
Le retour du Gif en webdesign
Alors qu’il était synonyme de ringardise dans le web des années 90/2000, le Gif revient sur le devant de la scène.
Cet article est un guest-post rédigé par Bono Peppers. Plus d’infos sur l’auteur à la fin de l’article.
En effet, on retrouve de plus en plus de gifs dans des présentations de sites (du style Dribbble), de concepts mobile, d’applications, de courtes animation en motion design,… Mais également dans le webdesign : léger, il permet parfois d’ajouter une petite touche d’animation sans être trop lourd en poids, ni obliger l’internaute à cliquer pour lancer une vidéo.
Exemples d’utilisation en webdesign
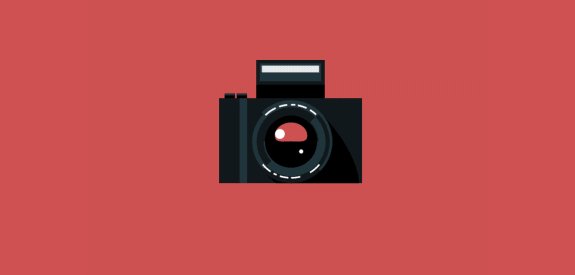
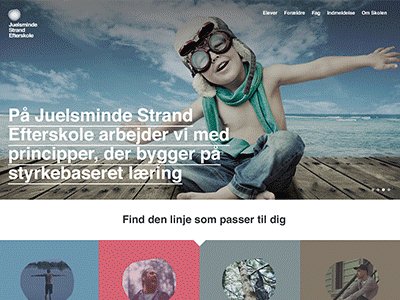
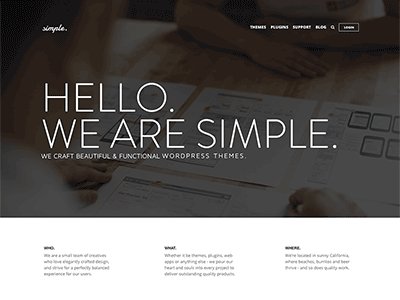
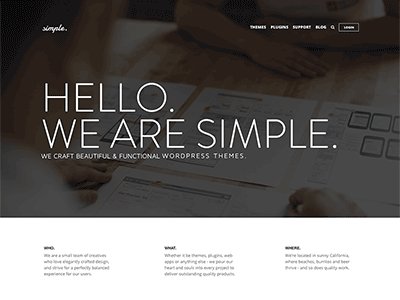
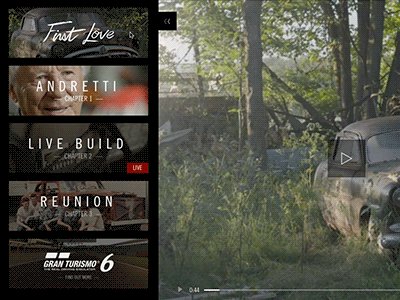
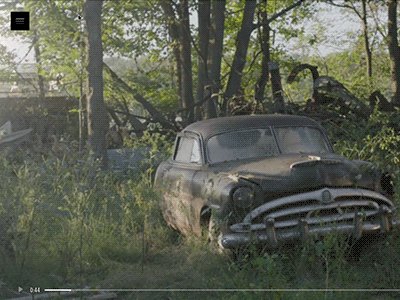
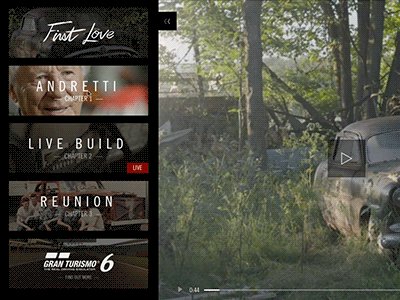
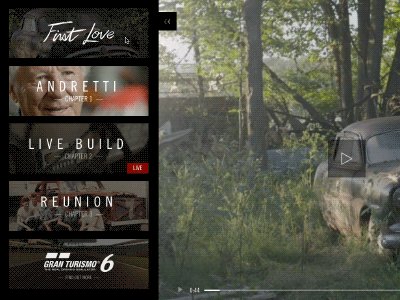
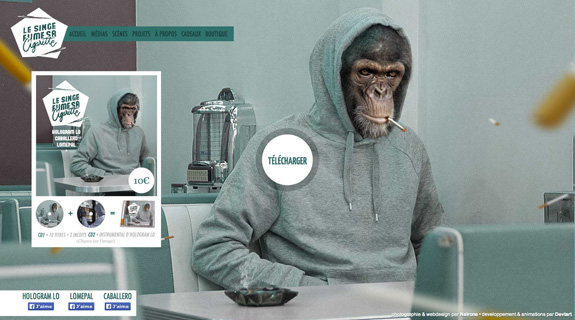
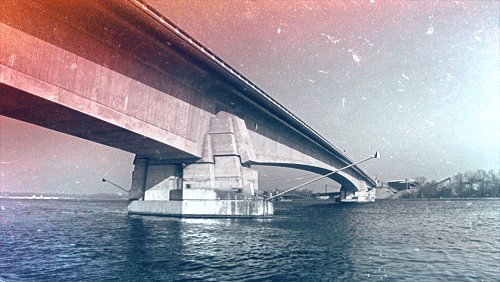
