
Conseils et inspirations pour votre portfolio
Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les métiers créatifs. Pour vous aider, je vous propose un petit dossier avec quelques conseils fondamentaux et essentiels.
Le but de cet article n’est pas d’écrire le guide ultime du portfolio, mais tout simplement de vous donner des pistes et des liens sur ce monde particulier des sites personnels. En effet, des articles traitant du sujet en long, en large et en travers paraissent à toutes les saisons sur les blogs de design…
En parcourant régulièrement les galeries design depuis quelques mois, j’ai repéré quelques portfolios inspirants qui peuvent vous donner des idées pour réaliser le votre. Si vous suivez le blog, vous vous souviendrez sûrement des dernières sélections de portfolio de créatifs et de webdesigners (si non, cliquez sur les liens pardi !)
Un monde vaste et concurrentiel
Pour commencer, rappelons rapidement à quoi sert un portfolio : montrer votre talent, sortir du lot et attirer d’éventuels clients ou partenaires créatifs.
Bien entendu, avoir uniquement un portfolio en ligne ne suffit plus.Notre domaine créatif, bien que très vaste, est concurrentiel. Trouver sa place est essentiel pour être vu et surtout reconnu. Je vous propose quelques points qui me paraissent indispensables pour débuter votre portfolio sur de bonnes bases.
Les clés essentielles pour se démarquer
1. Définissez le but de votre portfolio
Avant même de commencer toute ébauche de zoning ou de design, vous devez avoir en tête le but de votre portfolio. Va-il servir à trouver de nouveaux clients pour votre business de freelance ? Son but est-il de vous faire décrocher un poste en agence ? De trouver des partenaires pour monter une structure ?
En définissant bien cette caractéristique essentielle, vous allez donner la bonne direction au contenu et au design de votre site. Par exemple, si vous visez un poste en agence, pensez bien à définir quel est cet emploi. Le recruteur doit saisir cette information dès l’instant où il arrive sur votre page d’accueil.
2. Choisissez minutieusement les travaux à montrer
Lorsqu’on débute, il n’est pas souvent facile de présenter un bon lot de créations sur un portfolio. Même si vous n’avez pas encore beaucoup de travaux, mettez l’accent sur le meilleur ! Oubliez les créations non finalisée ou pas léchées comme il faut. C’est votre vitrine, montrez de quoi vous êtes capable, mais en gardant uniquement ce dont vous êtes le plus fier.
Avec les années, votre site va se remplir. Pensez à supprimez vos anciennes créations qui serait représentative d’une tendance passée par exemple (je pense au web 2.0 si je remonte loin).
Pensez également à montrer le maximum d’éléments qualitatifs de vos créations. Si je prends l’exemple d’un webdesign, mettez l’accent sur les petits détails qui rendent votre création unique. Au delà d’une simple capture d’écran, utilisez des zooms, faites sortir des éléments, etc. Pour plus de détails sur le sujet, je vous conseille de jeter un œil aux archives du blog avec cet article : « Webdesign : idées et ressources pour présenter votre travail »
3. Créez des cas d’études
Montrer vos méthodes de travail, tout au long du projet, permettra de rassurer et d’appuyer vos créations en mettant en avant vos compétences. Pour cela utilisez de la vidéo par exemple, scannez vos dessins préalables, bref « déconstruisez » votre projet ! Demandez également à vos clients de témoigner sur le (bon) déroulement de ce projet avec vous.
4. Montrez-vous tel que vous êtes
Votre portfolio doit faire transpirer votre personnalité. Vous êtes fun ? Mettez du fun dans votre site (oui moi aussi je hais cette expression). Non plus sérieusement, utilisez une photo de vous, indiquez par une petite description, votre parcours, et surtout montrez en quoi vous êtes vous. Quel aspect de votre personnalité ou compétence vous rend elle unique ? Cette élément rentre également en ligne de compte pour sortir du lot.
5. Créez une expérience
Un site est plus que mémorable si il offre une expérience unique à son visiteur. Innovez, dépassez les codes, chaque page doit être réfléchie et soignée. Pensez aux petits détails : la personnalisation des boutons, une navigation alternative, un voyage immersif, bref les petites choses qui vont faire de votre site un grand site.
6. Rendez le contact facile !
Mettez en avant un moyen simple et rapide de vous contacter à coup sûr. Formulaire de contact, numéro de téléphone, réseaux sociaux, bref faites simple sans en faire trop. Répondez aussi rapidement aux demandes, elles s’essoufflent en général assez vite.
