
10 raisons de préférer HTML5 pour créer votre présentation en ligne
Bien que le débat sur les avantages d’utiliser HTML5 ait déjà été soulevé maintes fois, il mène encore à polémique. Voici donc 10 bonnes raisons de créer votre présentation en ligne en version HTML5.
Note : cet article est un guest-post, écrit par RoK.
1. Un affichage simplifié
Pour visualiser votre animation en version HTML5, vous n’avez pas besoin de télécharger de programmes supplémentaires. Ce qui facilite le travail d’affichage en comparaison avec une présentation Flash qui nécessite souvent une mise à jour du logiciel.
2. Accessible à tous
Des systèmes générant des présentations en version HTML5 rendent cette technologie d’autant plus simple. Il n’est donc pas obligatoire d’être un “as” du codage pour réaliser votre contenu en HTML5.
Beaucoup de plateformes sont émergentes sur le marché et apportent des fonctionnalités étendues en termes de webdesign et d’animation. Un mariage parfait entre Powerpoint et Flash !
Voici quelques exemples: Canvas, Prezi et EWC Presenter. De nombreux acteurs offrent une version gratuite vous permettant ainsi de tester l’outil.

3. Facile à sauvegarder
En créant votre présentation en version HTML5, vous avez la possibilité de la sauvegarder en ligne sur un serveur, ce qui évite toute perte de fichier et vous permet de la consulter de n’importe quel endroit. Il vous suffit pour cela d’avoir une connexion internet ! Vous pouvez également télécharger votre version originale en mode déconnecté souvent au format Jpeg ou Pdf.
4. Adapté à tous les Browsers
Tous les navigateurs récents du marché permettent de bénéficier totalement d’HTML5.

5. Stratégie mobile
La technologie HTML5 est supportée par la majorité des systèmes d’exploitation mobiles. Contrairement à Flash qui par exemple se voit privé des utilisateurs d’Iphone et d’Ipad étant donné qu’Apple ne supporte pas cette technologie.
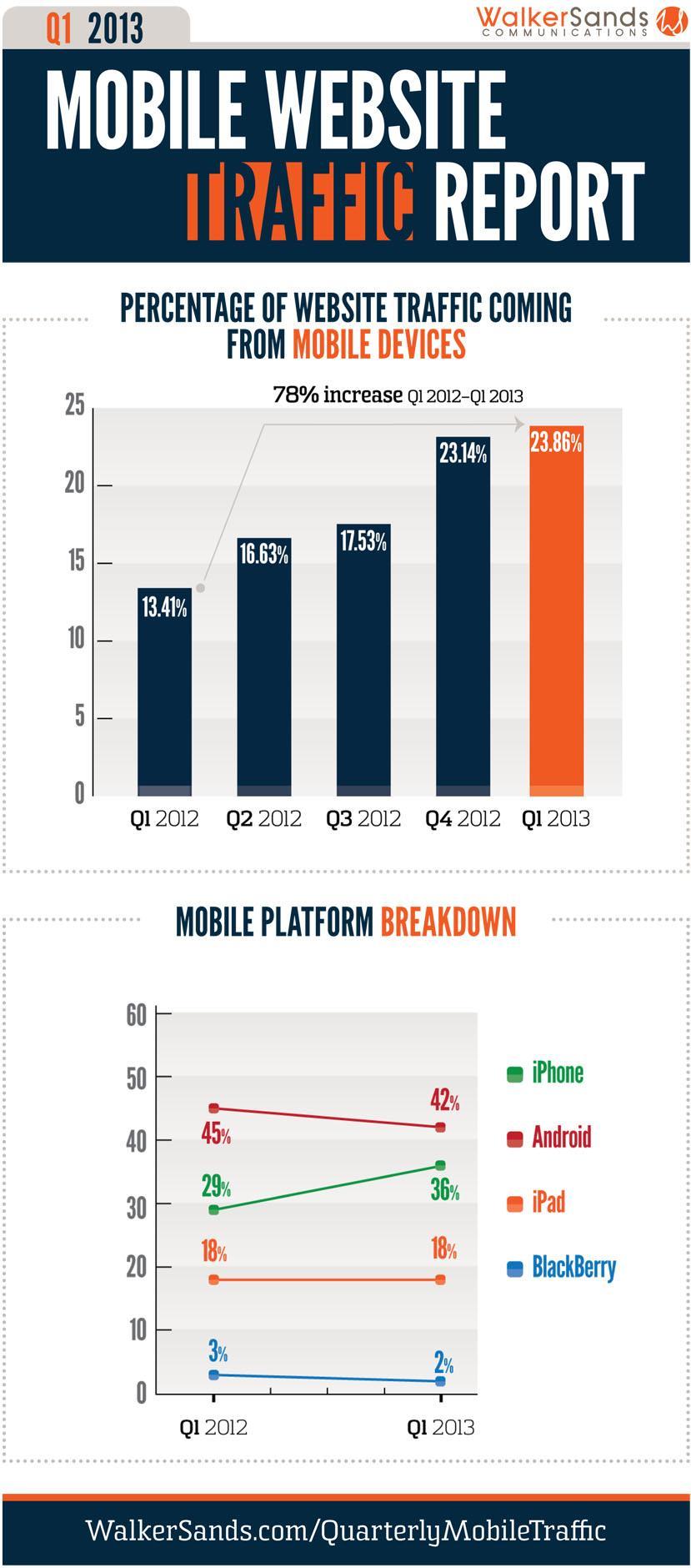
Toutefois, ce n’est pas seulement pour les iPhones, mais pour la quasi-totalité des smartphones qu’ HTML5 est supporté. Une étude du Walkers Sand center montre l’évolution du trafic web mobile en 2013 (Source : walkersandsdigital.com) :

Il est donc important de ne pas négliger le langage que vous allez utiliser pour réaliser votre présentation online surtout si vous souhaitez la partager et l’ afficher sur des supports mobiles. Par exemple, les sites développés en HTML5 peuvent fonctionner aussi bien sur votre navigateur Web de PC que sur celui de votre terminal mobile sans développement spécifique.