Ce premier site, Le singe qui fume sa cigarette est un bel exemple de « cinémagraphie » : un mélange subtil entre photo et vidéo, sous forme de gif. Si vous êtes amateur du genre, je vous conseille d’ailleurs d’aller voir le tumblr de Julien Douvier (dont je n’ai pas put m’empêcher de vous poster quand même quelques uns de ces travaux ici).
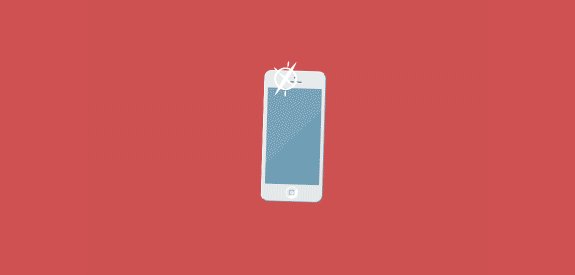
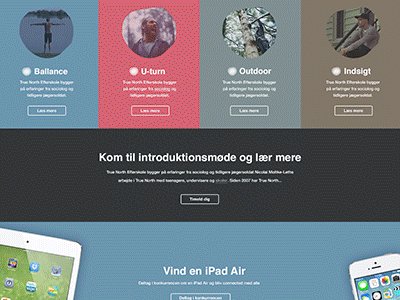
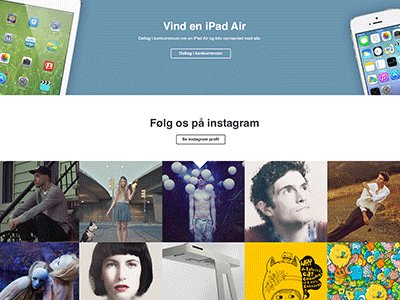
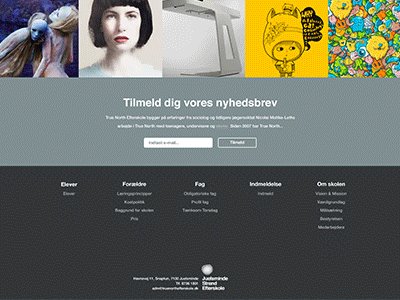
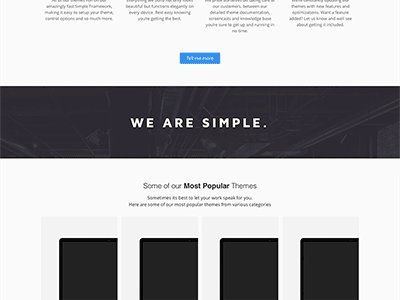
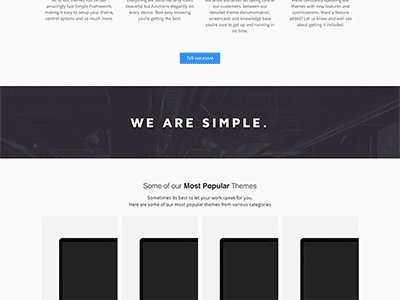
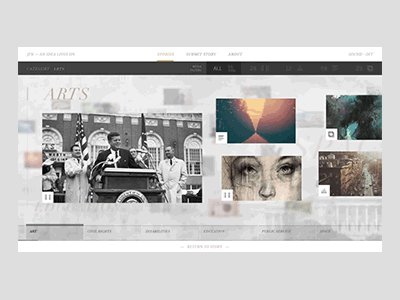
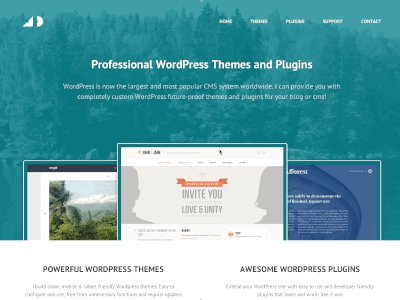
Quant au second site ci-dessous, il présente un deuxième aspect très intéressant du gif : illustrer un article, une présentation, une infographie avec un visuel animé d’une durée très courte, léger au chargement, et qui tourne en boucle. Il permet ainsi d’avoir l’information directement liée à l’animation, le tout sans être obligé de lancer une vidéo.