Quelques exemples :
Pour couvrir une large palette de réalisations différentes, j’ai sélectionné quelques portfolios sortis ces six derniers mois, voir plus (oui c’est déjà presque ancien !). Trêve de plaisanteries, inspirez-vous et partagez vos petits secrets en commentaires !
Made By Joyce
Felix Reichle
Redrain
Caleb Sylvest
Lukas Haider
Isaac Paavola
Abby Putinski
Creative Dash
Scott Mc Carthy Design
Orlin Culture Shop
Verde
We Increative
Timmy Tompkins
Milee
Pauline Osmont
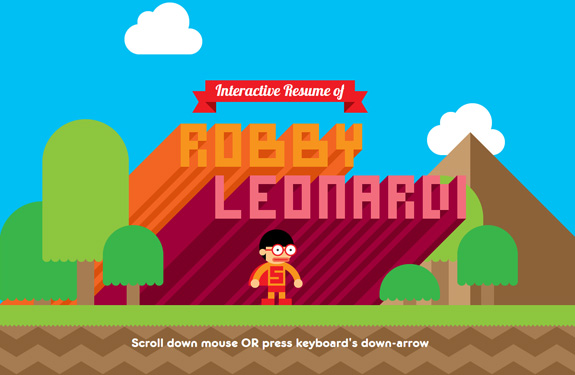
Robby Leonardi
Panurge
Monsieur A
Kocha
Pour conclure :
Ce mini-dossier ouvre le débat sur les méthodes de création d’un portfolio. En effet, je n’ai ici que survolé les centaines de règles implicites et explicites d’un bon porfolio. Je n’ai pas abordé par exemple la facilité d’utilisation et la rapidité de votre site, ni du fait montrer vos services, ni des possibles éléments de navigation… Bref le débat est ouvert.
Avoir des conseils c’est bien joli, mais comment faire pour concrétiser ensuite la création de votre site ? Quelles sont les solutions et les outils existants ? Je vous propose un article à venir avec un débrief complet sur le sujet !
Ressources :
Un guide pour le webdesign de votre portfolio chez Design Instruct.
Un intéressant article d’Alex Cican traitant des sites personnels





















Portfolios examples, Resumes, ... | Pearltrees
[…] Conseils et inspirations pour votre portfolio 12 Erreurs à éviter dans votre portfolio Le portfolio, votre site personnel, outil indispensable de tout créatif, véritable vitrine numérique, est votre meilleure chance de trouver vos prochains clients ou emplois. Son importance est capitale car il reflète qui vous êtes, ce que vous savez faire et ce que vous avez déjà fait. Autant dire qu’il vaut mieux soigner son portfolio. Choosing Vanilla JavaScript ∙ An A List Apart Blog Post A lot of JavaScript developers out there, myself included, love jQuery. And rightly so! Like any great tool, it makes our lives easier. When building something with a large amount of front-end code, like a robust site or application, jQuery is a powerful ally. Adam Rudzki – Graphic Designer & Art Director Abby Putinski | Illustration & Graphic Design ALEE FOROUGHI – SWAN DESIGN STUDIO CEO/DESIGNER Robby Leonardi | hey Sam Markiewicz | Web and graphic design – Front-end development Charles RICHARD – My résumé 7 ways to make your portfolio sing | Portfolios Is your portfolio all it can be? Here are seven thoughts on the subject I had while partaking in a portfolio workshop recently. They may seem simple, but you'd be surprised by the number of creative types that missed a trick or two during the session. On reflection writing this, I realised I am in fact going to eat my own words and take my own advice. 7 ways to make your portfolio sing | Portfolios Présenter ses créations en ligne n’est pas toujours une mince affaire… Dois-je utiliser une plate-forme ou créer ma propre vitrine ? Nous allons parler ici des designers qui ont choisi la seconde option avec 16 portfolios créatifs pour votre inspiration. « Un designer est souvent son pire client » : […]
Responsive | Pearltrees
[…] Conseils et inspirations pour votre portfolio Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les métiers créatifs. Pour vous aider, je vous propose un petit dossier avec quelques conseils fondamentaux et essentiels. Le but de cet article n’est pas d’écrire le guide ultime du portfolio, mais tout simplement de vous donner des pistes et des liens sur ce monde particulier des sites personnels. Liquidapsive (Liqui-dap-sive) Responsive Web Layouts for Mobile Screens: Intro, Tips and Examples Designers have it tougher now than before. We not only have to design for stationary devices, but also mobile devices like the tablet and smartphones, and since we are talking about a lot of different screen sizes and resolutions here, it’s a huge task to shoulder. Easy Responsive Web Design with the Restive jQuery Plugin Designing sites for smartphones and tablets sounds awesome when you are reading about it. You get all excited about the awesome possibilities of having your homepage look and feel great on multiple mobile devices (and non-mobile devices alike). However, when you actually stop the dreaming and get to the doing, your