11 tutoriels pour vos designs web

Une des meilleures manière de progresser en webdesign est de suivre des tutoriels de qualité pour apprendre les techniques de designers expérimentés. Pour vous éviter de vous perdre dans les limbes du web, découvrez une sélection de 11 tutoriel pour vos prochains design web.
Histoire de couvrir une bonne partie du pannel des compétences requise en webdesign, j’ai sélectionné pour vous des tutoriels Photoshop, Fireworks, mais aussi des tutos en intégration HTML / CSS et WordPress et bien sûr des bonus en fin d’article !
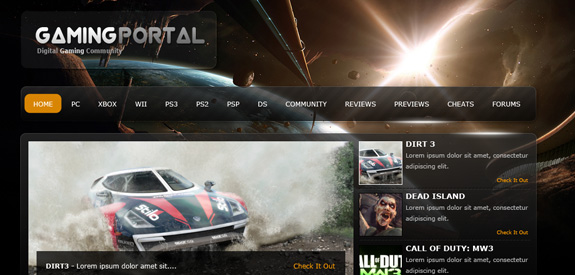
Créer un site de jeux vidéos
Créer un thème minimal pour WordPress
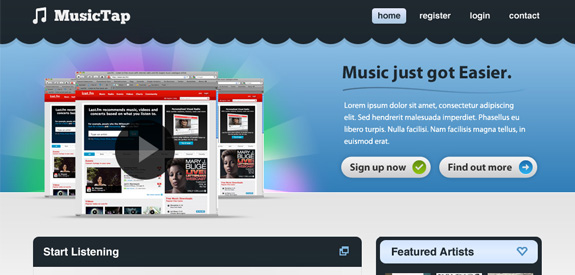
Créer un site de musique streaming
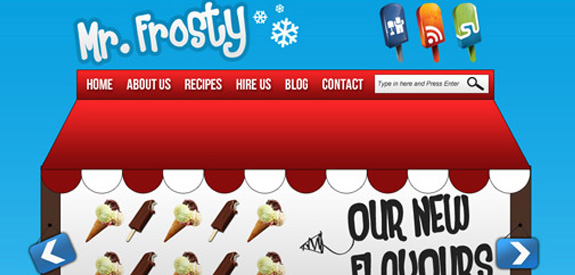
Créer un site cartoon sous Photoshop
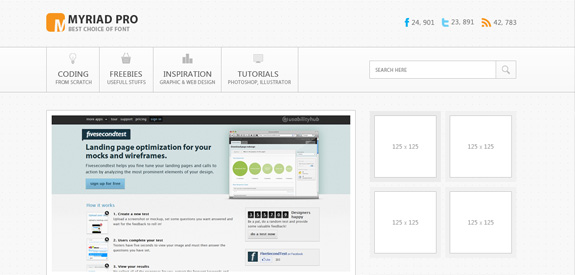
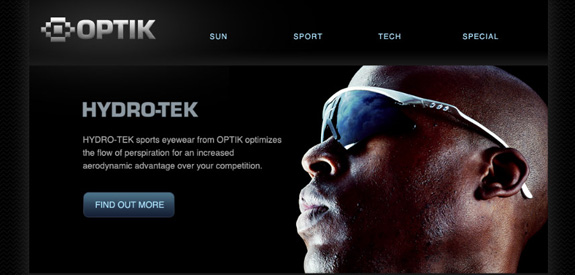
Créer un design de site sous Fireworks
Créer et intégrer un design HTML5 / CSS 3 basé sur une grille
Puis intégrer ce site : le tutoriel d’intégration complet ici.
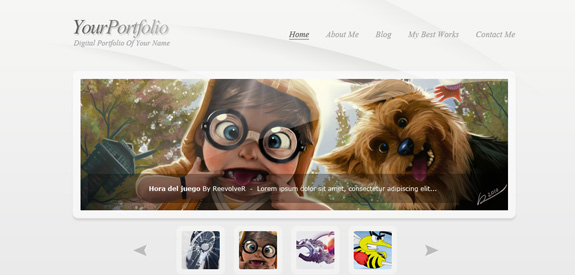
Créer un design de portfolio clair et classe
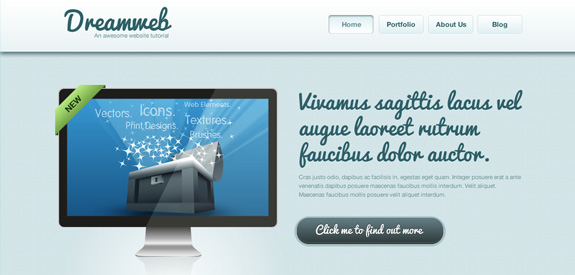
Créer et intégrer un site d’entreprise (tuto en Français)
Puis intégrer ce site : tout est expliqué sur Living Tuts, le site de tutoriel
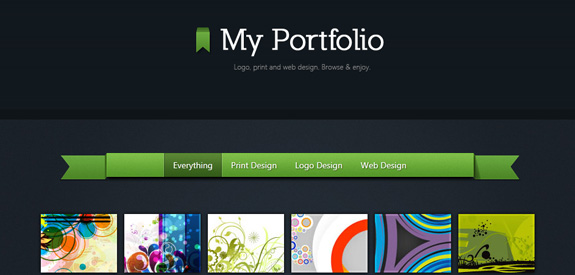
Créer un portfolio avec HTML5 et Jquery
En bonus : +200 tutoriels webdesign sous Photoshop
et 25 tutoriels de portfolio sous Photoshop
Et surtout comme d’habitude n’hésitez pas à partagez vos tutoriels récents avec la communauté webdesign !










Dorine
Merci pour ce bon article !! 🙂
Vraiment intéressant.
WDTrends
De rien Dorine 🙂 À toi de jouer maintenant !
11 tutoriels pour vos designs web | Hotel Webdesign | Scoop.it
[…] 11 tutoriels pour vos designs web Une des meilleures manière de progresser en webdesign est de suivre des tutoriels de qualité pour apprendre les techniques de designer expérimentés. Source: http://www.webdesignertrends.com […]
Philippe da Cruz
Dommage qu’on ne puisse pas trouver de tutoriels sur la création de back office. Cela dit, de nombreux choix de tutoriels sur cette page. Merci Arnaud.
WDTrends
Je peux en trouver 😉 Merci pour la suggestion, pourquoi pas pour un prochain article !