6. Diffuser votre présentation en 3 clics
Lorsque vous enregistrez votre présentation via une plateforme, vous avez la possibilité de générer un code HTML. Un simple copier/coller du code suffit alors pour publier votre présentation sur des sites Web, blogs et autres.
En outre, il n’est pas nécessaire d’occuper le serveur du client parce que la présentation elle-même est déjà stockée sur un serveur à distance, tout comme les vidéos YouTube le sont lorsqu’elles sont incorporées sur un site Web.
7. Partager votre contenu online facilement
Étant donné que votre contenu est déjà enregistré sur internet via un serveur, il est d’autant plus facile de le partager. Vous pouvez ainsi envoyer votre présentation via email ou messenger, vous avez juste besoin d insérer le lien du “slideshow”.
Ne perdez plus de temps à attendre que votre présentation soit téléchargée. Les logiciels de présentation HTML5 permettent également de partager votre travail via les grands réseaux sociaux tels que Facebook, Twitter etc. en un clic seulement.
8. Augmenter la visibilité de votre présentation pour les moteurs de recherches.
Si vous souhaitez partager votre travail, vous devez bien entendu attirer l’attention des visiteurs mais aussi des moteurs de recherches! Malheureusement, le référencement pour les présentations Flash est limité. Google, Yahoo et les autres moteurs de recherches ne lisent pas Flash, ce qui se traduit souvent par un gros trou noir sur la toile !
Tandis que ces mêmes moteurs de recherche sont capables de reconnaître n’importe quel code HTML dont évidemment HTML5. Ainsi, votre travail ne passera pas inaperçu. De plus, l’ajout de nouvelles balises sémantiques rend le Web ‘5’ plus intelligent. La structuration des contenus est ainsi plus lisible pour les moteurs de recherches.
9. Format non propriétaire
HTML5 est un format «libre» qui peut être intégré par l’ensemble des éditeurs et des fabricants librement dans leurs logiciels et matériels.
10. Multimédia
HTML5 gère de façon native les vidéos et les fichiers sons MP3. Par exemple, il vous est donc possible d’insérer facilement une vidéo (Youtube, Vimeo etc.) sur votre présentation et de la visualiser sur votre téléphone, tablette, PC, etc.
ll est donc important de suivre les nouvelles tendances et de choisir la technologie la plus adaptée à votre travail. Tout dépend évidemment de la façon dont vous souhaitez utiliser votre présentation.

