
Responsive Design : la solution SEO-friendly pour mobile ?
2013 est l’année du mobile et les années à venir vont voir ses usages exploser. Google l’a bien compris et a récemment annoncé que le responsive design constituait le choix à privilégier pour la navigation sur mobile (comprendre que Google devrait favoriser les sites en responsive). Mais quel est l’intérêt du design responsive pour le référencement naturel ?
Article rédigé par Anne-Lise, chef de projet au sein de l’agence de référencement Lyonnaise Moov’up.
Navigation mobile : le choix du responsive design pour faciliter le SEO
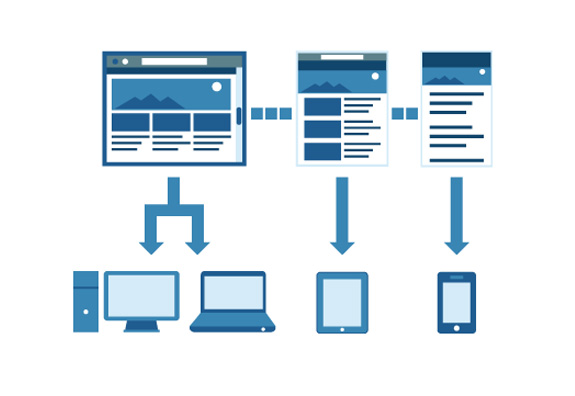
Souple, un design responsive bien exécuté, s’adapte à tous les écrans quels que soient leurs résolutions sans avoir besoin de créer un design dédié à chacun. Finie la navigation laborieuse où il faut scroller sur l’écran du smartphone, puis zoomer pour accéder à l’info (quand on y arrive) !
Outre son aspect pratique, en offrant un site unique qui s’adapte à tous les supports, le responsive design dispose de nombreuses qualités en termes de SEO :
- Expérience utilisateur : le design responsive offre une cohérence de navigation. Il se révèle particulièrement adapté pour les internautes qui ont déjà navigué sur votre site : ils y retrouvent toutes leurs infos quel que soit l’appareil avec lequel ils surfent. Le responsive permet d’éviter les sorties rapides du site, que Google comptabilisent, et joue donc indirectement sur votre positionnement.
- Architecture simplifiée et pas de gestion de contenus dupliqués : l’architecture unique qu’offre le responsive design permet d’avoir un temps de chargement optimisés, des urls uniques, et éviter une gestion parfois compliquée de redirections. Un site unique permet d’en finir avec les problèmes de contenus dupliqués entre un site pour desktop et un site mobile.
- Préservation du jus des liens et du page rank : une seule version de site permet de ne proposer qu’une seule page pour chaque contenu qui conserve ainsi sa propre autorité pleine et entière ainsi que toute l’autorité des liens qui pointent vers elle.
- Faciliter le positionnement : avec un site responsive, Google n’a qu’un seul site à crawler, cette architecture simplifiée lui plaît et peut favoriser votre site dans son classement.
- Enfin, le fait que tout le monde n’aie pas encore adopté le design responsive peut vous permettre de vous distinguer de la concurrence : signe positif pour l’internaute mais aussi pour Google.
A noter que l’architecture unique du site en responsive ne demande pas un travail d’optimisation particulier mais le même travail que pour un site traditionnel, sa seule différence étant sa capacité à s’adapter sa taille à toutes les résolutions. Google ne distingue pas ses résultats de recherche sur mobile ou desktop, le travail d’optimisation est identique pour tous les supports.
Une attention particulière devra être portée sur les contenus et leur agencement.
Responsive design : remède miracle pour le référencement ?
Le responsive est une très bonne alternative et a le mérite de proposer une navigation optimisée pour tous les supports. Google le conseille, il serait donc sage de suivre cette recommandation.
Il y a cependant des cas où un site mobile dédié peut se révéler plus intéressant et plus efficace en termes de conversions mais aussi en termes de référencement naturel (pour preuve cet excellent article : http://searchengineland.com/when-responsive-web-design-is-bad-for-seo-149109 ).
Les comportements de recherche ne sont pas toujours les mêmes sur mobiles que sur desktop : l’internaute consacre moins de temps à la recherche sur mobile, il est souvent très précis et sait ce qu’il cherche. On voit aussi parfois des recherches très différentes sur mobile et sur desktop pour un même site ou une même activité.
Pour être performant votre site doit donc faire en sorte de répondre au mieux aux recherches sur desktop et sur mobiles. Le responsive, dans de nombreux cas, sera une bonne réponse mais le site dédié peut parfois en être une meilleure ou, parfois, une solution hybride peut se révéler être la meilleure option : un site en responsive et des landing pages adaptées aux mobiles. Enfin, il est parfois même plus judicieux de proposer une appli en complément d’un site responsive. Quoiqu’il en soit, le choix doit être fait à la suite d’une étude approfondie de votre cible et de ses comportements de recherche.
