Tendance du webdesign : diaporamas

Avec le développement des librairies Javascript, les « diaporamas » (ou SlideShow) se multiplient sur les sites web. Ils constituent un moyen idéal pour présenter de l’information à vos visiteurs.
Agréables à consulter, faciles à comprendre et à mettre en œuvre, la popularité des sliders s’explique facilement. Voici une liste de sites web utilisant ce principe, se basant sur Flash ou sur Javascript.
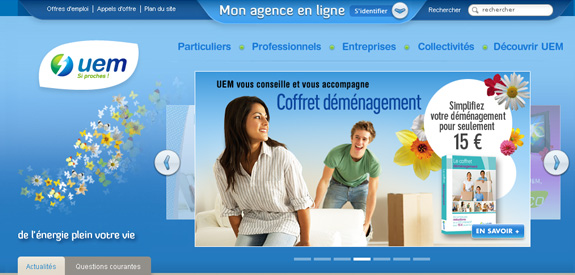
UEM Metz
En Flash, avec de bonnes transitions floues, l’effet est vraiment réussi.

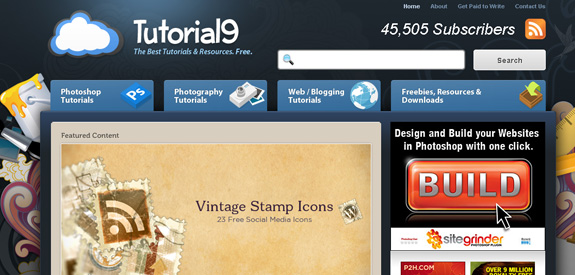
Tutorial 9
Le site de tutoriels utilise son « Featured Content Slider » pour mettre en avant ses derniers articles.

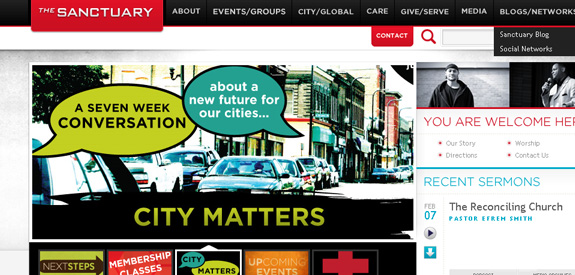
SanctuaryCov
Le même slider que sur Tutorial 9.

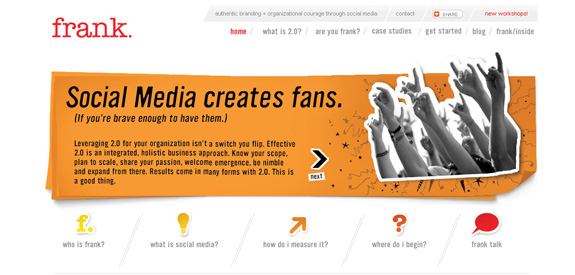
Are You Frank
Le slider est bien intégré, de manière discrète, dans le site. Mais en même temps l’effet est bien là !

Nealite
Cette tendance s’accorde parfaitement à un autre, celle des mises en pages horizontales. Bonne utilisation sur le site de l’agence Nealite.

Ricoverdeo
Ici le slider constitue à lui seul tout le contenu central du site.

Article inspiré par : Instant Shift. Retrouvez 66 exemples de sliders sur cet article.
Ressources :
Mettez vous aussi en place un diaporama de ce type sur votre site :
– Les 15 meilleurs exemples chez Vision Widget
– 13 scripts Jquery chez WDL
– 1 nouveau tutoriel Jquery chez Build Internet

Alexandre Calvez
J’aime beaucoup « Nealite »
Nealite
c’est vrai qu’on aime aussi le slideshow sur notre nouveau site, notre designer a bien bossé 🙂
merci de nous avoir sélectionné et bravo pour votre site, on va de ce clic ajouter webdesigner trends dans notre liste de blogs
bonne continuation
greg wolf @ nealite
WDTrends
@nealite : Je dirai de même, bravo pour votre site ! Merci à vous pour l’ajout dans votre liste !
uberVU - social comments
Social comments and analytics for this post…
This post was mentioned on Twitter by WDTrends: Webdesign Trends : Slide Show http://bit.ly/a2lZYJ #design #webdesign #trend…
Dorine
super article ! ton site est vraiment bien fait. On trouve vraiment ce dont on a besoin ici.
See u
Do
WDTrends
Merci Dorine, un commentaire qui fait bien plaisir 😉
Webdesigner Trends : 100ème article ! » WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] Diaporamas […]