
12 nouvelles ressources jQuery et CSS
Quoi de mieux pour booster votre esprit créatif web que de bons plug-ins utiles pour vos futures créations ? Webdesigner Trends vous propose 12 ressources récemment sélectionnées sur le web. C’est parti !
Pour cette sélection, j’ai décidé de ne pas m’arrêter à une utilisation précise. Vous y trouverez des ressources pour mettre en page des photos, des infobulles stylées, un menu responsive, des sliders pour mobiles bref de quoi proposer une bonne expérience utilisateur sur votre futur site internet.Version bureau, tablette ou mobile, éclatez-vous !
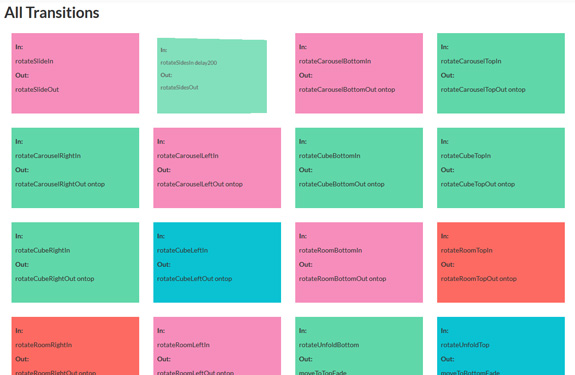
ElementTransitions.js
Faisant suite à un article de Codrops sur les transitions de pages, elementTransitions.js est un répertoire de transitions originales basées sur jQuery et CSS3. Le code est optimisé pour vous permettre d’ajouter plus d’un élément animable par page. Les effets proposés sont assez fou et fluides (selon l’élément sur lequel vous l’ajoutez). Testez-le et donnez moi en des nouvelles.
Tabulous.js
Un plugin d’onglet jQuery moderne, tout simplement. Plus sympa que le plugin jQuery Tab de base, il inclus des effets de transitions tel que le flip, le slide… bref fini les onglets statiques !
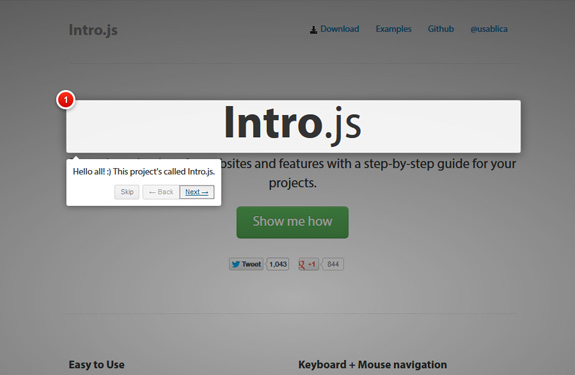
Intro.js
Idéal pour une application web, le plugin Intro.js vous permet de faire une rapide visite guidée de votre interface pas à pas. Vite mis en place et léger, il supporte également le contrôle au clavier.
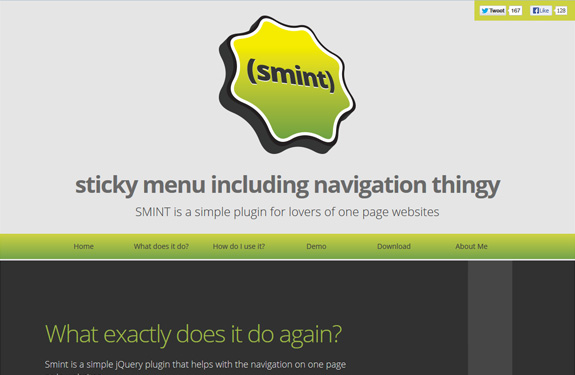
SMINT
Souvenez-vous de l’âge d’or de la tendance des menus sticky au scroll. Toujours utiles pour certaines utilisations comme les sites one-page, Smint permet de mettre rapidement en place un menu collant en haut de page. Il prend également en charge le scroll au clic sur un élément du menu. (merci à La Ferme du Web)
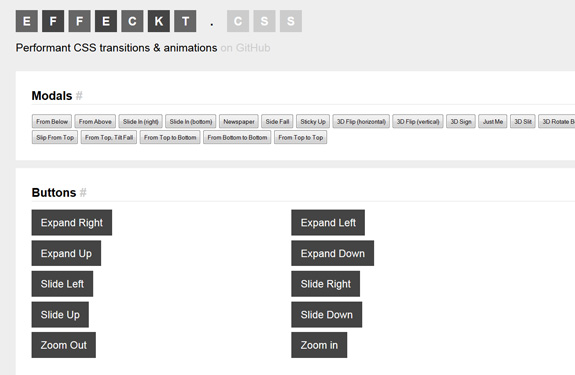
Effeckt.css
Une collection d’effets de transitions et d’animations en CSS. Cette page rassemble différentes sources provenant de Codrops, CSS Tricks et bien d’autres. À bookmarker d’urgence car en perpétuelle évolution.
