
Tendance du webdesign : Windows 8/Metro UI
Bien avant sa sortie officielle en octobre dernier, le web c’était déjà approprié le design Metro de Microsoft. On parle aujourd’hui de style Metro, avec sa philosophie et ses caractéristiques propres. Peut-il devenir une véritable tendance du webdesign dans les mois à venir ?
Annoncé il y a plus d’un an avec la présentation de Windows 8, Metro a déjà fait couler beaucoup de pixels sur le web. Cette interface va-elle faire le poids ? Les utilisateurs vont-ils se faire à cette nouvelle architecture ? Autant de questions qui commencent tout doucement à s’éclaircir avec le déploiement massif de Windows 8…
Metro, boulot… ?
Metro c’est quoi au juste ? C’est le nom du design créé par Microsoft pour ses nouvelles plates formes. On le retrouve aussi bien pour l’interface de Windows 8 que sur les tablettes Surface et la Xbox 360 mais aussi sur les smartphones basés sur la technologie Windows Phone. Cette multitude de plate forme montre bien l’étendue des systèmes à déployer pour une marque. L’équipe de design de Microsoft a donc relevé le défi de créer un univers graphique commun, avec une ergonomie et une expérience commune selon les plates-formes.
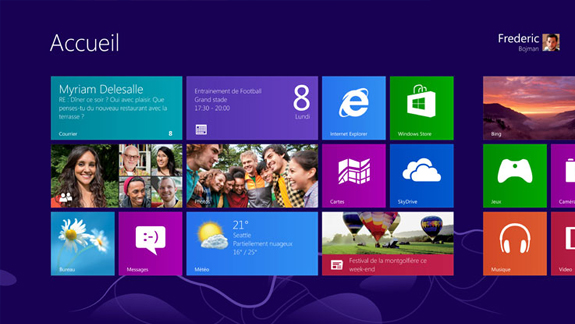
L’univers Metro est reconnaissable par quatre caractéristiques fondamentales : la typographie, la mouvement, la mise en page de type grille et la simplicité.
Découvrons comment elles se définissent et comment ses codes sont retranscrit sur le web aujourd’hui.

La typographie :
Principe de base de l’interface, la typographie est mise au cœur de l’ergonomique. Metro s’affranchit ainsi des images et joue simplement avec différentes taille de typographie, de graisses et de jeux de couleurs. Couplée avec des pictogrammes si besoin, mais toujours gérée en tout simplicité. La police utilisée par Metro est Sergoe UI, installée par défaut sur les ordinateurs Windows.

Le mouvement
L’aspect léger et aérien de l’interface donne envie d’y toucher ou d’y cliquer pour provoquer le mouvement et ainsi naviguer à travers les écrans de manière horizontale. À l’utilisation, le mouvement offre une simplicité et une fluidité d’utilisation facilement maitrisable. Le rafraichissement des applications en direct et les animations amènent de la vie à l’interface.
Grille :
Pour pouvoir être adapté sur différentes résolutions et plates-formes, le design a été pensé de manière fluide. Le responsive design est la solution idéale pour avoir le même rendu partout. La grille est mise en place pour servir de base a ce système de redimensionnement. Avec ce principe clair bien établi, il est facile de créer des mises en pages d’applications Metro.
Tout est prévu niveau design, la grille permet un zoning précis selon les utilisations : par exemple une page de détail possède un gros titre en haut, avec un fil d’ariane…Un listing est présenté avec une suite de carré. De plus c’est elle qui contribue à donner cet effet aéré et clair.

Simplicité :
S’inscrivant totalement dans la modernité, l’interface laisse de coté tout les principes de design amené sur les OS précédents (Windows 7 et bien avant). Ici pas de références au physique ou au réel. Les pavés de couleurs caractéristiques et les icônes simples en aplats de couleur replacent les icônes détaillées comme en peux en trouver dans les interfaces Apple par exemple. L’accent est mis avant tout sur le contenu.
Voyons comment ses caractéristiques et cette philosophie inspire les webdesigners.