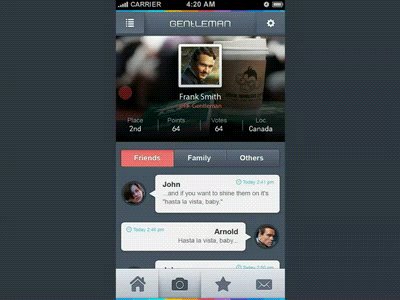
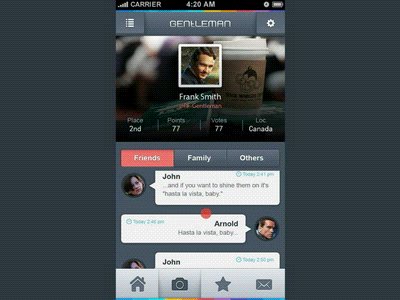
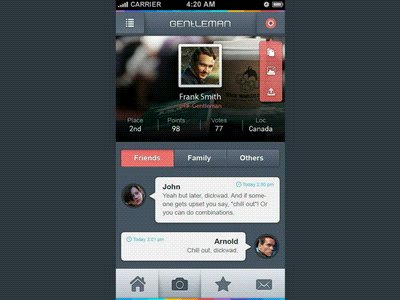
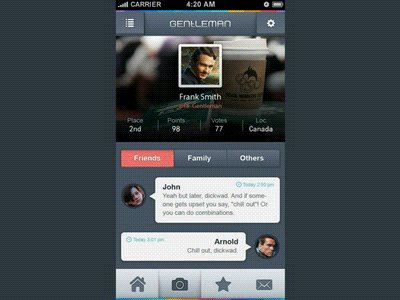
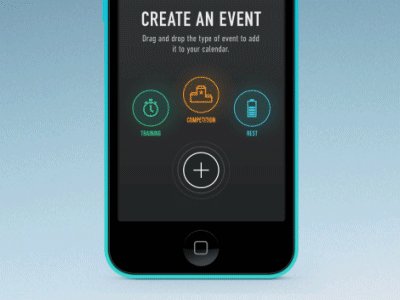
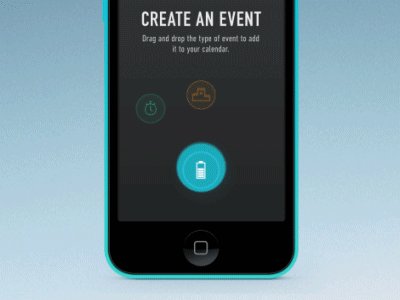
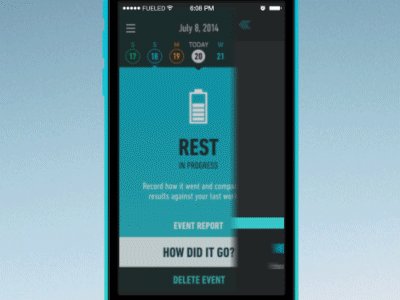
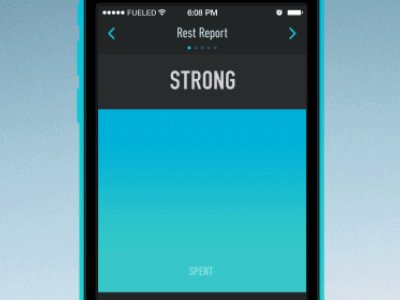
Quelques exemples de présentations de concepts
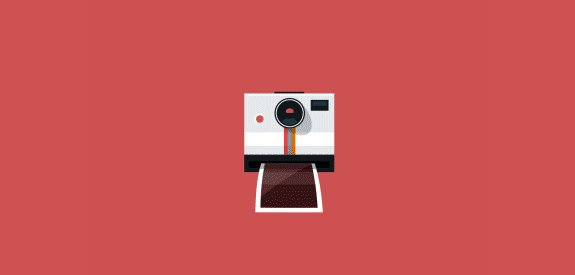
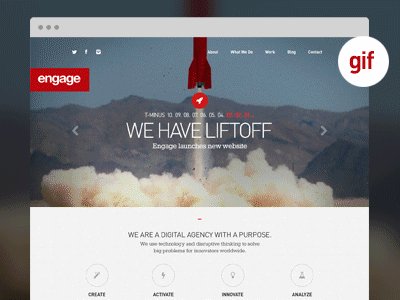