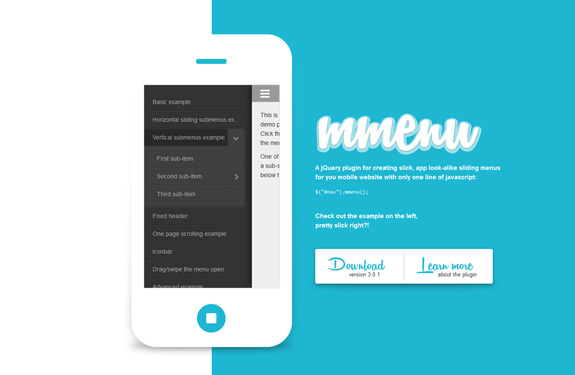
Mmenu
Un plug-in tendance pour créer un menu sur mobile avec une seul ligne de JS. Fluide, il donnera à votre site un air d’application web. Customisable, il possède plusieurs options pour faire fonctionner le menu presque comme vous le souhaitez. (merci à John’s Graphisme)
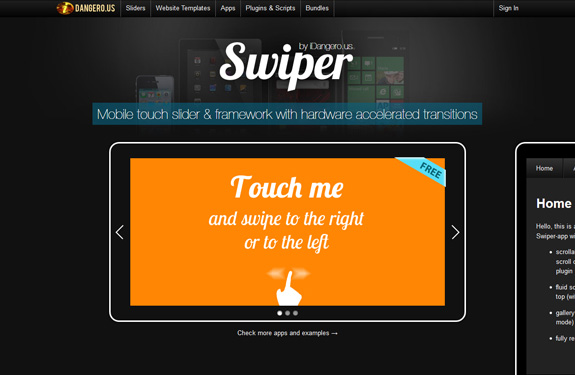
Swiper
Swiper est un gros slider destiné aux mobiles et tablettes. Plus qu’un simple plug-in, il intégre également un framework pour créer des web app avancées basées sur le touch.
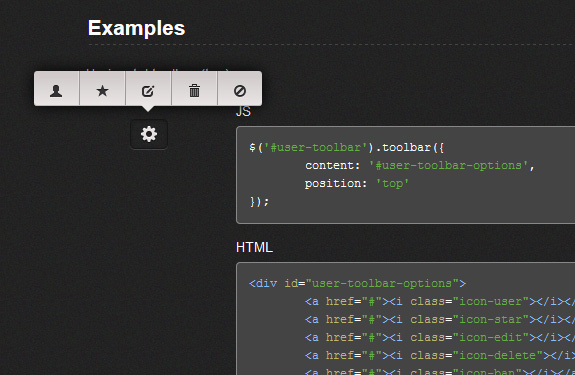
Toolbar.js
Comme son nom l’indique, le plug-in vous permet de mettre en place rapidement une ou plusieurs petites barres d’outils sur votre site. Parfait pour une application par exemple.
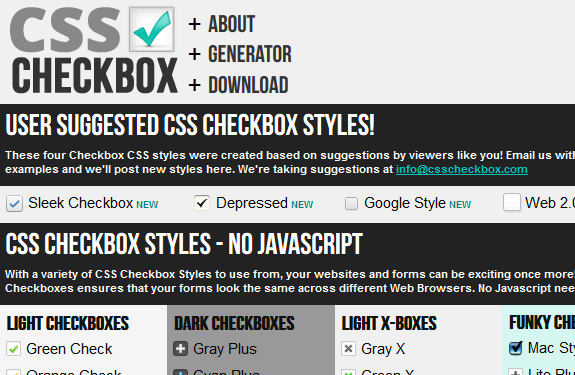
CSS Checkbox
Une ressource 100% CSS pour personnaliser vos checkbox en quelques secondes. Le site propose de nombreux exemples, mais aussi un générateur pour choisir rapidement la checkbox idéale pour votre site.
