandées sur les réseaux sociaux. Socialsizes vous offre la possibilité de télécharger des templates de format social media pour Sketch, Figma ou XD. À garder sous la main au quotidien !
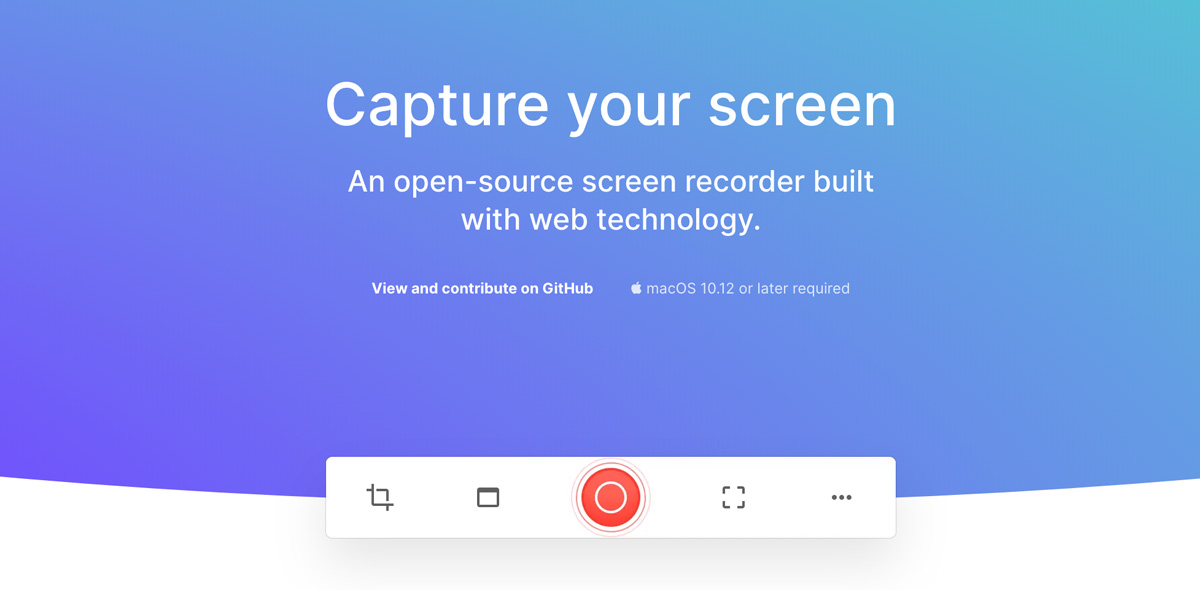
Kap
Kap est un outil simple pour enregistrer votre écran. Conçu avec une technologie web et open source, il est simple d’utilisation, rapide et léger.

Map SVG
Map SVG est un plugin WordPress ultra complet pour gérer tout type de cartes sur vos sites web. Proposé au prix de 49$ en achat unique, il risque fortement de devenir votre nouvel allié pour afficher de riches cartes interactives dans vos projets.
Markup.io
Challenger d’Invision, Markup.io vous permet de récolter des feedbacks clients sur vos créations. Son principal avantage : il prend en charge les URL, ce qui permet de récolter des feedbacks sur les sites déjà développés.

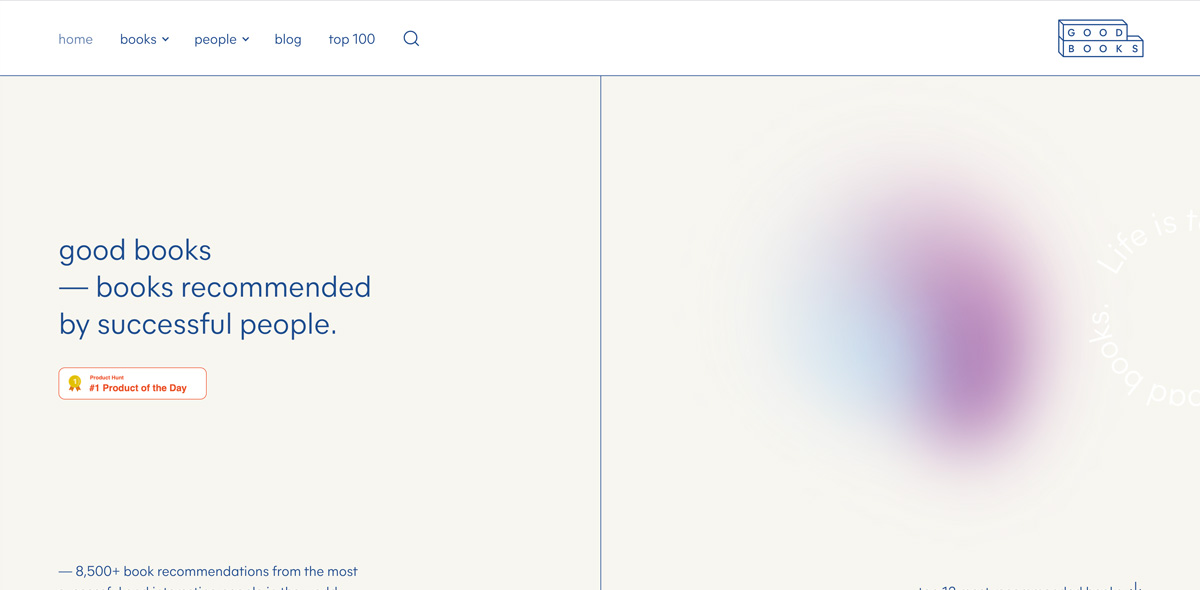
Good Books
Good Books compile des livres, recommandés par des entrepreneurs, inventeurs et personnalités à succès du monde entier. Votre prochaine lecture se trouvera probablement dans cette liste.
Books Read By
Même principe que Good Books, Books Read by s’engage à vous donner des conseils de lecture, inspirés par les « personnes les plus intéressantes au monde ».
Why do we Interface ?
Restons sur le thème de la lecture, avec le site « Why do we interface ? ». L’auteur de ce mini-site, nous propose un voyage à l’origine des interfaces, ponctuée avec une ouverture vers celles de demain.

Bravo App Studio
Surfant sur la vague du « no-code », le service Bravo Studio vous propose de transformer directement votre design réalisé avec Figma en une véritable application. Une belle promesse qui mérite fortement d’être testée.

Webdesign Tool Box
Pour terminer cette sélection en beauté, découvrez WebdesignTool Box. Comme son nom l’indique, ce site est LA boîte à outils ultime pour le design d’interfaces.
Et vous, quelle est votre ressource du moment ?
J’espère que cette sélection vous permettra de tester de nouveaux outils pour un mois de septembre inspiré !









Christopher tisseur
Merci beaucoup, pour les sources.
Les deux trucs que j’ai kiffé :
Get Waves et BlobMaker
Franck Masliah
Superbe sélection comme toujours, merci beaucoup !