
10 outils CSS en ligne pour webdesigner
En créant du contenu utilisable rapidement, la popularité des outils CSS en ligne est toujours plus croissante auprès des webdesigners. Leurs solutions utiles sont souvent complémentaires, découvrez quelques exemples pour avoir toutes les cartes en main pour bien commencer un projet web.
Primer CSS
Copiez votre HTML, Primer CSS se charge de créer pour vous une feuille de style CSS de base avec vos classes et vos ID. À tester !
CSS Frame Generator
Même principe que pour Primer CSS, coller votre HTML, le site vous génère le code CSS.
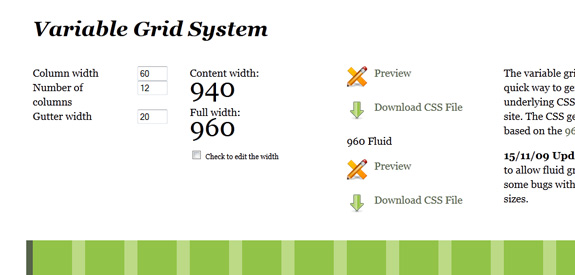
Variable Grid System
Basé sur 960.gs, utilisez l’outil pour personnaliser une grille, avec le nombre de colonnes de votre choix et la largeur des marges.
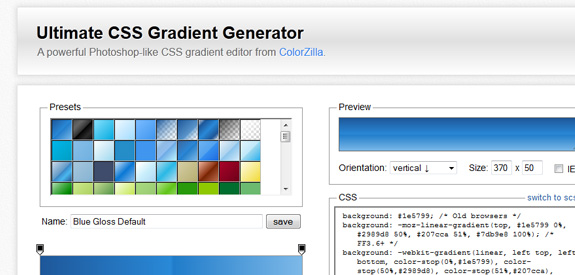
Ultimate Gradient Generator
Son nom l’indique clairement, le générateur ultime de dégradé CSS 3 est le plus complet du moment. Pour les navigateurs ne supportant pas la propriété Grandient CSS3, l’outil génère automatiquement une image.
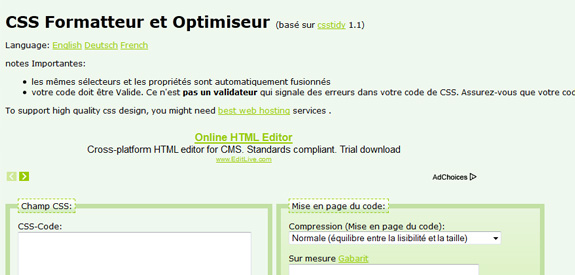
CleanCSS
Optimisez et formatez correctement votre feuille de style. Attention à valider votre code avec d’injecter votre code dans le générateur.
CSS Shoter
Permet de faire un tri alphabétique de vos déclarations CSS.
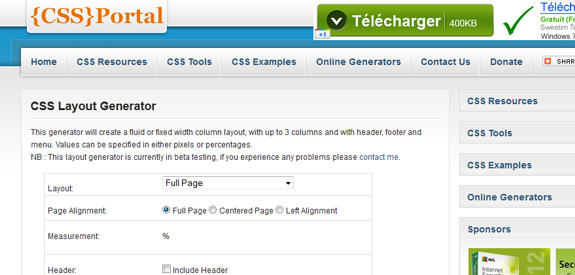
CSS Layout Generator
Pratique pour les débutants, générez des mises en pages personnalisables en quelques clics.
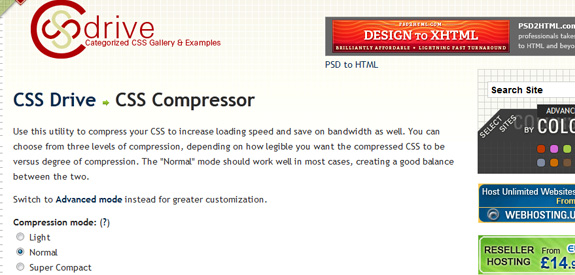
CSS Drive
Un des compresseur de CSS les plus connus.
JuicyStudio / CSS Analyser
Très complet, le site de Juicy Studio permet d’analyser votre feuille de style. De la validation, jusqu’à l’analyse de vos contrastes couleurs. Pratique pour l’accessibilité par exemple.
Accessify
Créez des formulaires HTML et CSS en quelques étapes.
Et vous, que pensez-vous de ses générateurs ? Plutôt réservés aux débutants ? Ou bien même aux professionnels confirmés ?











10 outils CSS en ligne pour webdesigner | Axxcom | Scoop.it
[…] jQuery("#errors*").hide(); window.location= data.themeInternalUrl; } }); } http://www.webdesignertrends.com – Today, 1:33 […]
10 outils CSS en ligne pour webdesigner | creation de sites web | Scoop.it
[…] jQuery("#errors*").hide(); window.location= data.themeInternalUrl; } }); } http://www.webdesignertrends.com – Today, 8:34 […]
10 outils CSS en ligne pour webdesigner | Développement Web et sites | Scoop.it
[…] jQuery("#errors*").hide(); window.location= data.themeInternalUrl; } }); } http://www.webdesignertrends.com – Today, 12:18 […]
Lionel
Dans mon apprentissage parfois laborieux ce sera un vrai plus. Merci !
10 outils CSS en ligne pour webdesigner | Le "ça m'intéresse" de Camyo | Scoop.it
[…] jQuery("#errors*").hide(); window.location= data.themeInternalUrl; } }); } http://www.webdesignertrends.com – Today, 3:57 […]
creation site rennes
Bonjour,
J’utilise souvent Clean CSS.
Je vais tester les autres!
10 outils CSS en ligne pour Webdesigner | Bien référencer son site avec La Comtoise Web
[…] original : https://www.webdesignertrends.com/2011/12/10-outils-css-en-ligne/ […]
La Comtoise Web | 10 outils CSS en ligne pour Webdesigner
[…] Détails de ces outils sur : https://www.webdesignertrends.com/2011/12/10-outils-css-en-ligne/ […]
Aurélien Vecchiato (aurevec) | Pearltrees
[…] (Filament Group) DAUX.IO 10 outils CSS en ligne pour webdesigner En créant du contenu utilisable rapidement , la popularité des outils CSS en ligne est toujours […]