
Créer un webdesign e-commerce : tutoriel complet
Si vous suivez régulièrement le blog, vous avez forcément entendu parlé du tutoriel webdesign e-commerce Fine Cookies. Les 14 heures complètes de formation sont désormais entièrement disponible sur le site Living Tuts.
Quoi de mieux que de suivre des tutoriels pour apprendre et se perfectionner en design de site web ? De la phase de réflexion, au design sous Photoshop, jusqu’à l’intégration statique HTML5 et CSS3, je vous ai concocté un tutoriel très complet. Partagez mes connaissances et mes expériences sont des notions ancrées de la philosophie de Webdesigner Trends. Cette fois-ci, j’écris a nouveau sur le site de tutoriel Living Tuts.
Souvenez-vous, le site propose divers tutoriels dans de très nombreux domaines du digital, comme le digital painting, le webdesign, l’intégration web, mais aussi le son, le Flash, WordPress…
L’objectif de ce tutoriel au niveau intermédiaire est de créer un site complet pour une marque fictive de cookies créée de toute pièce : Fine Cookies. Le tout en 3 grosses étapes bien distinctes :
1/3 Organisation et réflexion créative
La phase de pré-projet webdesign durant laquelle j’explique la préparation du site en passant par différentes phases types de conception de projets web. Au programme, rendez-vous client, cahier des charges, réflexion créative, créer le logo, créer un zoning, etc. Extraits en images :
2/3 Webdesign avec Photoshop
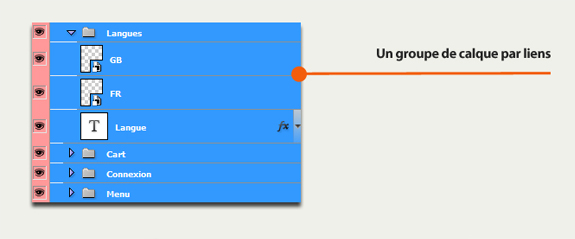
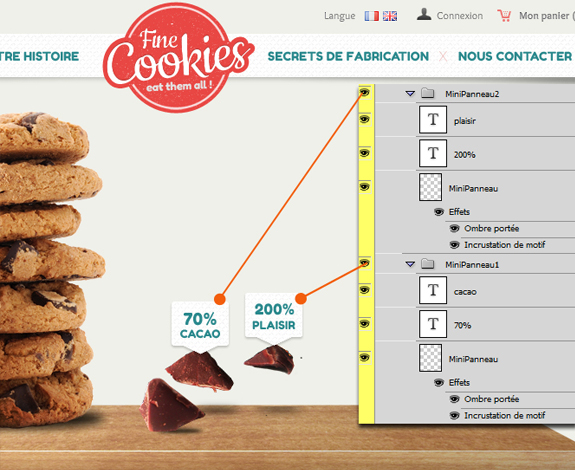
Une fois le projet bien cadré, nous passons à la réalisation du webdesign de la page d’accueil avec Photoshop. Extraits en images :
3/3 Intégration HTML5/CSS3
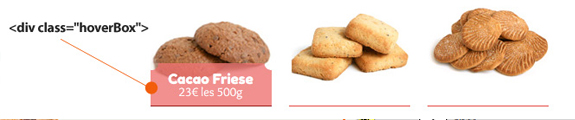
Si vous avez terminé le design sous Photoshop, vous pouvez passer à l’intégration statique HTML5 / CSS3. Le tutoriel est découpé est 4 étapes précises :
- Découpage des images avec Photoshop.
- Création du squelette HTML.
- Création du CSS.
- Test et débogage final.
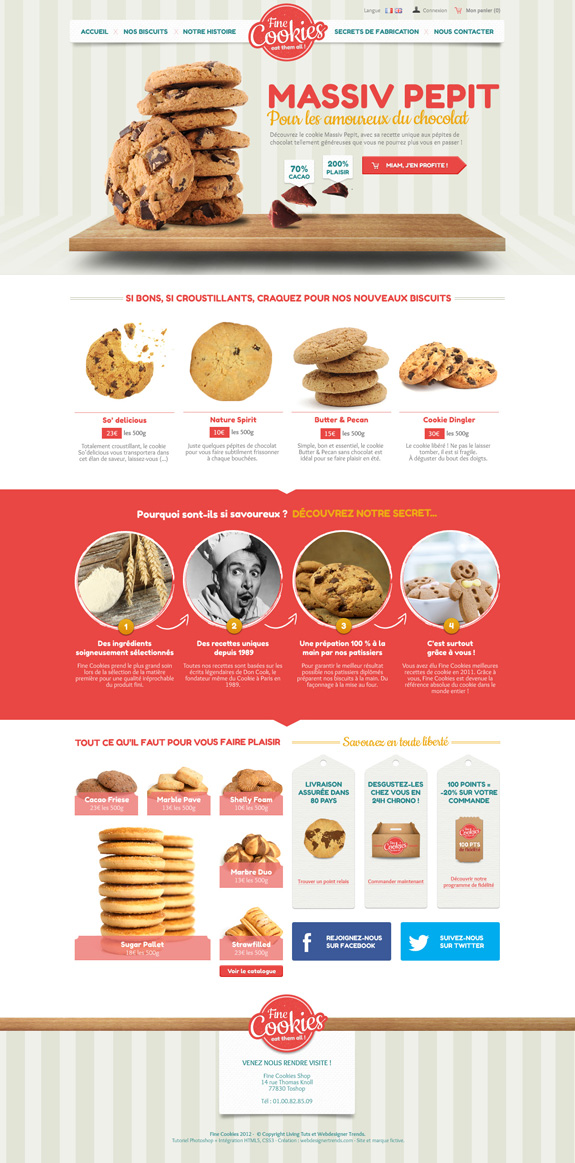
Au final, une page d’accueil complète :
Lisez, apprenez, commentez et partagez !
J’espère que maintenant vous prendrez du plaisir a suivre les trois tutoriels ! N’hésitez pas à poser vos questions directement en commentaire sur Living Tuts. Et enfin, j’espère que vous les partagerez un maximum avec vos amis !








Revue de presse du design interactif #8 | Wif 2012 Fr
[…] Créer un webdesign e-commerce : tutoriel complet, webdesignertrends.com […]
Franck DELAUNAY
Quel travail ! L’approche est très professionnelle et votre tutoriel parfaitement construit. Vraiment, chapeau bas. Un regret cependant , le seul classement « niveau intermédiaire » dit assez peu de chose des rudiments à posséder si l’on souhaite tirer bénéfice de ce tutoriel.
Le tutoriel peut sans doute être suivi en 14 heures mais les prérequis nécessaires pour le suivre avec bénéfice demandent un autre investissement en formation.
– Maîtriser les fonctionnalités de base de Photoshop entre 2 et trois jours
– Connaissance basique de la syntaxe HTML5/CSS comptez encore 4 à 5 jours
– Prise en main d’un CMS quelconque comptez entre 3 et 5 jours
Au total pas loin de 70 heures de formation sérieuse avant de pouvoir « exploiter » pleinement votre travail.
Hors cette remarque sur la nécessité de prévenir l’internaute sur les prérequis nécessaires, je dois avouer que je suis bluffé par la qualité de votre travail. C’est très dense et toujours pédagogique.