
8 ressources Jquery pour sites fullscreen

Les sites avec un webdesign plein écran, envahissent le web. Pour la simple et bonne raison que leur mise en page est souvent simple, efficace et permet de mettre avant des visuels qui en jettent. Pour vous aider a faire de même, je vous propose 8 ressources Jquery.
Bien avant l’explosion et l’utilisation massive de Jquery, le Flash était la principale technique utilisée pour réaliser des sites « fullscreen« . Les designers qui se sont tourné vers la librairie Jquery ont permis de faire avancer la technologie pour offrir des sites toujours plus rapides, toujours plus animés et prenant la totalité de l’écran du navigateur. Vous cherchez les ressources et les tutoriels sur le sujet ? Vous les avez sous la main !
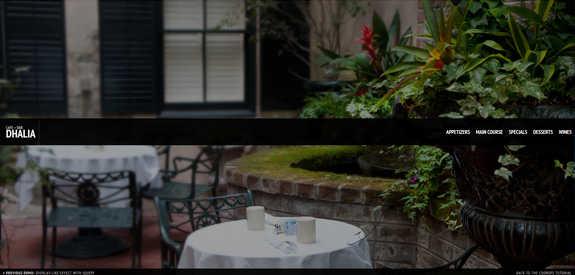
Menu animé Jquery en plein écran
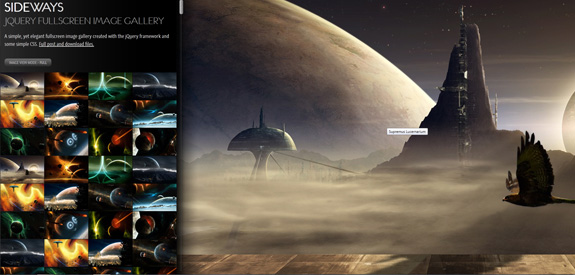
Galerie fullscreen avec miniatures animées
Galerie fullscreen
Galerie Jquery avec miniatures
Le célébre plug-in « Supersized » Jquery
Jquery Fullscreener plug-in
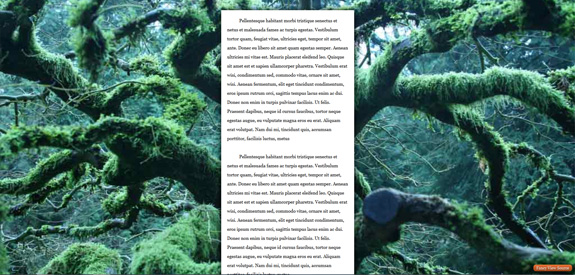
Un tutoriel CSS + Jquery
Galerie / slider en fullscreen
Partagez vous aussi vos ressources, je n’hésiterai pas à les rajouter à l’article !









Bastienald
OUAHHHH ARNAUD C’EST TROCOULE OUAAAAAAAAAAAAY
8 ressources Jquery pour sites fullscreen | L'orange pressée au fil du web... | Scoop.it
[…] 8 ressources Jquery pour sites fullscreen Les sites au webdesign plein écran, envahissent le web. Pour la simple et bonne raison que la mise en page est souvent simple, efficace et permet de mettre avant des visuels qui en jettent. Source: http://www.webdesignertrends.com […]
Web Dizayn
I like them all.Thank you
8 ressources Jquery pour sites fullscreen | WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels » Web Design
[…] 8 ressources Jquery pour sites fullscreen | WebdesignerTrends – Ressources utiles pour le webd… […]
WDTrends
@Web Dizayn : you’re welcome !
@all : je vous conseille aussi : http://demo.andreaseberhard.de/superbgimage/demo.html