
Webdesign : osez les angles !
Cette tendance qui court depuis quelques mois, cette volonté de casser les blocs pour se démarquer donne naissance à des interfaces plutôt créatives…
Les blocs : l’essence même de l’HTML qui permet d’englober les différents éléments d’une page web. Grâce à Dieu et surtout au CSS, le webdesign moderne représente plus qu’une simple succession de boxs et d’images comme dans les années 1990.
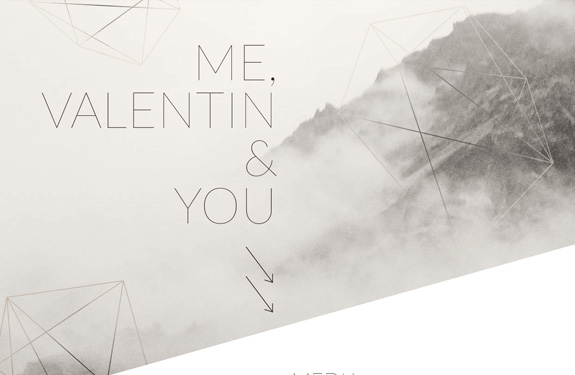
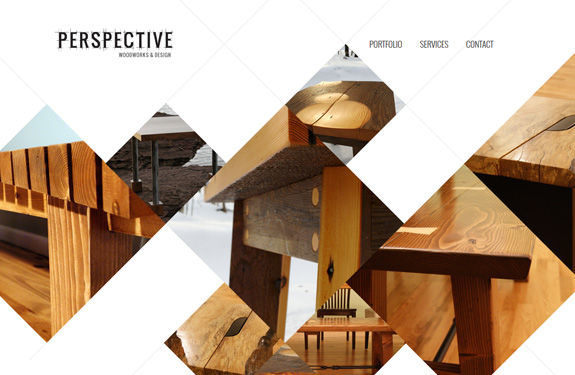
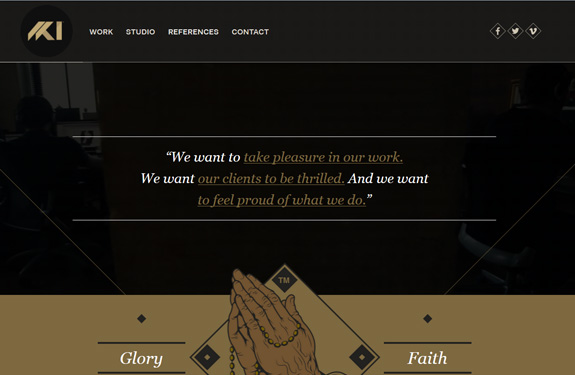
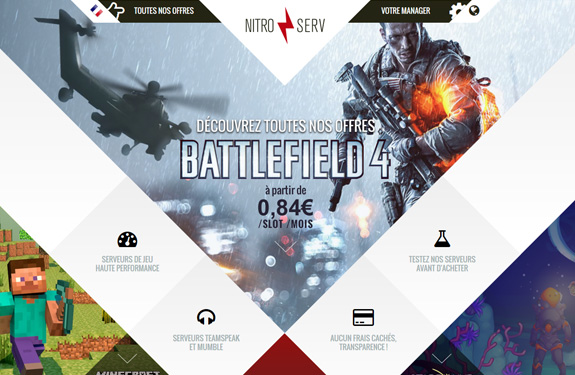
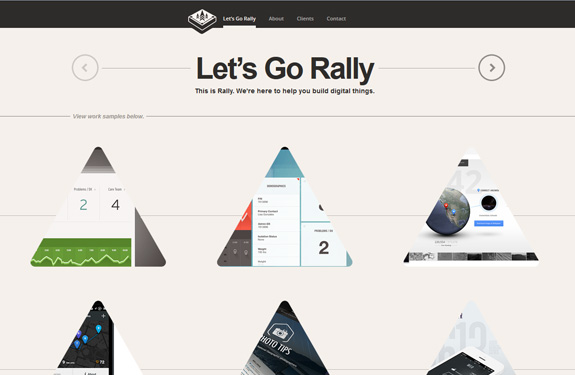
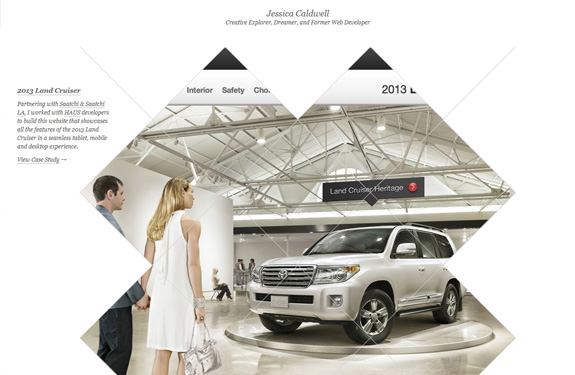
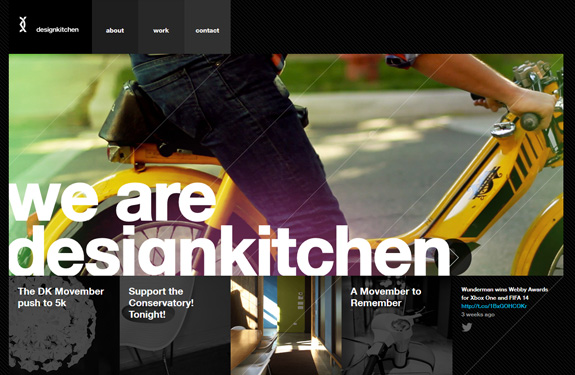
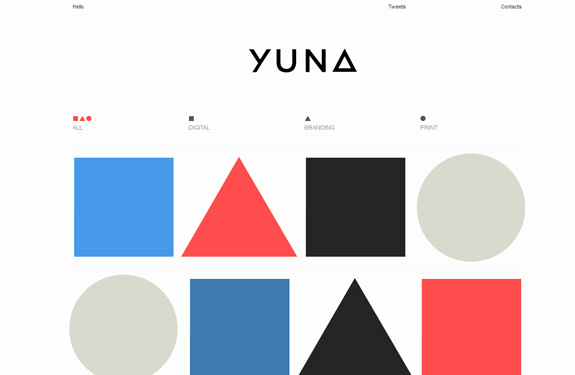
Flashbacks mis a part, on ressent une réelle volontés des designers de casser les lignes verticales et horizontales pour donner naissance à des pages web aux angles plutôt inhabituels. Depuis presque 1 an déjà, je conserve quelques liens pour créer un petit showcase à base de triangles, trapèzes et autres hexagones.