L’esprit Metro sur le web
On peux réellement parler de philosophie Metro. Les principes insufflés par cette interface moderne a donné des idées a de nombreux designers. La preuve, on trouve plus en plus de sites inspiré par le nouveau design de Microsoft. De plus avec le déploiement futur des nouvelles applications Metro, on peux réellement parler de tendance du design et du webdesign à venir.
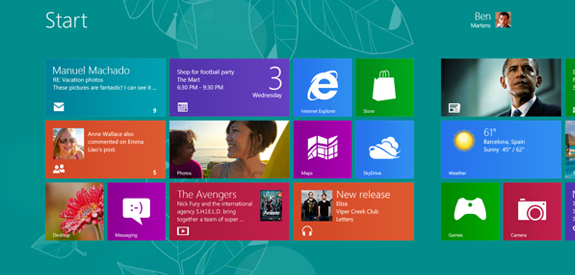
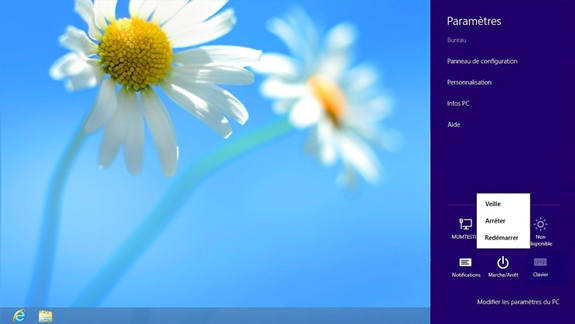
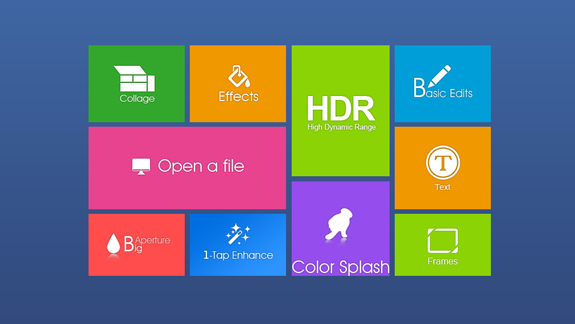
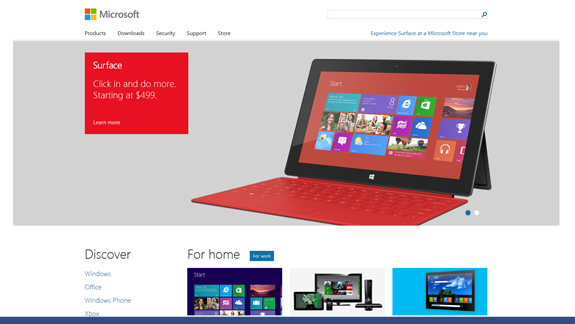
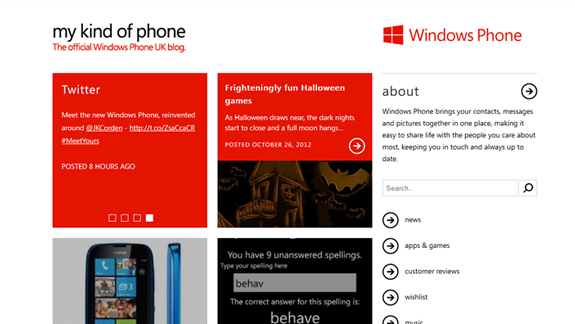
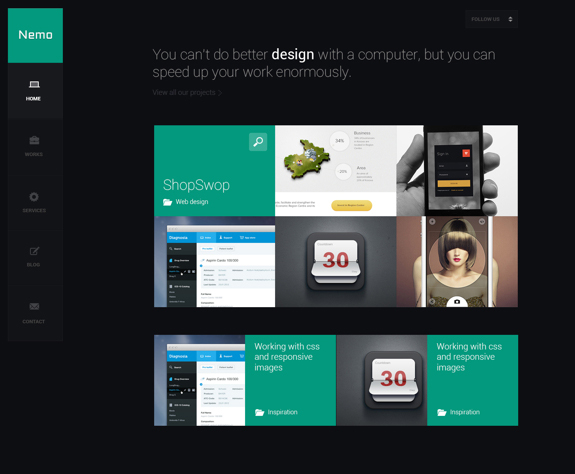
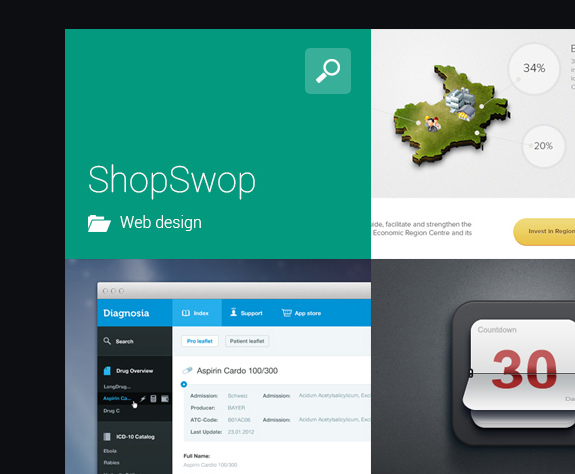
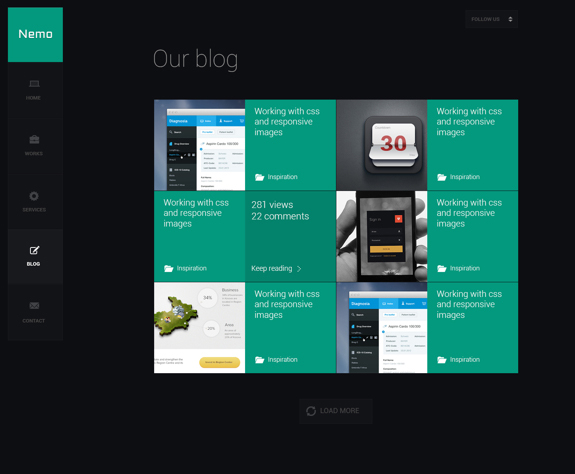
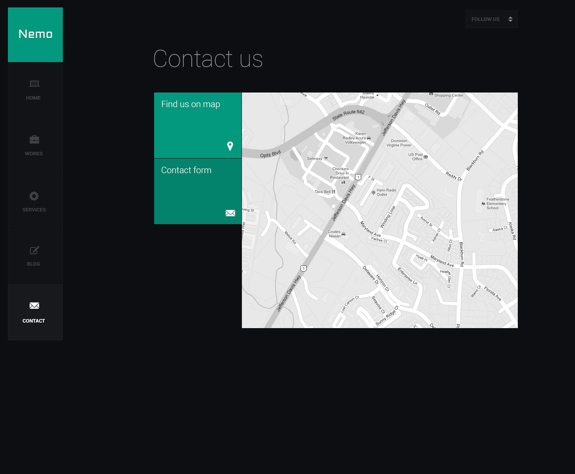
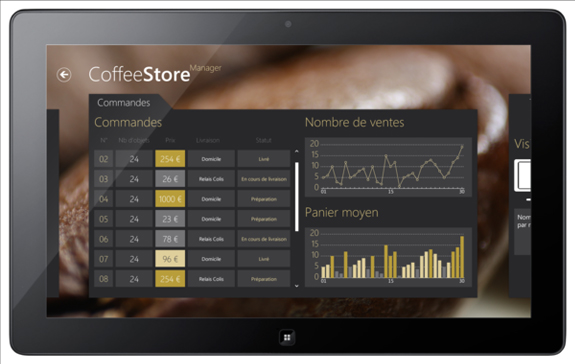
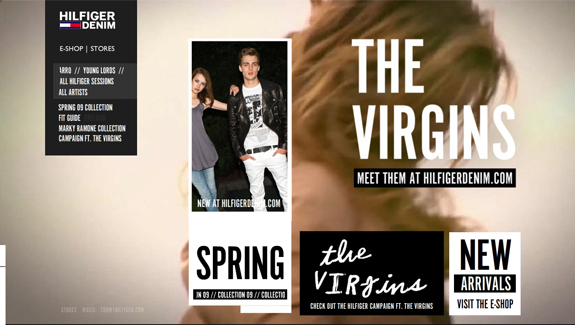
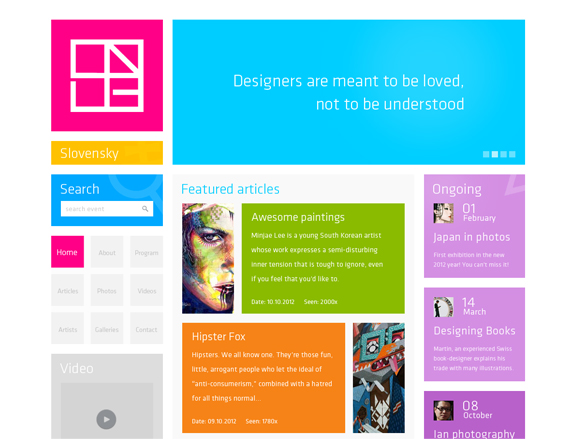
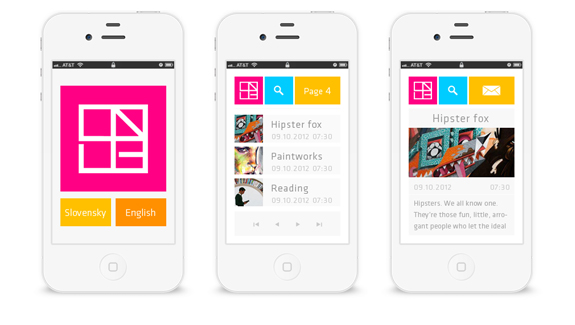
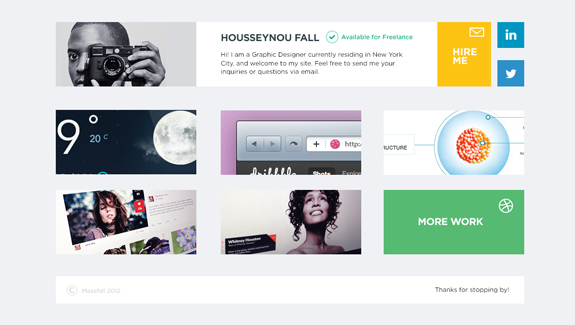