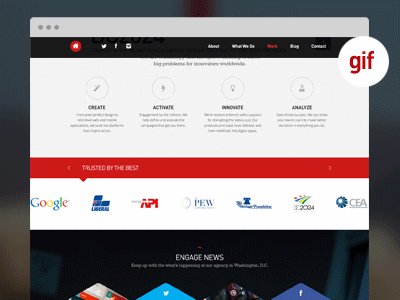
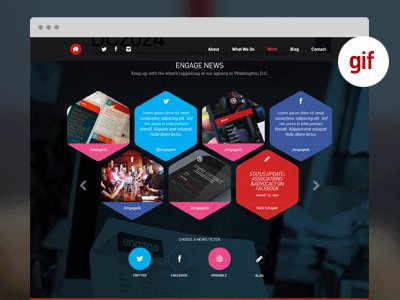
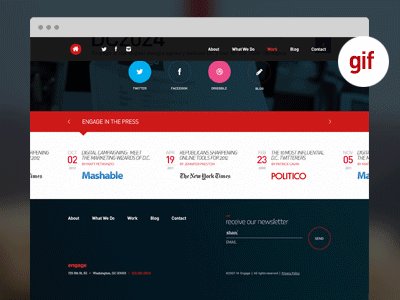
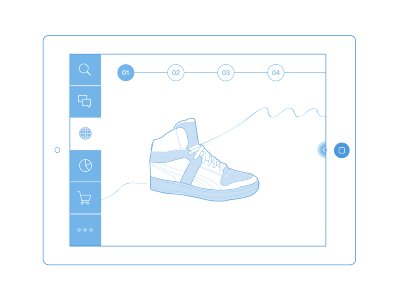
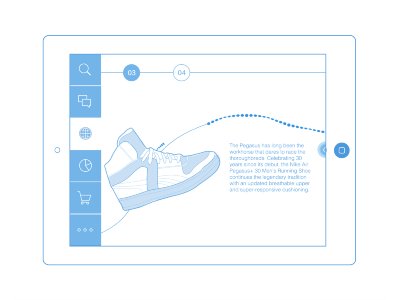
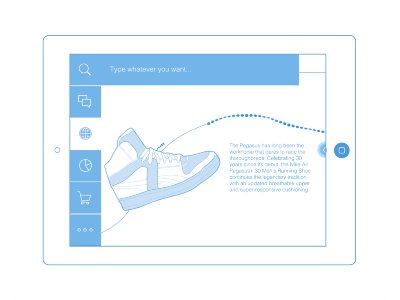
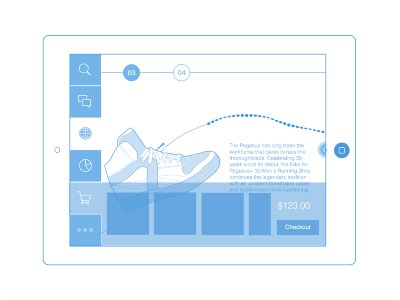
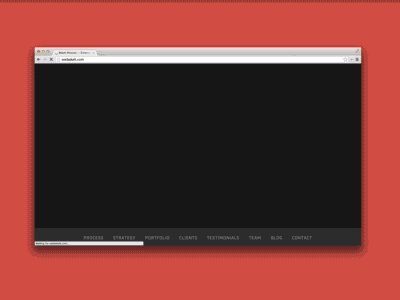
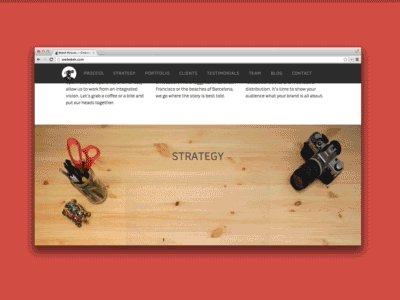
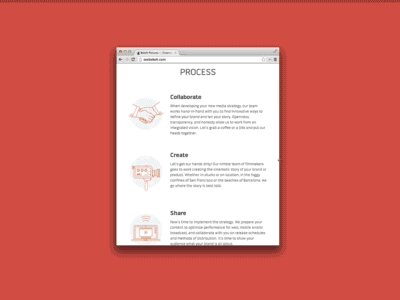
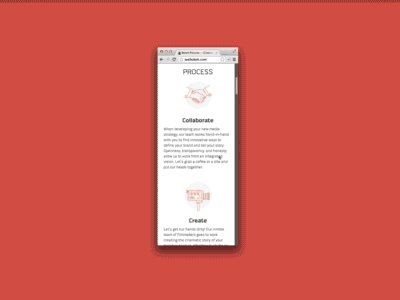
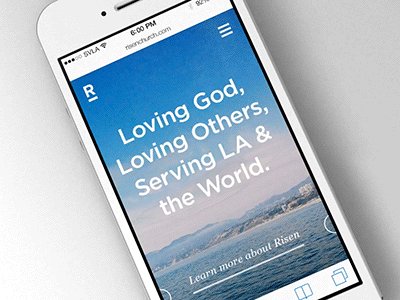