Superbox
Basé sur HTML5 et jQuery, Superbox est une galerie qui affiche vos images à la manière de Google Images. Présentées sous forme de grille, les images se révèlent au clic en prenant la place que vous souhaitez. Gros plus, Superbox est responsive et fait passer les systèmes de lightbox à la trappe…
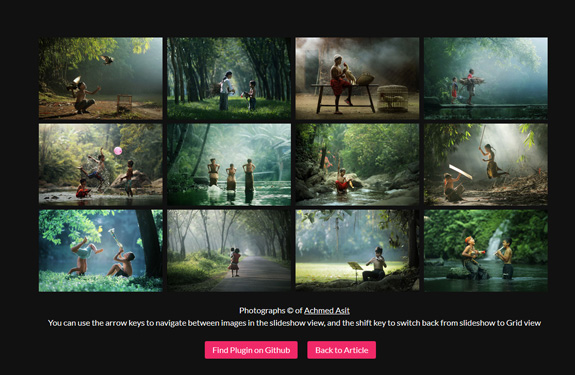
S Gallery Responsive
Une belle galerie sous forme de grille, qui ouvre ici l’image en grand dans une page dédiée. Fluide, elle intègre une bonne gestion du touch et propose de belles transitions CSS3. Pratique pour présenter vos travaux webdesign par exemple !
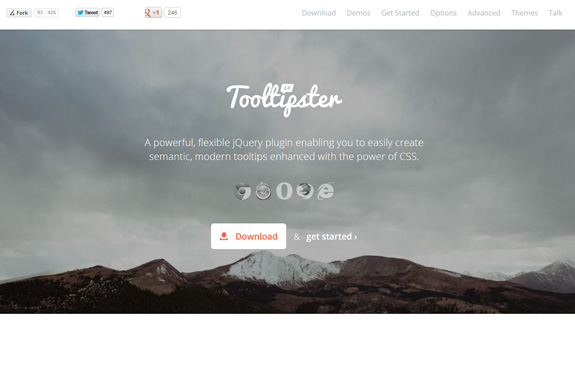
Tooltipster
Toujours utile dans de nombreux cas, les infobulles prennent une place subtile dans les webdesign d’aujourd’hui. Facile à mettre en place, vous pouvez facilement personnaliser les bulles avec un peu de CSS.













Valente Jul
Wouah, que du bon ! Merci pour cette sélection. 😉
bilou68
super utiles tes ressources comme d’hab 😉
Merci
PierreKarter
Merci pour cette liste jquery, toujours utile! Petite découverte pour Superbox, je cherchais justement quelque chose comme ça, ça tombe à pique 🙂
Ivan D.
Merci pour les ressources 😀
Quelques plugins que je trouve vraiment bon pour faire une bonne ui :
http://ivaynberg.github.io/select2/
https://github.com/Kicksend/mailcheck
http://damirfoy.com/iCheck/
WDTrends
Merci pour vos retours 🙂
@Ivan D : Merci pour le partage, Select2 est génial, je ne connaissais pas les deux autres mais iCheck est super propre également ! Mail Check, super pratique pour une bonne UI, exactement.
Sites Pratiques | Pearltrees
[…] 12 nouvelles ressources jQuery et CSS colourcode – find your colour scheme Gabarits Photoshop, Illustrator, InDesign, Quark XPress, PDF | ClicImprim, imprimerie en ligne à classer kxy PALETTE Graphisme Tools [+] PC/info share css stylesheet colores scheme pictaculous Couleurs explore données Design lundi Ressources graphiques professional where Outils graphiques stock tutoriels+aides+logiciels colour Couleurs colour Color sources mehta colour Design exclusive colour pause_cafe utopia HTML / CSS mémento radius support graphic stuff website animating Create Stuff wallpaper retro items Vecteurs photos brilliant flash PHP classes tech tip support image Paper Crafts popup Code à barres générateur gratuit Inspiration timelines slider gallery inspiration unwoven revised introduction Animation libidinis Icons iconmonstr google display Icon engine icônes Logiciels interactive téléchargeur HTML5 – CSS3 rotation La couleur generateur WEBDESIGN cursos design steps CodDrops flipboardpagelayout border buttons home • iPhone & iPad app • android app • contact • blog • facebook • twitter to experience pearltrees activate javascript. […]
jQuery - sarah_joly | Pearltrees
[…] Poor navigation will always take away from great content. 12 nouvelles ressources jQuery et CSS. […]