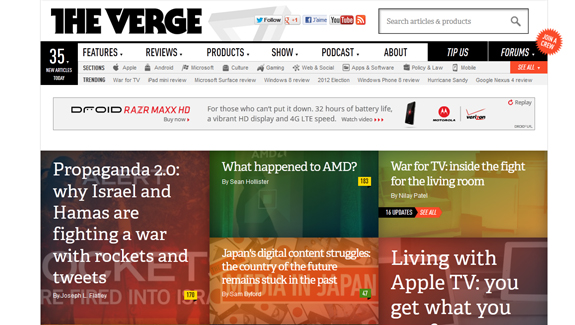
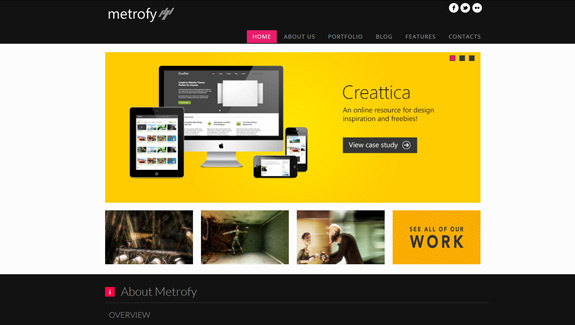
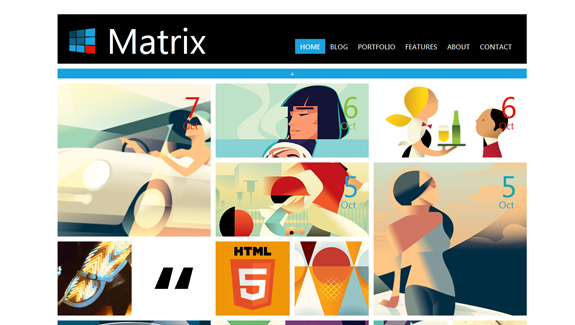
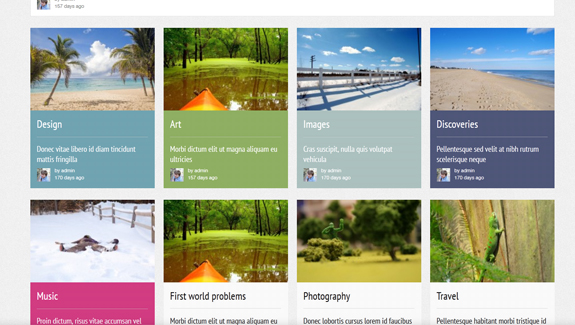
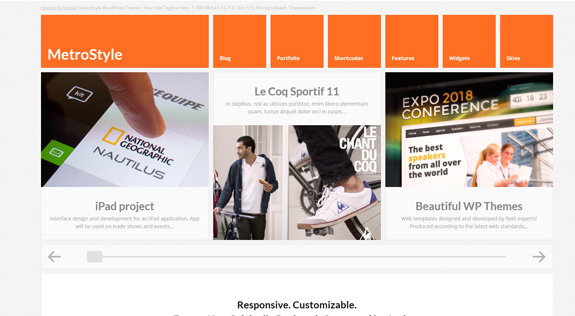
Voici quelques exemples de sites et d’applications :
Pour conclure
Véritable innovation dans le domaine de l’interface utilisateur, le style Metro n’est pour l’instant qu’a ses début. Il commence de plus en plus à toucher le grand public, grâce à la sortie de Windows 8 principalement. N’ayons pas peur de parler de tendance du webdesign en référence à la philosophie Metro. Facilement adaptable sur le web, les outils et ressources disponibles pour le webdesign Metro fleurissent d’ailleurs de plus en plus.
Les animations et la mise en page responsive s’ancrent totalement dans la tendance du web actuel : penser son interface pour de très nombreuses résolution et profiter des nouvelles propriétés CSS3 pour faire vivre une interface.