joy literally gets knocked in the teeth by the fearless fists of sorrow. Better Responsive Images With the picture Element – Tuts+ Code Tutorial Creating an HTML5 Responsive-Ready Contact Form with JavaScript Detection HTML5 brings many great features that we can start using now, and many of them lie within forms and inputs. Grid System Multi-column layouts are awesome, but I haven't seen many great implementations. Typesetting Responsive CSS3 Columns 21 Fresh Examples of Responsive Web Design Responsive design is something a lot of designers talk about. And considering the importance of responsiveness and all the buzz around it, it’s impressive the amount of websites that are still not responsive. By now, with the amazing growth of mobile usage, every single website should be responsive to be able to attend to every user’s “screen size needs.” Which Linux Distro for Web Development? | Rey Bango Autres … Ergonomie Responsive design Flockmistress RWD [+] css animation javascript web design inspiration learn Images angle Référencement améliorer responsive design font lorem Tutorials html5 guide Responsive images sliding foreground adaptive semantics microdata html5/css3 feature practical Programming machine guide SASS absolute tools online collections inspirational creative webdesign patterns Keyboarding learn stakerpk faster faire Learn computer programming teach iphone software JavaScript quality learn html5 HMTL 5 html5 Tech microcontroller 9700k miscélanées ecrire phrases Interactive Design things reactive SEO panda Web Technologies support start magazine icon icons Utile daily Design understand decisions Webb 2 authorship entering algoritmerna WEB images responsive shortcuts jakedrew parallelextensionsextras chart Development metatags Charts libraries /framework analysis JQUERY PLUGINS background fullscreen dimensional jQuery ddslick abstraction jquery plugins адаптивные toolkit jquery create accordion felbecerra online Image Croppers jquery jquery shoutbox fixed plugin plugins jquery Fonts chank vintage retro Web Development home • iPhone & iPad app • android app • contact • blog • facebook • twitter to experience pearltrees activate javascript. […]
Security | Pearltrees
[…] Conseils et inspirations pour votre portfolio Basic Security Tips Every Freelancer Should Follow One of the more convoluted yet rewarding opportunities of as a freelancer is the freedom in your own schedule. This is especially true when working online, since most digital products may be created at any point from any computer. home • iPhone & iPad app • android app • contact • blog • facebook • twitter to experience pearltrees activate javascript. […]
[#Ressources] Conseils et inspirations pour vot...
[…] Créer son portfolio : une mission pleine d'interrogations, surtout lorsqu'on débute dans les métiers créatifs. Pour vous aider, je vous propose un petit dossier avec quelques conseils fondamentaux et essentiels. […]
Conseils et inspirations pour votre portfolio |...
[…] Si je prends l'exemple d'un webdesign, mettez l'accent sur les petits détails qui rendent votre création unique. Au delà d'une simple capture d'écran, utilisez des zooms, faites sortir des éléments, etc. […]
Conseils et inspirations pour votre portfolio |...
[…] Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les métiers créatifs. Pour vous aider, je vous propose un petit dossier avec quelques conseils fondamentaux et essentiels. […]
Conseils et inspirations pour votre portfolio |...
[…] Créer son portfolio : une mission pleine d'interrogations, surtout lorsqu'on débute dans les métiers créatifs. Pour vous aider, je vous propose un petit dossier avec quelques conseils fondamentaux et essentiels. […]
Hypaepa
Et pensez REFERENCEMENT. Le beau c’est cool, le fun aussi. Mais ça ne sert à rien si personne ne le vois. J’ai fait une grosse concession graphique et funky sur mon folio perso pour privilégier un max l’ergo et le référencement.
Je pense qu’il faut toujours avoir en tête qu’on parle à un prospect mais aussi à Google
WDTrends
@Hypaepa : cela ma paraissait tellement évident que je ne l’ai pas mentionné. Mais effectivement c’est un point très IMPORTANT, même crucial. Exactement si personne ne vous trouve, vos efforts graphiques seront vains… Merci à toi pour ce rappel indispensable.