Mais si malgré des besoins particuliers, votre budget ne vous permet pas d’opter pour une solution dédiée et une bonne agence de référencement naturel : retenez qu’un design responsive optimisé sera toujours plus adapté et plus efficace qu’un site illisible sur mobile, pour un coût limité !
Navigation mobile : le choix du responsive design pour faciliter le SEO


Thibault MARTIN
A quand Webdesigntrends en responsive ? 😀
Je pensais pas que Google irait jusque là ! Mais c’est une bonne résolution pour proposer aux internautes du contenu toujours plus adapté.
WDTrends
C’est l’étape à venir ! Une bonne refonte est plus que nécessaire, il me faut juste du temps héhé 🙂
D’accord avec toi, c’est plutôt une bonne chose.
Julien
« Google favorise les sites en responsive », Faut pas croire tout ce que dit google, c’est juste une pique pour contrer l’Apple Store…. Et de la a en tirer des conclusions sur le rapport entre SEO et responsive… Pas convaincu
Anne-Lise
C’est justement ce que nous disons en 2ème partie que ce n’est pas parce que Google dit que le responsive c’est bien qu’il s’agit de la solution la mieux adaptée pour l’utilisateur, il faut parfois ne pas suivre Google, et surtout cherche la performance et la meilleure expérience utilisateur possible 😉 .
Pour ce qui est de la relation Seo/responsive, je ne dis pas que le responsive favorise le référencement mais que c’est une solution a priori plus « Seo-friendly » car évite le contenu dupliqué et notamment en termes de liens et de jus transmis par ceux-ci. Mais un site mobile ou un site qui n’est pas en responsive n’empêche pas de ranker.
Jhon
Google préconise le responsive design… Oui mais !
Je vous invite à tester le Google Page Speed Insight. Ca devient un peu du n’importe quoi mais il y a surtout un esprit de contradiction qui m’interpelle.
J’ai décidé fraichement de refaire le site internet de notre agence de communication. Il est responsive. Vous savez certainement que pour être vraiment responsive, nous employons ce petit bout de code magique:
img {
max-width:100%;
}
Faites le et tester votre page sur Page Speed Insight!
Voici le résultat:
– Diffuser des images mises à l’échelle : bien que cela paraisse bizarre, j’utilise des images plus grandes pour les ipads que pour les desktops. Donc je ne peux pas vraiment les mettre à l’échelle.
– Specify image dimensions: Pareil… J’ai retiré les attributs width et height de mes images.
Alors soit j’ai rien compris, soit vous avez une astuce, soit c’est n’importe quoi! 🙂
Si quelqu’un connait l’astuce, vous pouvez me contacter ici http://www.faver.be (j’évite de mettre mon mail sur internet, je suis deja bombardé de spams)
Merci les zamis !
Jeffrey Dhumeaux
On attend tous avec impatience WDT en responsive ! La refonte promet d’envoyer du lourd 😉
WDTrends
@ Jeffrey Dhumeaux : Oui dès que j’ai du temps, c’est promis je le sort ! 🙂 Il le faut !
Jeffrey Dhumeaux
Oui je pense qu’il est nécessaire. Il y a moyen que cela augmente ta popularité d’une part, et d’autre part, à l’heure d’aujourd’hui on ne peut plus vraiment se permettre d’éviter une version mobile avec la popularité que les smartphones et les tablettes connaissent ! 😉
WDTrends
@Jeffrey Dhumeaux Nécessaire, c’est le mot ! Mon contenu n’est pas mis en valeur avec ce design, il manque un menu, bref rendez-vous dans d’ici la fin de l’été si possible 😉
Responsive Design : la solution SEO-friendly po...
[…] 2013 est l'année du mobile et les années à venir vont voir ses usages exploser. Google l'a bien compris et a récemment annoncé que le responsive design constituait le choix à privilégier pour la navigation sur mobile … […]
Site Responsive Web Design : effet de mode ou réelle nécessité ?
[…] http://www.commentcamarche.net/faq/34876-responsive-design-avantages-et-inconvenients https://www.webdesignertrends.com/2013/03/responsive-design-la-solution-seo-friendly-pour-mobile/ […]
Site Responsive Web Design, effet de mode ou réelle nécessité ?
[…] http://www.commentcamarche.net/faq/34876-responsive-design-avantages-et-inconvenients https://www.webdesignertrends.com/2013/03/responsive-design-la-solution-seo-friendly-pour-mobile/ […]