Comme toute les tendances, faut-il s’en inspirer et la suivre ? Ou laisser libre cours à votre imagination et s’en affranchir totalement ? Quel est votre avis sur la question ?
Aller plus loin dans la philosophie Metro :
The Inside Story of how Microsoft built the Windows 8 Brand
PS : Le prochain article sera consacré aux outils disponibles pour créer une interface web dans le style Metro.
Article inspiré par Design Modo.




















Blop
Sympa visuellement, plutôt agréable à utiliser, mais ça reste un peu bordélique à mon goût.
Damien
Dans l’ensemble je trouve ça pas trop mal, et pour une fois que Windows fait quelque chose d’assez bien, cela mérite d’être souligné. En revanche si ce graphisme et cette ergonomie répondent parfaitement aux exigences du tactile (tablettes, smartphones,…), je trouve que le graphisme devient vite grossier sur un browser de bureau et que l’ergonomie/navigation perd tout son intérêt sur ces périphériques. A développer donc de ce côté là.
WDTrends
@Damien : En effet l’adaptation sur un « grand » écran de type bureau a souvent été critiquée. Boutons trop gros, pas assez d’espace etc. Si le grand public adhère ce principe grâce à Windows 8, c’est gagné pour Microsoft. Si non, allons savoir…
thibaud
Ce style également utilisé sur http://www.my-wanted.com
estelle
Je consulte mon hotmail avec une interface outlook style métro et c’est que du bonheur. JE suis bleufée par la fluidité de navigation.
Je n’ai plus l’impression d’être une has been avec mon hotmail versus son grand concurrent gmail.
Culture-Web | Pearltrees
[…] Tendance du webdesign : Windows 8/Metro UI LEXIQUE […]
DESIGN | Pearltrees
[…] > Amidala57 > Cityway unnamed pearl Tendance du webdesign : Windows 8/Metro UI Bien avant sa sortie officielle en octobre dernier, le web c’était déjà approprié le design […]
CREATION - WEB | Pearltrees
[…] Tendance du webdesign : Windows 8/Metro UI. […]
Todd Mun
Keep on working, great job!|