
Pourquoi utiliser les polices Google ?
La galerie web fonts de Google s’étant considérablement étoffée ces derniers mois, elle commence à devenir une ressource inestimable pour nous autres webdesigners. L’heure est venue de faire le point sur l’utilisation de cette technologie.
Depuis l’explosion massive de l’utilisation de la propriété @font-face en CSS, le nombre de polices compatibles web a complètement explosé. Sorti en V2 début juillet dernier, la collection de Google comporte à l’heure actuelle 241 familles de police et ne cesse de s’étoffer. Histoire d’y voir clair, découvrons ensemble les avantages et inconvénients de cette technologie.
Avantages :
– Un site web bien construit
Le site Google Web Fonts met tout en œuvre pour permettre aux webdesigners de trouver le lot de police idéal pour construire son site. Basé sur trois étapes simples, il est possible de trouver son bonheur en quelques clics.

– Intégration rapide sur un site
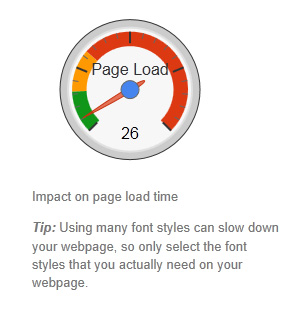
Google offre la possibilité d’intégrer une police dans un site simplement en utilisant une ligne de code à placer dans votre <head>. Cette méthode est parfois critiquée pour son temps de chargement, surtout lors de l’utilisation de plusieurs polices simultanément. Soyons honnête, en général, il convient de ne pas utiliser plus de trois polices différentes sur un site…De plus un petit compteur vous indique le temps de chargement approximatif de vos fonts, ce qui vous permet d’agir au mieux.

– Possibilité de télécharger les polices
Pour concevoir vos maquettes de site, ou même pour des projets print, vous avez la possibilité de télécharger les polices proposées sur le site. Libre à vous ensuite de les utiliser pour vos projets.

– Polices Open Source
Oui libre à vous de les utiliser, de les partager avec vos amis, car les polices sont en licence Open Source. Vous pouvez bien sûr les utiliser pour des projets commerciaux.
Inconvénients :
– Temps de chargement
Le temps de chargement de vos polices sur un site peut être gênant avec un débit faible, donnant un effet de scintillement lors de l’affichage de la page . Mais cela ne provient pas forcément de Google Font, toutes les polices web sont, dans une moindre mesure, concernées.
– Manque de style
Les designers sont libre de créer leurs polices en différentes graisses ou non. Beaucoup de polices ne comporte ainsi qu’un seul style, ce qui limite les possibilités, notamment pour du print.
– Lisibilité
Le choix d’une police passe aussi par sa lisibilité à plusieurs résolutions d’écran. Les internautes surfant avec Windows XP et n’ayant pas activé Clear Type par exemple, aurons du mal à distinguer les polices web. Sur ce point précis, Aurélien de All For Design propose une analyse très poussée sur la lisibilité des Google Fonts avec des tests complet et des fichiers PDF à télécharger.
Pour conclure :
Google Font annonce-il la fin des polices commerciales ? Pour le moment non ! Le débat reste ouvert sur Internet avec d’un côté la « libéralisation des polices » et d’un autre côté, « l’hébergement » de polices avec des services comme Font Deck, Typekit, FontsLive, Fontspring….
Dans tout les cas, la collection de Google permet de créer un design personnalisé avec certaines polices de qualités. Citons par exemple la Lobster, qui n’en fini pas d’envahir les sites web…Par rapport à des services similaires comme Font Squirrel, Google a encore un peu de chemin à faire pour proposer beaucoup plus de choix. Mais vu sa vitesse de développement, attendons nous a du nouveau très rapidement… Et vous avez-vous déjà choisi la font pour votre prochain design ?


