Webdesigners et intégrateurs font trop souvent souffrir la touche F5 de leur clavier. Grâce à CSS Refresh, travaillez plus vite et mieux !
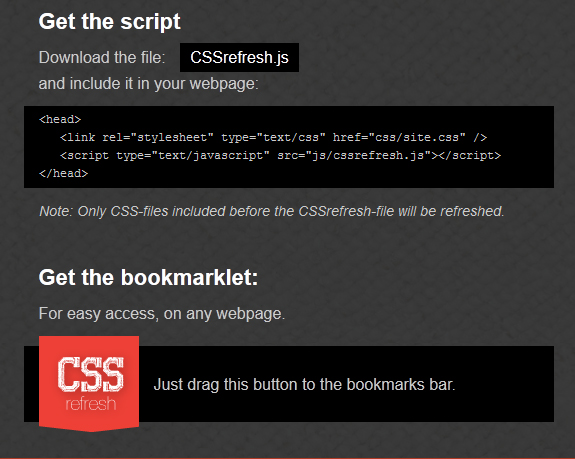
Les outils de rafraîchissement de page « en live » sont parfois difficiles à trouver. CSS Refresh se présente comme un petit code Javascript à insérer dans votre page. Ainsi il vous permettra de visualiser en direct toutes les modifications CSS apportées à votre fichier. Petit bémol, cela concerne uniquement le CSS et non pas votre fichier HTML. L’outil n’est pas nouveau, mais cette version est facile à installer et à mettre en oeuvre. À noter, la présence d’un bookmarklet qui permet d’ajouter rapidement le script à votre navigateur.
L’outil ultime était un système du genre d’Xrefresh. Cette extension Firefox permettait d’actualiser votre page web même en modifiant votre PHP ou votre HTML. Malheureusement le programme est aujourd’hui remplacé par LiveReload, payant et uniquement disponible sur Mac. CSS Refresh couplé à un outil comme Less ou encore ZenCoding fera de vous un ninja de l’intégration.