Conseils et inspirations pour votre portfolio |...
[…] “ Si je prends l'exemple d'un webdesign, mettez l'accent sur les petits détails qui rendent votre création unique. Au delà d'une simple capture d'écran, utilisez des zooms, faites sortir des éléments, etc.” […]
Exemple portfolios | Pearltrees
[…] parler de portfolio, avec mon site web perso qui traine sa page temporaire depuis presque 2 ans ? Conseils et inspirations pour votre portfolio Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les […]
Jo
Bonjour,
Quel est ton point de vue sur la langue du portfolio ?
Je constate que la plupart des graphistes français font un site en anglais, cela me paraît plutôt logique (pour la nomadisme notamment) mais y aurait-il des inconvénients selon toi pour quelqu’un ne travaillant qu’en France ?
Merci.
WDTrends
L’anglais est en effet un bon choix pour viser un marché plus large. Je ne pense pas que la langue pose de problème, même si tu vise uniquement la France. Les agences et les recruteurs seront y faire. Attention tout de même à bien maitriser son sujet et l’Anglais pour être crédible, de A à Z 😉
Book | Pearltrees
[…] (JPEG Image, 567 × 465 pixels) Conseils et inspirations pour votre portfolio. Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les […]
Web Design : 18 inspirants portfolios de créatifs | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] Souvent considéré comme le premier contact avec votre futur employeur ou client, votre portfolio va clairement influencer votre relation future avec ceux-ci. Histoire de partir sur de bonnes bases, je peux humblement vous conseiller de jeter un oeil à cet article : « Conseils et inspirations pour votre portfolio. » […]
Créer votre portfolio : outils et ressources à tester | Webdesigner Trends - Webdesign et inspiration
[…] Conseils et inspirations pour votre portfolio […]
20 thèmes Wordpress de qualité pour votre portfolio | Webdesigner Trends
[…] Quelques conseils et de l’inspiration pour créer votre portfolio […]
Trouvez le bon thème WordPress portfolio pour votre site
[…] Conseils et inspirations pour votre portfolio chez WebDesignerTrends […]
Loïck
Bonsoir,
De biens bons conseils, merci. Je suis intéressé vers la création d’une « laeding » page à la manière du portfolio Verde. Comment faire ça « facilement »? Le thème Port est il adapté? Je souhaite faire uniquement une alternance de 2 visuel. Je suis ultra chaud pour y passer 72h mais j’ai besoin d’une première orientation.
Portfolio | Pearltrees
[…] veux pas. Mes critères à moi (forcément subjectifs) Si j'étais joueuse, j'ajouterais : Conseils et inspirations pour votre portfolio. Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les […]
20 nouveaux portfolios pour votre inspiration | Webdesigner Trends
[…] bien ;), vous savez probablement que je publie régulièrement des articles présentant des conseils, des outils ou encore des sélections de portfolios pour votre inspiration. Depuis quelques […]
Rowan
Hum… Je voudrais que vos idées n’aient pas seulement rapport avec le travail. Peut-être… l’école? l’adolescense? les amies? l’amour? ♥ 🙂 Bref, j’aimerais bien que vous réfléchissiez à mon idée 😉
Arnaud STECKLE
Hello Rowan ! C’est une très bonne idée, votre portfolio se nourrit de vos expériences personnelles, votre parcours et donc les gens qui partagent votre vie. Un article sur le sujet serait intéressant !
Port-folio | Pearltrees
[…] a un mais : soyez assuré de mettre en place une navigation efficace, même si elle est originale. Conseils et inspirations pour votre portfolio. Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les […]
Portfolio | Pearltrees
[…] Conseils et inspirations pour votre portfolio. Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les métiers créatifs. Pour vous aider, je vous propose un petit dossier avec quelques conseils fondamentaux et essentiels. […]
PORTFOLIO POUR BTS | Pearltrees
[…] déjà l’importance de la première impression. La dernière compte tout autant. 3. 4. 5. 6. 7. Conseils et inspirations pour votre portfolio. Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les […]
Portfolio | Pearltrees
[…] avez utilisé différents outils pour réaliser vos projets, n’oubliez pas d’en parler. Divers. Conseils et inspirations pour votre portfolio. Créer son portfolio : une mission pleine d’interrogations, surtout lorsqu’on débute dans les […]