
20 ressources CSS pour vos sites web

Pour booster votre créativité et votre productivité, je vous propose une petite sélection de nouvelles ressources CSS à utiliser dans vos futurs projets. Effets de survols, animations, effets d’images, bref de quoi avoir du style !
Ces dernières semaines, en arpentant le web à la recherche d’inspiration, j’ai sélectionné quelques snippets CSS qui vont faire plaisir aux développeurs front-end et aux webdesigners. Plutôt que de présenter des expériences inédites (à venir dans un prochain article), je vais vraiment mettre l’accent sur des snippets qui vous permettront de gagner du temps et d’apprendre les dernières techniques CSS.
Même si c’est plutôt rare pour un snippet gratuit, pensez toujours à vérifier s’il est libre d’utilisation avant de l’implémenter dans votre projet. C’est parti !
Effets de survol
Flat UI
Effet lumineux avec CSS et SVG
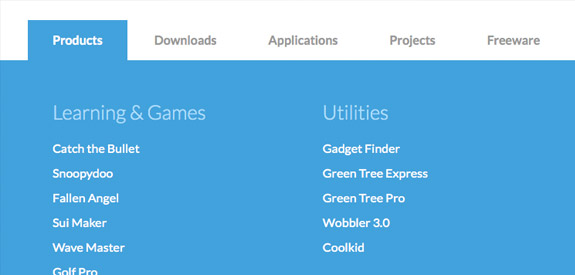
Un bien gros menu déroulant
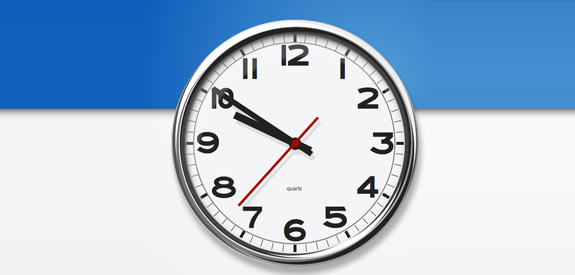
Une horloge murale en pur CSS
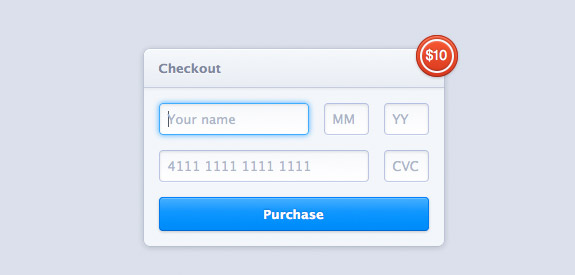
Formulaire de commande en CSS
UI d’une fiche Twitter
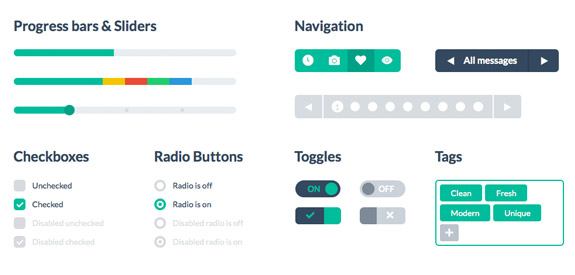
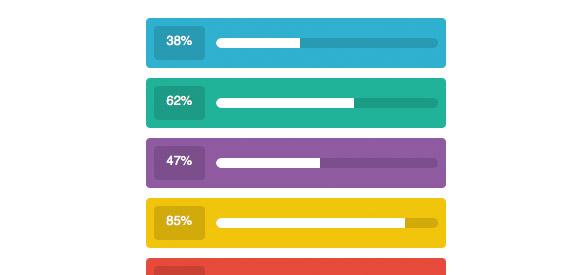
Une simple barre de progression
Modal box en CSS
Une étagère en CSS
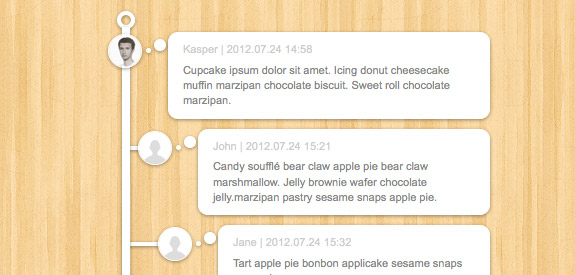
Un fil de commentaires
Une barre de navigation en CSS
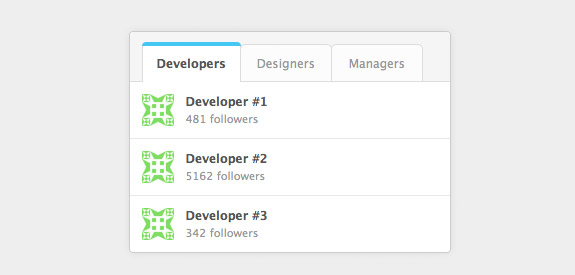
Un menu à onglets en pur CSS
Un gros bouton animé
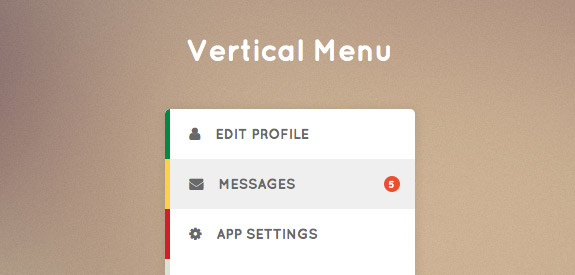
Un petit menu vertical
Un menu vertical avec images
Flat radio bouton
Des notifications en CSS
Love boutons
Share boutons
Bonus :
UI Cloud, moteur de recherche d’éléments d’UI
Votre réaction sur cette sélection ? Quel snippet allez-vous utiliser pour votre prochaine réalisation ?





















