
Intégrez plus vite avec CSS Refresh
Webdesigners et intégrateurs font trop souvent souffrir la touche F5 de leur clavier. Grâce à CSS Refresh, travaillez plus vite et mieux !
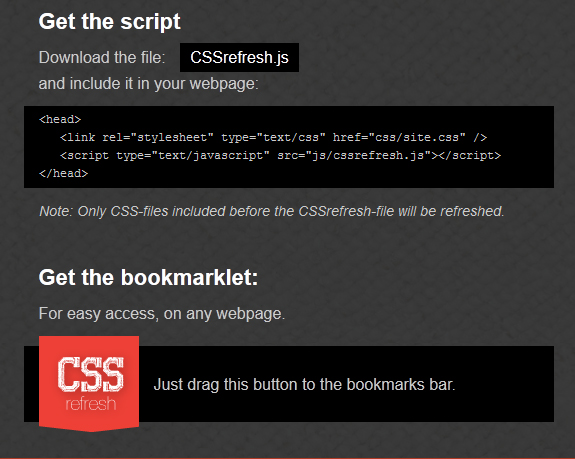
Les outils de rafraîchissement de page « en live » sont parfois difficiles à trouver. CSS Refresh se présente comme un petit code Javascript à insérer dans votre page. Ainsi il vous permettra de visualiser en direct toutes les modifications CSS apportées à votre fichier. Petit bémol, cela concerne uniquement le CSS et non pas votre fichier HTML. L’outil n’est pas nouveau, mais cette version est facile à installer et à mettre en oeuvre. À noter, la présence d’un bookmarklet qui permet d’ajouter rapidement le script à votre navigateur.
L’outil ultime était un système du genre d’Xrefresh. Cette extension Firefox permettait d’actualiser votre page web même en modifiant votre PHP ou votre HTML. Malheureusement le programme est aujourd’hui remplacé par LiveReload, payant et uniquement disponible sur Mac. CSS Refresh couplé à un outil comme Less ou encore ZenCoding fera de vous un ninja de l’intégration.


guillaume
Sympa, en plus c’est simple d’installation, mais il me semble que LiveReload, est disponible sur pc , sur chrome plus exactement, mais il faut ruby, pour le faire fonctionné, au niveau de l’installation c’est plus long, mais marche pour tous les fichier modifier dans un répertoire.
WDTrends
Merci d’avoir creusé la question, car effectivement ce genre d’outil facilite tout de même grandement la vie 🙂
Romain
Au sinon, pour ceux bossant sous FF, il y a l’extension css reloader. Le principe :
– F5 rafraichit normalement la page, et
– et la touche F9 ne rafraichit que le css.
Alors certes, il faut tjrs appuyer sur une touche, mais le refresh css est quasi instantané ce qui permet un gros gain de temps.
EtienneB
Je viens de me rendre compte que cette fonction existe dans less, quoique un peu moins rapide.
Il faut simplement ajouter #!watch à l’adresse.
WDTrends
Super Etienne, merci pour ton tuyau qui ravira les utilisateurs de Less 🙂
SITES COURS | Pearltrees
[…] exercer le métier de webdesigner ? Creattica: Your source for design inspiration Pixeltalks Intégrez plus vite avec CSS Refresh Webdesigners et intégrateurs font trop souvent souffrir la touche F5 de leur clavier. Grâce à […]
Css | Pearltrees
[…] > Bb_web > Webdesign Intégrez plus vite avec CSS Refresh Webdesigners et intégrateurs font trop souvent souffrir la touche F5 de leur clavier. Grâce à […]