
Webdesign: 14 vidéos de présentation de sites
Avec des sites toujours plus animés et interactifs, la vidéo et le motion design représentent un très bon moyen de présenter votre webdesign.
Souvenez-vous, nous parlions très récemment sur le blog du retour du .gif animé en webdesign, un moyen pratique pour présenter le fonctionnement d’une interaction. Tout en détaillant le pourquoi du comment, avec les quelques points suivant, vous allez découvrir comment la vidéo peut-être utilisée pour rendre votre design vivant.
Pourquoi utiliser la vidéo pour animer votre design ?
-
Pour expliquer le fonctionnement du site à votre client :
Expliquer le fonctionnement d’un site ou d’une application : une affirmation à prendre avec des pincettes. L’idée ici n’est pas de créer des animations et des fonctionnalités qui ne seront pas reproduites une fois le site en production. Il s’agit simplement d’un moyen rapide de faire comprendre à votre client les animations éventuelles et les interactions utilisateurs qui seront mises en place. Ajoutez de la musique et le tour est joué !
-
Pour sublimer la réalisation dans votre portfolio :
En complément de belles captures d’écrans qui mettent bien en valeur votre travail (il y a un article pour ça aussi 😉 ), un beau motion design qui présente le parcours utilisateur est un excellent moyen d’en mettre plein la vue. Ici lâchez-vous, explosions, effets spéciaux, tout est permis.
-
Pour faire une démonstration de votre application ou jeu :
La plupart des applications web proposent une vidéo animée pour donner un aperçu concis du produit, dans le but de séduire le futur utilisateur. Plutôt que de mettre un avant un texte qui sera complétement transparent aux yeux de l’internaute, une vidéo soutiendra fièrement la légitimité de votre service.
Certaines vidéos, sont également simplement des enregistrements d’écrans, montés et mis en musique. Une bonne méthode pour montrer concrètement le fonctionnement de votre service.
-
Pour envoyer du lourd et marquer les esprits :
Certes, c’est un peu une raison bonus, mais créer une vidéo juste pour créer une vidéo n’a pas forcément d’intérêt. Pensez toujours à votre cible : la vidéo va elle être d’une utilité réelle ? N’est-ce pas une perte de temps et d’argent ? Comment faire si mon application évolue dans les 6 mois ? Posez-vous les bonnes questions et trouvez le bon motion designer !
Toutefois, si vous souhaitez réveiller le motion designer qui est en vous, je vous propose quelques ressources en fin d’article.
Quelques exemples :
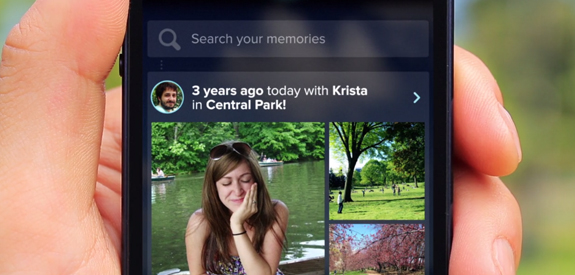
En plus d’exemples de motion design pur, j’ai également sélectionné des vidéos de mise en situation réelle (avec de vrais doigts qui utilisent l’interface !). Bon visionnage :


#Webdesign: 14 vidéos de présenta...
[…] Avec des sites toujours plus animés et interactifs, la vidéo et le motion design représentent un très bon moyen de présenter votre webdesign. […]
Webdesign: 14 vidéos de présentat...
[…] Avec des sites toujours plus animés et interactifs, la vidéo et le motion design représentent un très bon moyen de présenter votre webdesign. Souvenez-vous, nous parlions très récemment sur le blog du retour du .gif animé … […]
WDTrends
Un bel exemple par Google : https://www.youtube.com/watch?v=Q8TXgCzxEnw
YANK
Etant webdesigner et motion designer à la fois, je ne peux qu’être d’accord avec cet article 🙂
Deux exemples supplémentaires concernant la présentation de sites internet & concept :
Pakata – http://vimeo.com/65626876
Mumber – http://vimeo.com/83542033
edenpulse
J’avais réalisé un petit tuto aussi récemment pour réaliser une animation rapidement : http://blog.edenpulse.com/photoshop/astuces/2014/09/26/creer-des-gifs-animes-de-presentation-ui-ux-design/ 🙂
WDTrends
@edenpulse : Top ! Merci pour le partage 🙂
Cécilia
Nous trouvons votre publication tout à fait géniale. Vous avez déjà eu l’occasion d’utiliser http://www.genial.ly ? C’est un outil très utile pour créer des contenus animés et interactifs de façon rapide et facile. Nous pensons qu’il serait très intéressant de tenir compte de Genially pour vos futurs articles.
Cordialement,