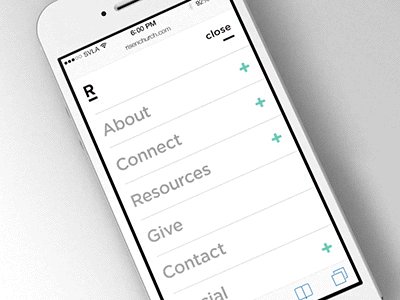
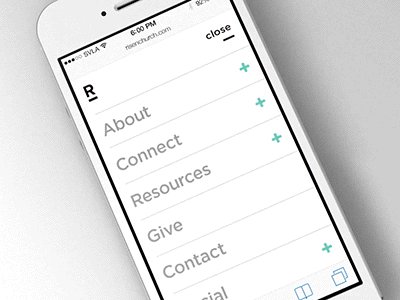
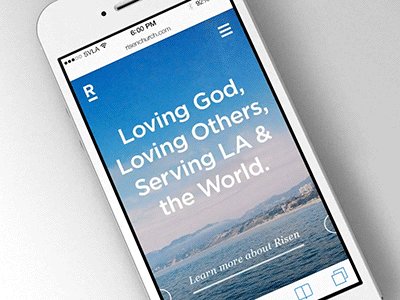
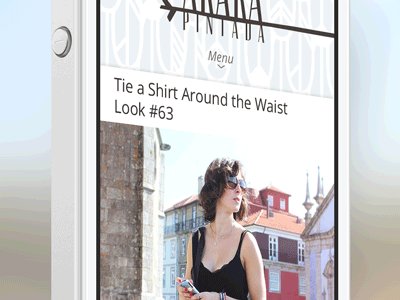
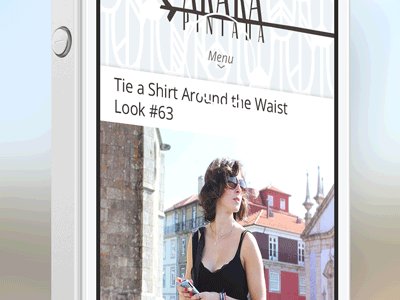
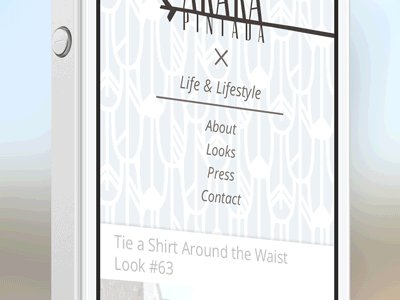
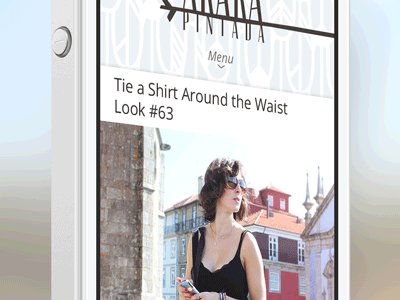
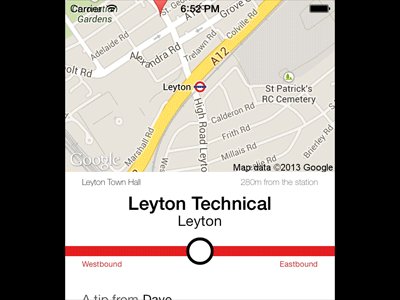
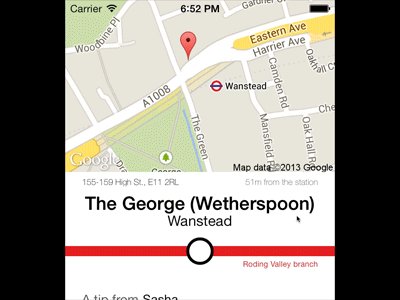
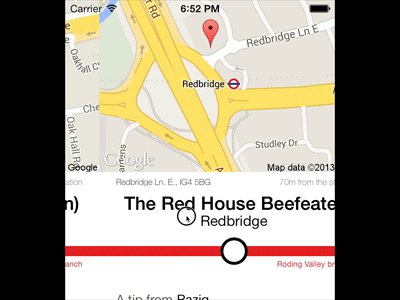
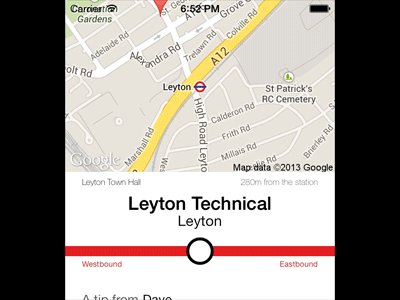
