
CSS 3, expériences avec 3D Transform
Plus de deux ans déjà que les transformations 3D basées sur les nouvelles propriétés CSS3 font parler d’elles. Découvrez comment cette technologie a évolué, avec 11 expériences parfois impressionnantes.
Transform, mais au juste c’est quoi ?
En deux mots, c’est une propriété CSS qui permet de transformer un élément HTML en 2 ou 3 dimensions. Il existe d’autres propriétés pouvant gérer la 3D comme transform-origin, transform-style, perspective, perspective-origin… La combinaisons de ses styles CSS 3, peuvent donner naissance à diverses expériences encore inimaginable avec ce langage il y a quelques années.
Expériences
Pour profiter de ses expériences, il convient de choisir un navigateur compatible. D’après le site Caniuse, en novembre 2011, choisissez un des navigateurs suivants : Safari 4+, Chrome 12+, Internet Explorer 10+, Firefox Nightly build 10+ et sous iOS 3.2+, Android 3+.
3D CSS Cube
3D FPS
Rudimentaire certes, mais vu la technologie utilisée cela en vaut le détour ! Utilisez les touches S et W pour vous déplacer dans la pièce en 3D.
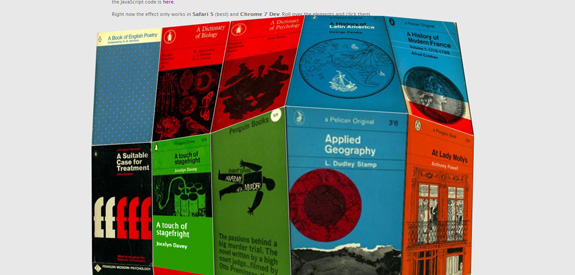
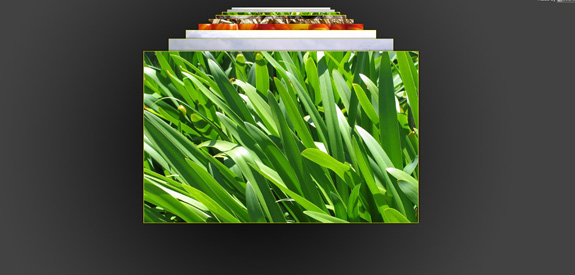
Photo Stack
Les transformations 3D appliquées à un mur d’image façon Apple. Utilisez vos flèches de clavier pour voir la magie opérer.
Wonder Webkit
Les puissantes et complexes transformations de matrices couplées ici à une librairie Javascript.
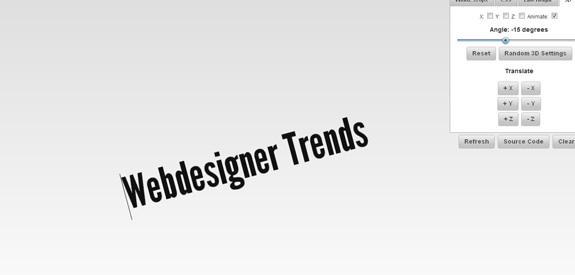
Big Text
Basé sur un plug-in Jquery appelé « Big Text », il est ici possible de personnaliser un texte et d’utiliser les propriétés 3D CSS pour voir les modifications s’appliquer en temps réel.
BeerCamp 2011
Plongez dans un univers 3D, en descendez dans les pages, tout en profondeur.
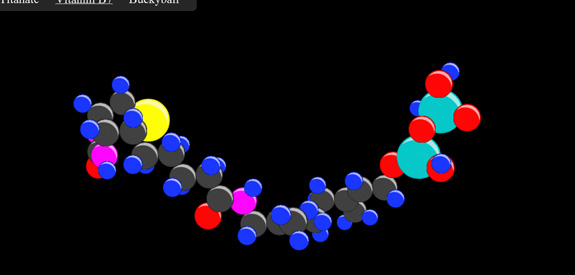
Webkit Molecule
Reproduire une structure moléculaire, telle est l’expérience proposée par Jack Adam.
CSS3 TimeMachine
La « Time Machine » d’Apple en CSS3.
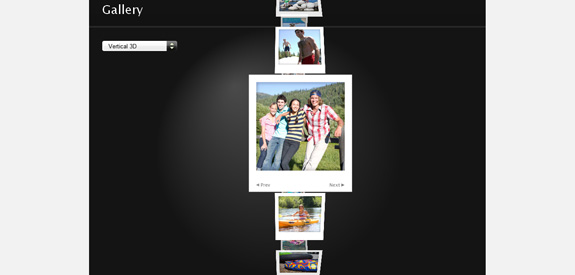
Web Gallery
Expérience produite à la source, par le développeurs de Safari. Une galerie CSS3 3D plutôt intéressante, avec de multiples paramètres personnalisables.
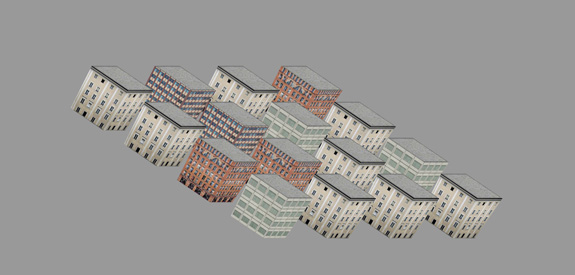
CSS3 City
Des immeubles tournoyants sur plusieurs angles, pour exploiter la puissante des transformations 3D.
Livre 3D CSS 3
Expérience assez poussée avec ce livre interactif en 3D.
Et dans la vraie vie ?
Utiliser ces propriétés pour le site d’un de vos clients, reste encore aujourd’hui très compromis. La plupart des internautes n’afficheront pas vos superbes transformations 3D. Comme leur nom l’indique, les expériences CSS ci-dessus, tendent à montrer vers quoi se dirige le web dans les années à venir. Elles contribuent à faire avancer le support de ses propriétés par les navigateurs.
Ressources :
– Un tutoriel complet en français par Vincent De Oliveira sur HTML5-CSS3.fr
–Les publications officielle du W3C sur les propriétés Transform












N7
Le site sur la bière est vachement impressionnant… En espérant pouvoir exploiter un jour au meilleur cette technologie, on pourra définitivement tirer un trait sur Flash (et Silverlight mais vraiment parenthèses) pour exploiter à fond nos connaissances en CSS.
Hypaepa
Aucun ne fonctionne chez moi, j’ai pourtant la dernière version de FF ! Dommage
WDTrends
Normal encore pour le moment et pareil pour moi. Mais essaye avec Chrome ou Safari 😉
iamvdo
Salut,
Merci de citer mon tuto sur les transformations 3D. Voici deux tests sur mon site: http://www.css3create.com/Animation-CSS-et-effet-typographique-3D et http://www.css3create.com/Flip-card-avec-les-transformations-3D-CSS
La brioche dorée : Beercamp 2012 | Gateau sur la Cerise | Médias sociaux, Buzz marketing, Advertising, Technologies, Marketing alternif, Socialmedia, Street marketing, Nouveaux médias,…
[…] le 26 Avril prochain à Varsovie (Pologne). Développé en HTML 5 et en CSS3, avec la technologie 3D Transform, le site est très innovant en termes de navigation, tout comme celui de l’an passé […]