
10 superbes expériences HTML5
HTML 5 donne de plus en plus d’opportunités aux développeurs d’expérimenter de nouvelles techniques sur le web. Avec Javascript et Canvas, le cocktail est de plus en plus détonant…
Les expériences HTML5 se comptent par centaines au fil de ses derniers mois. Les 10 sites suivants font parti des démos qui innovent et annoncent le web de demain. Utilisez de préférence Google Chrome pour une compatibilité optimale.
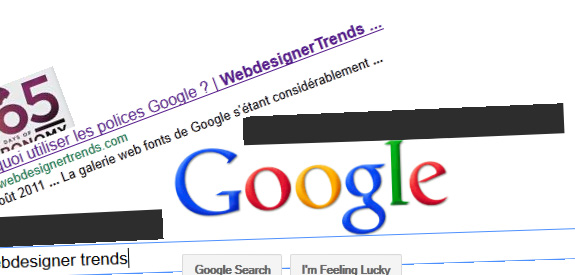
Google Gravity
Google tombe en miette à la moindre recherche…

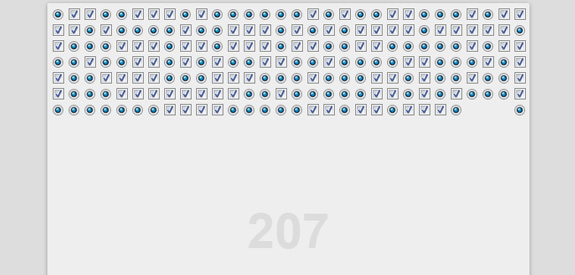
Breakdom
Un casse-brique original avec des éléments checkbox et des boutons radio. 100% geek.

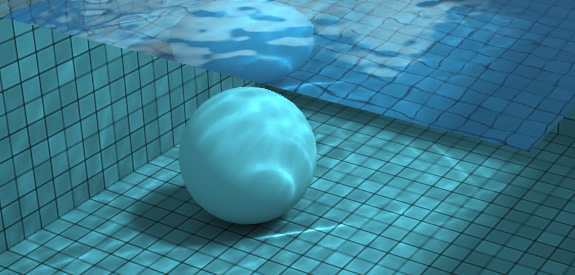
WebGl Water
L’utilisation de WebGl pour un rendu 3D d’une pomme sous l’eau

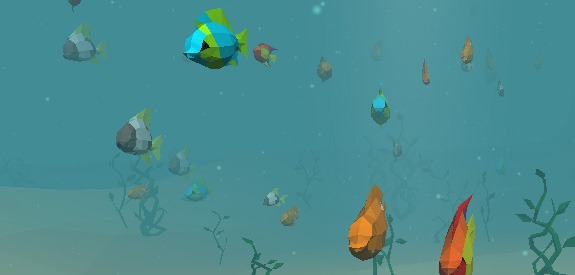
HTML 5 – Fish
Expérience immersive en 3D avec les poissons

Endless Forest
Une forêt sans fin avec ambiance sonore pour un voyage infini.

Coil Game
Du lourd avec Coil, un jeu à tester absolument.

Sphere
Glissez-déposez une image de votre bureau dans votre navigateur pour vivre l’effet sphère.

WebGL Skin
Encore de la 3D, avec la modélisation d’une tête. Le tout bien sûr toujours très fluide.

Glass Skull
Un crâne de cristal avec des options de rendu personnalisables.

Clouds
Le rendu des nuages est parfait pour une introduction de site plutôt aérien.

Ces 10 sites sont des expériences mais n’oublions pas les énormes réalisations HTML 5 comme les sites The Wilderness Downtown ou encore Rome qui mettent une grosse claque.

Chroubaka
C’est clair, tout ça recense de l’expérimentation ! Je pense que celui la est à voir aussi
http://paperjs.org/
DG Communication
Sympa le google version html 5
flo
Et ce n’est que du html 5….. le flash est réellement mort.
David
Dommage, je n’ai pas encore vu de rendu WebGL à cause de ma config. 🙁
L »expérience avec les nuages est vraiment cool.