CSS Bootstraps et autres réjouissances

N’avez-vous jamais entendu cette célèbre phrase qui dit « Pourquoi toujours tenter de réinventer la roue ?« . Telle une vielle rengaine, mais pourtant si vraie ! Stop, arrêtez de répéter vos styles CSS et travaillez plus intelligemment.
Pour vos projets web, travaillez mieux et commencez sur une base solide. Pour aller plus loin que l’utilisation de grilles comme 960.gs ou encore Blueprint, les Bootstraps peuvent énormément vous faciliter la vie pour certains de vos projets. Traduit littéralement un Bootstrap est, en système informatique, un petit programme d’amorçage qui permet d’en lancer un plus gros. (Wikipédia).
Bootstraps
Dans le cas de notre site Internet, il constitue en général un ensemble de classes CSS (et aussi Javascript) pouvant être réutilisées pour vos projets web. Vous y trouvez de tout : des styles de titres, en passant par les formulaires, jusqu’au messages d’erreurs. Bien-sûr pour la structure, tout est mis en œuvre avec des lots de grilles. HTML 5, CSS 3, compatible pour tout les navigateurs moderne, bref que du bon. Enfin presque… Il ne faut pas oublier qu’ils constituent une base bien solide, mais a personnaliser en fonction des demandes de votre projet. Mais que demander de plus ? Il existe encore d’autres alternatives ! Lisez donc la suite…
Comment les utiliser ?
Téléchargez simplement le pack complet des sources et utilisez les fichiers CSS dans votre projet.
Bootstrap Twitter
Le plus célèbre est le fameux Bootstrap Twitter qui vient de sortir en version 2.0. C’est un des plus complet du genre. Il est basé sur les styles du célèbre réseau social. Il permet aussi l’utilisation de Less.CSS.
Bonus : pour vos maquettes avec Fireworks, retrouvez les éléments du Bootstrap Twitter en PNG par ici.
FBootstrap
Idéal pour vos applications Facebook, il inclus un maximum d’éléments HTML et de styles CSS prédéfinis. Tableaux, grilles, navigation et bien plus encore.
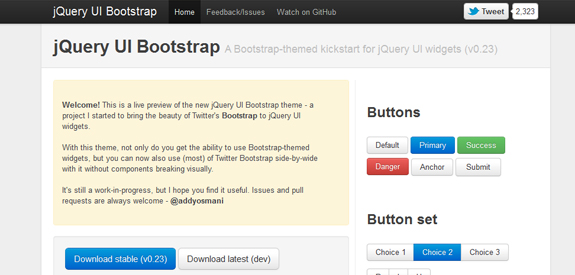
Jquery UI Bootstrapp
Celui ci-offre un thème bien propre pour les éléments utilisant Jquery UI. Moins complet que les précédents, mais tout aussi utile.
Les autres réjouissances
Fondation
Alors là, on passe a du très lourd. Récemment mis en ligne par l’agence Zurb, Foundation est ce que l’on pourrai appeler un framework. Comportant des centaines de styles, il constitue une superbe fondation (pas fait exprès) pour concevoir et maintenir votre projet web. Il offre des éléments vraiment très utile comme des grilles flexibles pour toute résolutions de navigateurs, des boutons, des styles de texte, sans compter les éléments JavaScript tel des boîtes modales, des accordéons…. À utiliser de toute urgence pour mettre rapidement un site sur pied.
Initializr
Tout autre chose, enfin presque. Initializr est un générateur de templates HTML5 pour vous aider à commencer un projet basé sur HTML 5 Boilerplate. Le template généré est propre et comporte tout ce qu’il faut pour commencer à intégrer votre maquette.
Pour conclure :
N’est présenté ici qu’une partie des outils de ce type. Mais dans tous les cas, pour vos prochains projets web, dès l’étape du webdesign, n’oubliez pas les possibilités d’intégration rapide qui existent. Évidement ces outils ne seront pas adaptés à certains sites, mais il vous feront sans aucun doute gagner un temps précieux sur vos projets.






sebastien.p
Merci pour ces infos je vais tester ça très bientôt !
Arbaoui Mehdi
J’ai déjà essayé BOOTSTRAP il est vraiment complet, mais la contrainte c’est qu’il n’est pas compatible avec les anciens navigateurs genre (ie6 et ie7), vous pouvez même essayé http://www.rootstheme.com/ une template WORDPRESS basé sur BOOTSTRAP et HTML5 Boilerplate.
WDTrends
Oui toujours ce fameux IE…Merci pour le partage effectivement il est super 😉
vinc[E]
Hello à tous, il y en a un qui fait fureur en ce moment c’est celui-ci :
http://www.99lime.com/elements/
🙂
WDTrends
Encore une autre superbe ressource, merci à toi vince[E] !
CSS Bootstraps et autres réjouissances » Web Design
[…] CSS Bootstraps et autres réjouissances […]
tips webdesign « Le marque-page de claiw
[…] Outils d’intégration web Share this:TwitterFacebookJ'aimeJ'aime Posted in: Web | Tagged: intégration web, webdesign […]
Jetstrap, créateur d'interfaces Bootstrap en ligne | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels
[…] Jetstrap est un outil en ligne qui vous permet de créer gratuitement une interface web basée sur le Bootstrap Twitter. (Vous ne savez pas ce qu’est le Bootstrap Twitter ? Rappelez vous nous en parlions en détails sur le blog il y a quelques mois. Jetez donc un œil à cet article.) […]
HTML5 - CSS3 | Pearltrees
[…] – CSS3 > Xml35 > Codes CSS Bootstraps et autres réjouissances – Gagnez du temps pour vos intégrations HTML / CSS N’avez-vous jamais entendu cette célèbre phrase qui dit « Pourquoi toujours tenter de […]
Rails | Pearltrees
[…] CSS Bootstraps et autres réjouissances – Gagnez du temps pour vos intégrations HTML / CSS. N’avez-vous jamais entendu cette célèbre phrase qui dit « Pourquoi toujours tenter de réinventer la roue ? « . Telle une vielle rengaine, mais pourtant si vraie ! Stop, arrêtez de répéter vos styles CSS et travaillez plus intelligemment. Pour vos projets web, travaillez mieux et commencez sur une base solide. Pour aller plus loin que l’utilisation de grilles comme 960.gs ou encore Blueprint, les Bootstraps peuvent énormément vous faciliter la vie pour certains de vos projets. Traduit littéralement un Bootstrap est, en système informatique, un petit programme d’amorçage qui permet d’en lancer un plus gros. […]
14 templates HTML5 gratuits | Webdesigner Trends
[…] exemple, alors que pour les projets professionnels et personnalisés, mieux vaut se baser sur un bootstrap par […]