
CSS 3 : outils et astuces pour vos effets

On ne peut pas encore dire que le CSS 3 s’impose en webdesign, mais heureusement il gagne petit à petit du terrain. Pour éviter de créer tous vos effets « à la main », je vous propose une sélection d’outils utiles pour travailler mieux et plus vite.
Au début pour certains effets, il vaut mieux posséder une cheat sheet CSS3 pour se rapeller de l’ordre des propriétés. Pour aller plus vite, des sites comme ceux ci-dessous peuvent réellement vous aider…
CSS Gradient Générator :
Pour des dégradé CSS en quelques clics de souris.
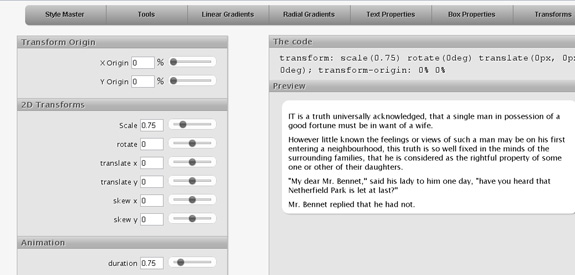
CSS Transform :
Les effets de transform en live.
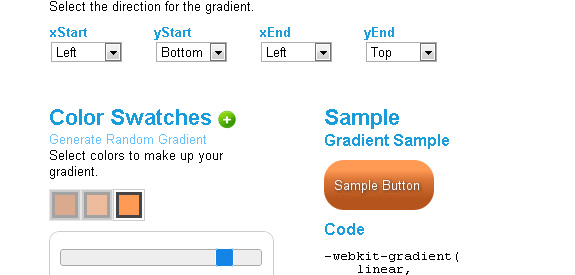
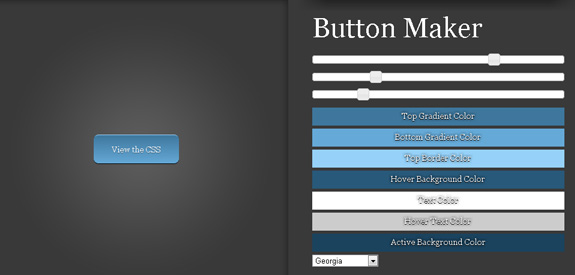
CSS Tricks – Button Maker
Outil de création de bouton full CSS, bien réalisé.
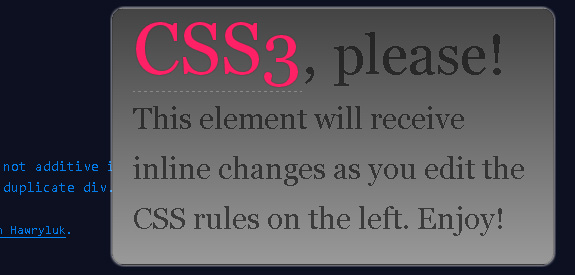
CSS 3 Please
Amusez-vous avec les propriétés pour voir l’effet directement sur un blog. Tout est à porté de main.
CSS 3 Gradient
Une vidéo pour comprendre les dégradés.
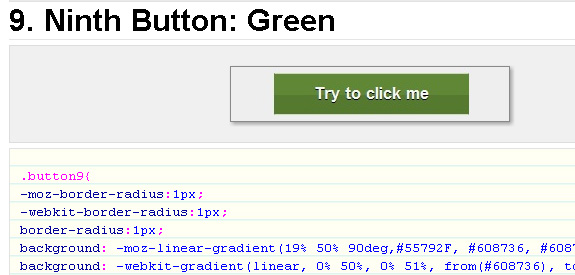
10 boutons CSS 3
10 modèles de boutons pour vos sites.
CSS 3 – cubes 3D
Expériences en avec les propriétés 3D.
CSS 3 – Menu elastique
Menu élastique au passage de la souris
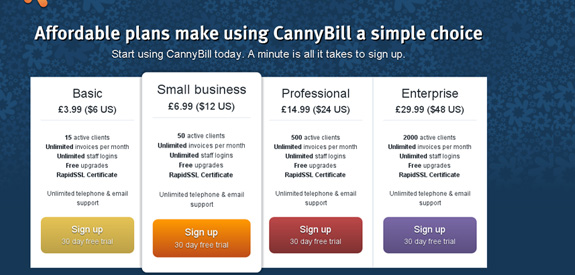
CSS 3 – Comparateur de formules
Vraiment bien réalisé, le survol met bien en avant la formule choisie.
CSS 3 – Comparateur de formules
Déjà vu mais toujours bien, une « galerie de photo » 100% sans Javascript
CSS 3 – Miniatures photos
Cliquez, survolez, réorganisez…De nombreuses possibilités s’offrent à vous alors n’hésitez pas à vous déchainer !












Tweets that mention CSS 3 : outils et astuces pour vos effets » WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels -- Topsy.com
[…] This post was mentioned on Twitter by Frédéric Guerrier and Graphistes World, Webdesigner Trends. Webdesigner Trends said: #CSS3 – Outils et astuces – http://bit.ly/9vZfYh […]
iOUAZE
Merci beaucoup pour cette liste ! Très interessante
Nawyl
Je crois que je vais me laisser tenter par un petit carrousel ou un cube 3D ^^
(dommage que opera ne suive pas trop le css3, beaucoup de propriétés ne fonctionne pas encore)
Pad
Encore une liste sympa dans mes favoris 😉
Si encore il y avait que opera qui ne suit pas le CSS3… Voilà un petit récapitulatif CSS3/HTML5 et des compatibilités avec les différents navigateurs du marché : http://www.findmebyip.com/litmus/#target-selector
WDTrends
Merci Pad, ouai super le lien, en plus le site est agréable et tenu à jour.
Roman Marciel
Excellent lu , Merci d’avoir pris cette occasion pour s’entretenir à ce sujet , maintenir le bon travail !