Résultat final : cet article qui met en lumière une tendance discrète mais tenace. Découvrez, inspirez-vous et surtout brisez les lignes !



























#Webdesign : osez les angles ! | Webdesign | S...
[…] Cette tendance qui court depuis quelques mois, cette volonté de casser les blocs pour se démarquer donne naissance à des interfaces plutôt créatives… (#Webdesign : osez les angles ! […]
#Webdesign : osez les angles ! | la veille du c...
[…] Cette tendance qui court depuis quelques mois, cette volonté de casser les blocs pour se démarquer donne naissance à des interfaces plutôt créatives… (#Webdesign : osez les angles ! […]
Webdesign : osez les angles ! | WebdesignerTren...
[…] Cette tendance qui court depuis quelques mois, cette volonté de casser les blocs pour se démarquer donne naissance à des interfaces plutôt créatives… […]
#Webdesign : osez les angles ! | Agence Sweep |...
[…] Cette tendance qui court depuis quelques mois, cette volonté de casser les blocs pour se démarquer donne naissance à des interfaces plutôt créatives… (#Webdesign : osez les angles ! […]
Pi
Merci pour les inspirations 😉
Avez-vous sous la mains des bonnes références CSS pour manipuler ce genre de layout?
WDTrends
@Pi : Je peux te conseiller l’excellent avec de David Walsh sur les triangles CSS http://davidwalsh.name/css-triangles
Pour les polygones, tu peux utiliser des masques en Canvas par exemple :
http://www.storminthecastle.com/2013/07/24/how-you-can-draw-regular-polygons-with-the-html5-canvas-api/
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Canvas_tutorial/Drawing_shapes
Le sujet mérite effectivement d’être amplement creusé !
Guix
Je me permets d’en ajouter un autre, site d’un viticulteur en Bourgogne
Le Chais Saint-Pierre : http://www.chaissaintpierre.fr
En tout cas belle initiative de parler de ce genre de sites, trop peu réalisés.
Des beaux sites avec des angles partout!!! | Le...
[…] Cette tendance qui court depuis quelques mois, cette volonté de casser les blocs pour se démarquer donne naissance à des interfaces plutôt créatives… […]
Erwan21a
C’est souvent très joli.
Mais est-ce adapté au web ?
Cette question fondamentale n’est malheureusement pas suffisamment abordée sur ce site.
Quid du support cross-browser de ces sites ?
On trouve par exemple encore (malheureusement) un pourcentage non négligable d’IE8 et 9 en service…
Quid de la performance ?
Ces constructions géométriques nécessitent à la fois des ressources CSS exigeantes et de gros calcul en Javascript. Attention au rendu sur des appareils peu puissant.
Tout ça, non pas pour dire qu’il ne faut pas aller dans cette direction mais qu’il faut garder en tête que ce type de réalisation ne peut pas se prêter à tous les projets. 🙂
A quand la présentation de bonnes idées design venant de site supportant des centaines de milliers de comptes et/ou des milliers de pages produits ? ^^
WDTrends
@Erwan21a :
Merci pour ton avis. C’est une très bonne chose d’ouvrir le débat. Le design de ces sites sont évidement réfléchis et conçus dans un but bien précis (souvent sortir du lot, être original…)
Il convient de placer les choses dans leur contexte. C’est évidement risqué de créer un site limité à une certaine catégorie d’utilisateur, possédant les derniers navigateurs, des machines puissantes et aucun problèmes d’accessibilité. Mais après tout, c’est un choix ! Impensable de voir un site comme Facebook par exemple utiliser ce type de design pour sa page….
Un gros travail de recherche est nécessaire mais les bonnes idées de design sur des grosses plates-forme comme https://www.mint.com/, Facebook ou autre peuvent être un bon axe d’article 😉
Webdesign : osez les angles ! | WebdesignerTren...
[…] Grâce à Dieu et surtout au CSS, le webdesign moderne représente plus qu'une simple succession de boxs et d'images comme dans les années 1990. Flashbacks mis a part, on ressent une réelle volontés des designers de … […]
Webdesign : osez les angles WebdesignerTrends -...
[…] Grâce à Dieu et surtout au CSS, le webdesign moderne représente plus qu'une simple succession de boxs et d'images comme dans les années 1990. Flashbacks mis a part, on ressent une réelle volontés des designers de … […]