calixweb
Franchement très utile, bravo google
Développeur web Bordeaux
les web fonts sont bien pour les titres ou les menus, lorsqu’il s’agit d’un site complet cela commence à devenir lourd et inutile. Le contenu doit (malgres tout) primer sur la mise en forme…
Jeremy
Sympa le retour d’expérience, j’utilise facilement les polices Google, interface clean, mais la possibilité de télécharger les fonts m’était passé sous le nez.
Merci donc pour cette info.
WDTrends
@Developpeur web Bordeaux – Effectivement le contenu doit primer sur la mise en forme. D’où les points négatifs que sont la lisibilité et le temps de chargement parfois excessif des web fonts
WDTrends
@Jeremy J’avoue que le lien de téléchargement n’est pas forcément clairement mis en avant par Google. Question de stratégie peut-être, le but premier étant d’utiliser les polices sur le web.
Pourquoi utiliser les polices Google ? | Webdesign : conception des interfaces | Scoop.it
[…] Pourquoi utiliser les polices Google ? La galerie web fonts de Google s'étant considérablement étoffée ces derniers mois, elle commence à devenir une ressource inestimable pour nous autres webdesigners. L'heure est venue de faire le point sur l'utilisation de cette technologie. Source: http://www.webdesignertrends.com […]
madsenfr
Je viens de découvrir les Google Web Fonts, alors que je regardais comment optimiser mon CSS et bénéficier du support des navigateurs actuels du format WOFF (http://html5demo.braincracking.org/demo/woff.php).
J’ai 1 remarque :
Le CSS servi par Google est le même pour IE 7, 8 et 9, il précise une police EOT et une WOFF, mais dans tout les cas c’est la EOT qui est chargé par IE, notamment par IE9 alors que la WOFF est beaucoup plus légère (j’utilise http://www.webpagetest.org pour surveiller cela).
Pourquoi ne pas servir un CSS plus concis dans le cas de IE9 avec seulement la police WOFF (c’est ce qui est fait pour Firefox 6.0) ?
Là c’est du gaspillage ?
WDTrends
@madsenfr Effectivement c’est une bonne remarque. IE9 supporte les polices WOFF (Web Open Font Format), mais pas toujours très bien apparemment. L’ajout d’une police EOT donne au final plus d’éléments à charger dans la page… C’est probablement un parti pris de Google qui souhaite que ses polices s’affichent au mieux sous IE en offrant des alternatives aux navigateurs.
Arbaoui Mehdi
Personnellement j’ai jamais essayé les polices de Google, mais j’utilise souvent coufon ou bien fontface avec une police qui convient au style de mes sites.
dmassiani
J’ai utilisé cufon et autre joyeuseté, c’est sympa au départ mais trés contraignant techniquement sur plusieurs points, et puis vint la modernité des navigateurs alors je n’ai pas hésité -> font-face.
Générer des font-face est à la portée de tout le monde, le seul problème provient des typos, pas toujours trés propre et donc utilisé google font est une bonne alternative mais encore une fois les typos ne sont pas toujours au point, donc je n’hésite pas à payer pour avoir un choix plus conséquent pour des typos optimisés pour le font-face chez un service du genre typekit
Pourquoi utiliser les polices Google ? | Développement Web et sites | Scoop.it
[…] jQuery("#errors*").hide(); window.location= data.themeInternalUrl; } }); } http://www.webdesignertrends.com – Today, 11:38 […]
Pourquoi utiliser les polices Google ? | MonScoop.It Xadezign | Scoop.it
[…] jQuery("#errors*").hide(); window.location= data.themeInternalUrl; } }); } http://www.webdesignertrends.com – Today, 11:59 […]
Pourquoi utiliser les polices Google ? | Les Outils - Inspiration | Scoop.it
[…] jQuery("#errors*").hide(); window.location= data.themeInternalUrl; } }); } http://www.webdesignertrends.com – Today, 10:03 […]
Pourquoi utiliser les polices Google ? | Design Ideas | Scoop.it
[…] http://www.webdesignertrends.com – Today, 12:57 PM […]
philadb
merci pour les informations, je ne connaissait pas …
Ludovic Cointrel
Bravo pour cet article !
En effet le seul bémol pour les Fontes Google c’est encore sont choix qui pour moi reste très limité par rapport à Font Squirrel qui vous propose même un Font Generator. C’est une affaire à suivre !
Pierre
Honnêtement, cet article est très utile et complet, bravo !