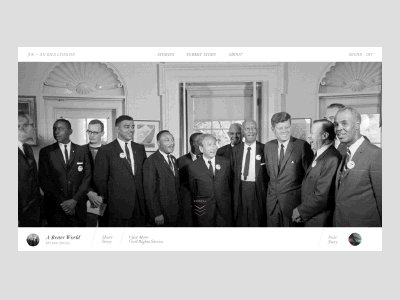
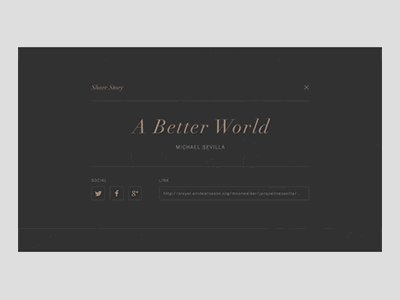
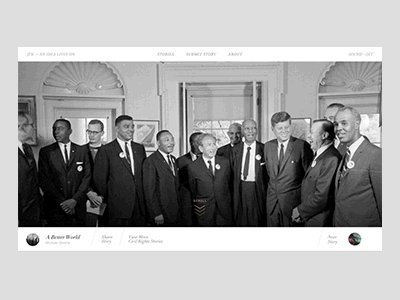
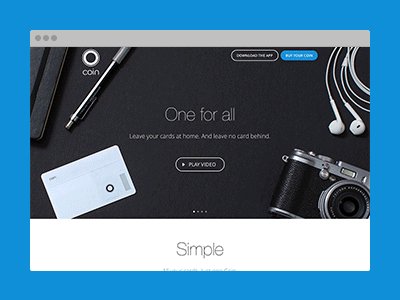
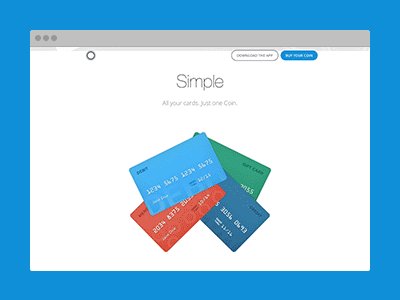
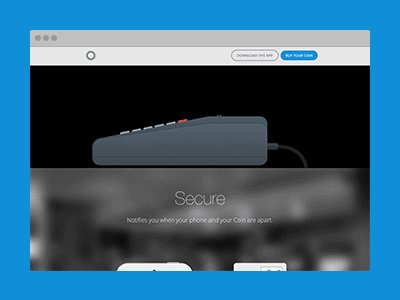
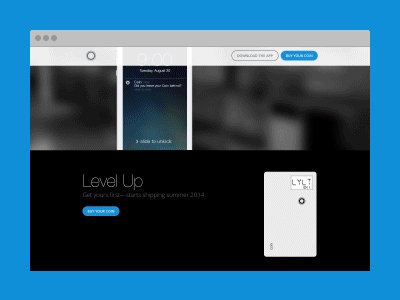
Cette technique est de plus en plus utilisée pour la présentation de sites, de concept d’interaction ou d’applications : voici donc des exemples que vous pouvez retrouver sur Dribble (ou via Panda).
























