
8 ressources jQuery pour vos prochains sites
En tant que webdesigner avoir de bonnes bases en HTML et CSS est essentiel. Connaître de solides et jolies ressources jQuery est un gros plus pour rendre vos design facilement intégrables et proposer rapidement de nouvelles idées.
Webdesigner Trends a sélectionné pour vous 8 nouvelles ressources a intégrer dans vos prochains design de site. Plug-in de scroll, effets divers au survol, slider, bref de quoi rendre vos sites vivants !
ScrollPath
ScrollPath est un plug-in jQuery qui vous permettra de définir des parcours de scroll spécifiques sur votre site. Plutôt que de descendre de manière verticale et monotone, définissez des courbes et des chemins pour créer une expérience de scroll unique. Souvenez-vous, le site Angry Birds Space utilise par exemple ce type d’effet.
PageScroller
On reste sur une ressource de scroll, avec le très lourd plug-in PageScroller. Lourd du point de vue des options et personnalisations qu’il propose. Par contre pour avoir accès aux skins graphique, il vous faudra débourser la somme de 35$.
Flipping Circle Slideshow
Un mini slider basé sur un cercle. Les images changent avec un effet de flip, différent selon l’endroit où vous cliquez. Encore bien joué de la part de Codrops !
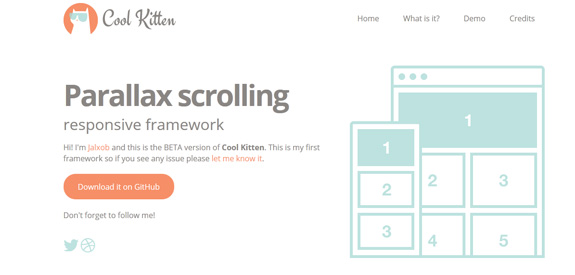
Cool Kitten
Vous cherchez un framework responsive qui inclut des effets de parallaxe ? Cool Kitten est là pour vous servir ! (via @CodeVisually).
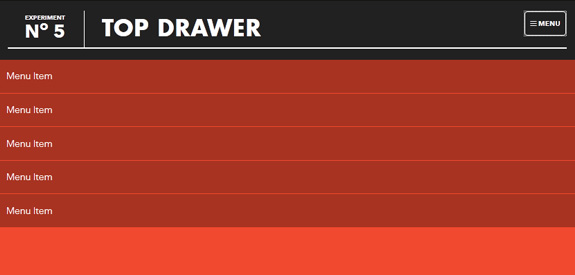
TopDrawer
Un menu adapté a une mise en page mobile, basé sur du CSS Transform, Modernizr et jQuery. (via @CodeVisually).
Textillate JS
Avec Textillate réalisez des animations de texte. Le plug-in combine à la fois animate.css, lettering.js pour créer toutes sortes d’effets de lettres qui se décrochent, qui rebondissent, qui tournent, bref donnent du mouvement !
Lazy Line Painter
Un plug-in jQuery pour le moins original ! Lazy Line Painter vous permet « de mettre en scène » un fichier SVG avec jQuery. Je m’explique : imaginez un tracé que vous réalisez sous Illustrator par exemple. Enregistrez le fichier en .svg et glissez-le simplement sur le site du plug-in qui vous génèrera une animation du tracé en Javascript. Testez-le, vous verrez par vous-même ! (via @webresourcesdepot.com)
Perfect Scrollbar
Un plug-in pour ajouter rapidement une scrollbar dans un élément sur votre site. (via @www.inpixelitrust.fr)
Quel ressource allez-vous tester en premier ?









psd-html
un petit faible pour le plugin PageScroller, merci pour ces exemples
Des ressources JQuery à ne pas manquer !Studio-Virtu
[…] (source : webdesignertrends) […]