isnostudio
Je pense que tu peux ajouter le petit dernier et c’est un français en plus : Bunkr.
https://www.bunkr.me
10 raisons de préférer HTML5 pour créer votre présentation en ligne | WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels | web2Partner
[…] on http://www.webdesignertrends.com Share this: Publié dans breaking news. Bookmarquez ce […]
10 raisons de préférer HTML5 pour créer votre présentation en ligne ‹ hagt 2.0
[…] A lire sur WebdesignerTrends Tags: webdesign webdesignertrends addthis.layers({ 'theme' : 'light', 'share' : { 'position' : 'left', 'numPreferredServices' : 6 } }); my_hagt […]
Stéphanie
Très bon retour, j’ajouterais 2 trucs :
1. avoir des gifs animés /
2. avoir des possibilités de minilive coding pour montrer rapidement quelques effets (si vous montrez du HTML/CSS/JS)
Après je supporte pas LibreOffice, je suis une quiche avec Powerpoint, du coup la possibilité de styler tous mes titres en CSS en 2 lignes ça me fait plaisir. Mais je peux comprendre que tout ne monde n’ai pas cette aisance 🙂
Nicolasnom
Je me permets d’ajouter mon futur favoris; readymag.com
Un mix entre présentation et issuu.
Encore tôt pour juger, il conviens surtout aux univers plus artistiques que techniques.
WDTrends
@Stéphanie : C’est vrai que le coup des titres en une ligne de CSS est tellement magique ! Un vrai plaisir, sans contraintes. Quand on aime le CSS 🙂
WDTrends
@Nicolasnom : Merci, grâce à ton commentaire, je viens de découvrir que Ready Mag est disponible. À tester sans plus attendre !
10 raisons de préférer HTML5 pour créer votre présentation en ligne | WebdesignerTrends – Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels | web2Partner
[…] on http://www.webdesignertrends.com Share this: Publié dans HTML 5, webDesign. Bookmarquez ce […]
Mocking - Wireframe - Prototyping | Pearltrees
[…] > Lydie_link > Web BBC – GEL (Global Experience Language) BBC – Guidelines – Overview 10 raisons de préférer HTML5 pour créer votre présentation en ligne Bien que le débat sur les avantages d’utiliser HTML5 ait déjà été soulevé maintes fois, il […]
Léon
– Un petit dernier : Possibilité de rendre son site web adaptitif (responsive design)
Agence modération madagascar
Disons qu’HTML5 nous propose des possibilités impressionnantes, il y a de quoi apporter de nouveaux changements sur nos prochains projets!
site internet lausanne
le meilleur argument pour l’utilisation du html5 c’est qu’il est 100% compatible smartphone
Brendan
pour le 1er point je ne suis pas d’accord
le plugin flash est moins souvent mis a jour que les navigateurs et il a l’avantage de rendre les contenus de manière identique partout alors que pour le html il faut faire des hack pour que cela passe sur IE, FF et chrome.
Yann
Le HTML5 a vraiment tout simplifié. Il est si fluide. C’est mon premier choix pour la création des sites de mes clients
David
Article très intéressant. Merci !
10 raisons de préférer HTML5 pour créer votre présentation en ligne | the Moving Web
[…] Webdesigner Trends Share this:TwitterFacebookGoogleWordPress:J'aime chargement… Tags : CSS3, HTML5, […]
HTML5 - CSS3 | Pearltrees
[…] – CSS3 > Xml35 > Codes 10 raisons de préférer HTML5 pour créer votre présentation en ligne Bien que le débat sur les avantages d’utiliser HTML5 ait déjà été soulevé maintes fois, il […]
10 raisons de préférer HTML5 pour...
[…] Bien que le débat sur les avantages d’utiliser HTML5 ait déjà été soulevé maintes fois, il mène encore à polémique. Voici donc 10 bonnes raisons de créer votre présentation en ligne en version HTML5. […]
François
Je rajoute mon nouveau favori http://www.genial.ly
HARMONIUM | Pearltrees
[…] 10 raisons de préférer HTML5 pour créer votre présentation en ligne. Bien que le débat sur les avantages d’utiliser HTML5 ait déjà été soulevé maintes fois, il mène encore à polémique. Voici donc 10 bonnes raisons de créer votre présentation en ligne en version HTML5. Note : cet article est un guest-post, écrit par RoK. 1. Un affichage simplifié Pour visualiser votre animation en version HTML5, vous n’avez pas besoin de télécharger de programmes supplémentaires. […]