Plus simple qu’une vidéo, léger au chargement : le gif est un nouveau moyen de présenter ses maquettes ou ses concepts graphiques.
Et vous, quand est-ce que vous vous mettez au gif ?
À propos de l’auteur :
 Bono Peppers
Bono Peppers
Thomas Bonometti aka Bono Peppers graphiste et webdesigner strasbourgeois. « Tartine à l’Helvetica Neue et Jus de Responsive au petit Déj’, je réalise depuis plus d’un an différents projets professionnels dans le domaine du web, du print et du multimédia. »
bonopeppers.fr / @Bono_Peppers










Le retour du Gif en webdesign | WebdesignerTren...
[…] Alors qu'il était synonyme de ringardise dans le web des années 90/2000, le Gif revient sur le devant de la scène. […]
Le retour du Gif en webdesign | WebdesignerTren...
[…] […]
Le retour du Gif en webdesign | Webdesign &...
[…] Alors qu’il était synonyme de ringardise dans le web des années 90/2000, le Gif revient sur le devant de la scène. Cet article est un guest-post rédigé par Bono Peppers. Plus d’infos sur l’auteur à la fin de l’article. […]
damien
L’utilisation de gif peut être pas mal en effet dans certains contextes pour montrer des interactions.
En revanche, cela serait pas mal d’indiquer quelques sources pour réaliser ces gifs (AE principalement il me semble ?)
Le retour du #Gif en #webdesign | Webdesign | S...
[…] Alors qu'il était synonyme de ringardise dans le web des années 90/2000, le Gif revient sur le devant de la scène. […]
Sam
Pour la réalisation de GIF, y a plusieurs façons de faire. Une que j’aime, c’est d’animer dans After effects puis exporter une vidéo qu’on importe dans Photoshop, puis à l’aide de l’outil Timeline toujours dans Photoshop, on monte notre vidéo puis on l’exporte le GIF en utilisant l’option, Exporter pour le web.
Rambaud
Le premier site avec le singe ce n’est pas un GIF.
N’appellons pas GIF toute image animée dans une page Web…
Kaache, infographiste freelance
C’est vrai que c’est une façon pratique et avantageuse de réaliser une belle petite animation. Ce n’est pas si compliqué à réaliser et si c’est bien fait, le fichier ne pèse pas lourd.
J’avais créer un article sur le photographe Romain Laurent qui a utilisé ce média pour ses photos surréalistes : http://www.kaache.fr/blog/gifs-animes-romain-laurent/
Le retour du #Gif en #webdesign | Art, Web &...
[…] Alors qu'il était synonyme de ringardise dans le web des années 90/2000, le Gif revient sur le devant de la scène. […]
Le retour du Gif en #webdesign | Julien Canepa ...
[…] Alors qu’il était synonyme de ringardise dans le web des années 90/2000, le Gif revient sur le devant de la scène. Cet article est un guest-post rédigé par Bono Peppers. Plus d’infos sur l’auteur à la fin de l’article. […]
WDTrends
Un petit tutoriel pour réaliser vous aussi vos animations en GIF : http://developertodesigner.wordpress.com/2014/05/09/how-to-create-animated-gifs-for-ui-design-presentations/