10 outils pour gagner du temps

Je ne vous l’apprends pas, en tant que webdesigner nous cherchons continuellement à gagner du temps. Découvrez une sélection de 10 outils pour éviter de perdre quelques précieuses minutes…
Historio.us
Sauvegardez vos liens en un clic pour avoir toujours ce qu’il faut sous la main.
Lorem ipsum generator
Marre du lorem ipsum traditionnel ? Générez du texte en un clic !
Placehold
Placez vos images facilement et rapidement.
Xrefresh
Vraiment super rapide et efficace ! Rafraîchi votre page automatiquement après avoir fait des modifications sur vos fichiers HTML/CSS. Un gain de temps mais aussi pour préserver votre touche F5.
Notesforlater
Utile pour garder un lien de site sous la main pour le réutiliser pour un projet futur.
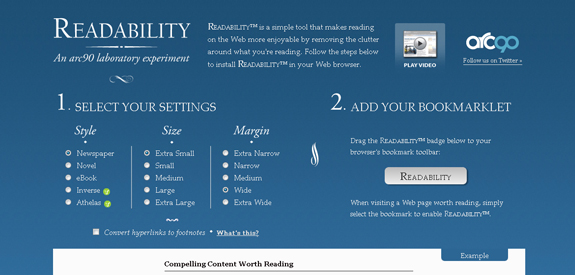
Readability
Outil en ligne pour estimer la lisibilité d’un texte. Rapide, pas besoin de perdre du temps à tester plusieurs combinaisons CSS.
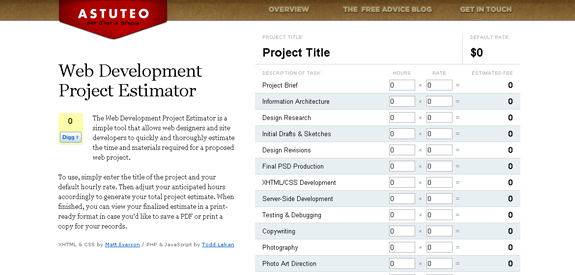
Estimator
Estimez dans les grandes lignes le coût du développement et du design de votre futur projet web. Bien pensé, il contient déjà une liste de tâches par défaut mais est également personnalisable.
Entitifier
Pratique pour nettoyer du texte qu’un client aurai copier dans votre editeur JS à partir de Word.
Minutes Please
Contrôlez le temps que vous passez sur un site en entrant simplement son URL.
Check My Colours
Si votre écran n’est pas calibré ou tout simplement pour bien savoir si votre site sera lisible. Check My Colours contrôle le contraste entre vos éléments.











Mademoiselle Pixelle
Merci beaucoup pour cette petite liste 🙂
gprotin
Merci pour cette liste ! surtout pour Entitifier je connaissais son existence mais j’avais perdu le lien.
Py
Quelques idées très utiles! Un grand merci. 🙂
10 outils pour gagner du temps | WebdesignerTre...
[…] 10 outils pour gagner du temps http://t.co/dV0QIzEitY v/… http://t.co/z14qVNk06D […]