
Tendance du webdesign : navigation surdimensionnée

Les menus et autres éléments de navigation se font de plus en plus grands et imposants. C’est une constatation que l’on peux observer sur de très nombreux nouveaux sites. Quelle est l’utilité d’une telle navigation, et pourquoi est elle entrain de gagner du terrain ?
En Webdesign, un des principe fondamental à ne pas oublier est que nous créons des interfaces POUR l’utilisateur. La navigation étant l’élément essentiel à prendre en compte pour se « diriger » dans votre site web. Le fait d’utiliser une navigation de type menu déroulant large, augmente de façon conséquente l’espace cliquable autour d’un lien.
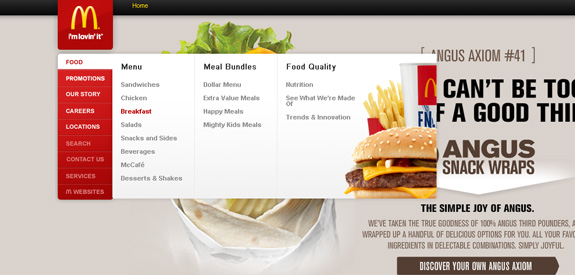
Premier exemple avec le site de Mc Donalds US :
L’onglet du menu comporte un déroulé composé de trois colonne et même d’un visuel d’habillage.
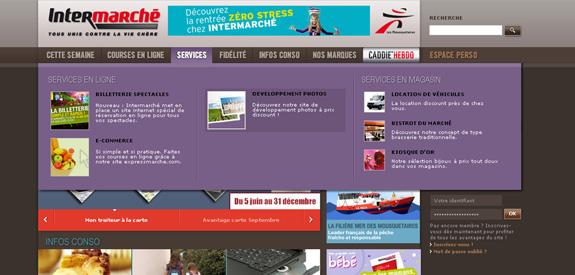
Sur le nouveau site de Intermarché, le menu est un réel bloc à part entière avec des images, des listes, etc :

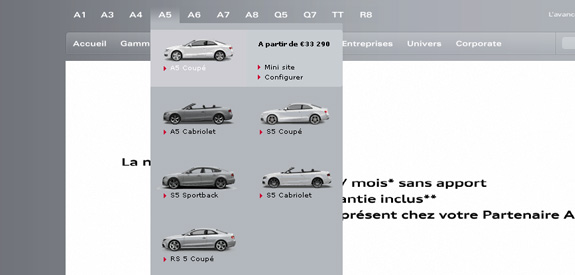
Le site du constucteur Allemand Audi possède quant à lui un menu large avec un aperçu immédiat du véhicule survolé. À tester car son fonctionnement et son accessibilité est tout de même assez particulière…

Ergonomie et facilité d’utilisation :
L’avantage de tels menus est qu’ils permettent de rendre l‘espace clicable plus conséquent ce qui améliore clairement l’usabilité générale de l’interface. Bien entendu un menu très large cache une partie du contenu de votre site, mais cela ne constitue pas un inconvénient en soit dans une situation de navigation.
En plus de ces avantages ergonomiques, ce type de menus permet aux webdesigners d’utiliser un maximum d’espace pour s’exprimer !
Et vous quel est votre avis sur ce type de navigation ?


David
Très bonne tendance. On grinçait des dents quand un menu déroulant cachait le contenu, mais ça relève plus de la maniaquerie.
On gagne énormément en ergonomie : quelle galère quand la souris sortait d’un petit menu déroulant, et qu’il fallait s’y reprendre à plusieurs fois 🙂
Graphiquement un peu de travail en +, mais beaucoup de libertés.
Simon
Mon avis c’est que je n’aime pas ça mais je ne saurai pas vraiment dire pourquoi. Probablement que je suis un peu trop conservateur dans mes conceptions web …
Mademoiselle Pixelle
Mmmm Pour certains cas je trouve ce type de menus bien pratiques (les gros sites de e-commerce, ou les sites des grandes enseignes notemment), après je les trouve plus pratique à l’horizontal qu’à la vertical, ca évite de scroller lorsqu’on a pas un écran énorme, et puis à l’horizontal on a tout sous les yeux c’est plus pratique…
Globalement c’est pratique les menu xxl, mais quand c’est approprié ^^
Altuna
Graphiste comme je le suis jusqu’au bout des ongles, c’est une tendance que j’affectionne particulièrement.
La « contrainte » du contenu caché me parait totalement balayé puisqu’il s’agit de roll-over.
Cette tendance est bien sur adapté à certaines utilisations, et moins à d’autre, mais pour ma part je kiff.