ressources CSS | Pearltrees
[…] 20 ressources CSS pour vos sites web home • contact • blog • facebook • twitter to experience pearltrees activate javascript. […]
Jeffrey Dhumeaux
Le menu vertical et le flat UI sont vraiment sympa !
Programmation | Pearltrees
[…] 20 ressources CSS pour vos sites web ActionScript […]
Cédric Allongue
Certains effets de survol sont très originaux ! Merci.
Romain
Comment on peut les télécharger ?
WDTrends
@Romain : il suffit de cliquer sur l’image de la ressource et se laisser guider par le site en question 😉
sebastien
Salut !
Je ne trouve AUCUN lien pour télécharger….j’ai beau chercher, je ne trouve rien, pas de lien. Comment on fait SVP ??
Merci,
WDTrends
@Sebastien : Salut, il suffit de cliquer sur les images. Les sites présentent en général les démos, il y a pas forcément de gros lien de téléchargement, mais il suffit de cliquer en haut à droite chez Codrops par exemple.
CSS | Pearltrees
[…] des ressources de si bonnes qualités dans ma veille quotidienne sans en parler sur le blog ! 20 ressources CSS pour vos sites web Pour booster votre créativité et votre productivité, je vous propose une petite sélection de […]
Alex
Bonjour à tous,
Je suis intéressé par le fil de commentaire mais ce dernier me renvoie uniquement vers le blog du développeur sans aucune proposition de lien : http://designitcodeit.com
Une âme charitable pourrait le donner le fameux lien ou le nom du fil histoire que je le cherche sur internet ?
Un grand merci et bravo pour ce site vraiment.
Alex
WDTrends
Hello Alex,
Le développer a modifié son site et ne rends visiblement plus cette ressource disponible 🙁
Je te conseille de jeter un œil sur Codepen, en cherchant du côté des flux de commentaires (http://codepen.io/search?q=comments&limit=all&depth=everything&show_forks=false)
Bonne chance !
Alex
Salut WDTrends,
Merci pour la réponse et la source de ressources, je ne connaissais pas ce site et j ai trouvé mon bonheur !
Un grand merci.
Alex
Design | Pearltrees
[…] 20 ressources CSS pour vos sites web. Pour booster votre créativité et votre productivité, je vous propose une petite sélection de nouvelles ressources CSS à utiliser dans vos futurs projets. […]
Web Design | Pearltrees
[…] Web UI Components for Developers. 20 ressources CSS pour vos sites web. Pour booster votre créativité et votre productivité, je vous propose une petite sélection de […]
CSS3 - corinneguevaer2 | Pearltrees
[…] 20 ressources CSS pour vos sites web. […]
Autres - ginettetherrien | Pearltrees
[…] MOTEUR DE RECHERCHE. Réflexions sur la remédiation. Sites pédagogiques pour les enseignantes et enseignants. Divers sites en enseignement. La classe de Rosie – L'univers de ma classe. 20 ressources CSS pour vos sites web. […]
CSS | Pearltrees
[…] 20 ressources CSS pour vos sites web. Pour booster votre créativité et votre productivité, je vous propose une petite sélection de nouvelles ressources CSS à utiliser dans vos futurs projets. Effets de survols, animations, effets d’images, bref de quoi avoir du style ! Ces dernières semaines, en arpentant le web à la recherche d’inspiration, j’ai sélectionné quelques snippets CSS qui vont faire plaisir aux développeurs front-end et aux webdesigners. […]
Code Web | Pearltrees
[…] pour un résultat simple, propre et professionnel. Accordéon avec CSS3 Tableaux de prix en CSS3. 20 ressources CSS pour vos sites web. Pour booster votre créativité et votre productivité, je vous propose une petite sélection de […]