
8 nouveaux tutoriels webdesign gratuits
Rien de mieux qu’une bonne dose de nouveaux tutoriels pour apprendre différentes nouvelles techniques, quelque soit votre niveau en webdesign. Prêt à vous y mettre ? C’est parti !
Que vous soyez étudiant, autodidacte, designer d’interface en devenir ou que vous souhaitez apprendre de nouvelles techniques, les tutoriels peuvent vous donner un bon coup de pouce. L’époque des articles avec des dizaines de tutoriels webdesign sous Photoshop est révolue, les techniques et les outils ont évolués. Je vous propose à la fois de découvrir des tutoriels de design sous Photoshop, ainsi que quelques articles sur de nouvelles techniques avec les nouveaux outils d’Adobe.
Je préfère prévenir les plus anglophobes parmi vous, hélas les tutoriels gratuits et de qualité sont souvent écrit dans la langue de Shakespeare.
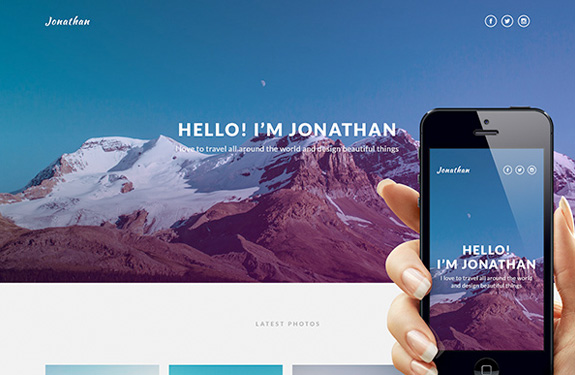
Créer un design de portfolio sous Photoshop
Un simple portfolio affichant principalement des images Instagram. Rien de révolutionnaire dans les techniques, mais des explications claires et détaillées.
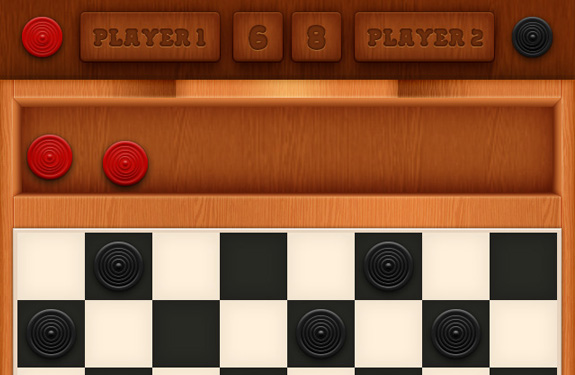
Créer une interface de jeu sous Photoshop
Un tutoriel assez original qui vous apprendra de nombreuses techniques pour jouer avec les ombres, créer des textures et de la profondeur.
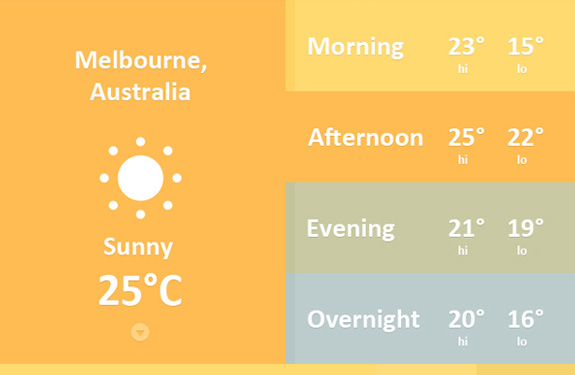
Créer le design d’une application de météo
Sous Photoshop également, vous apprendrez les bases de la création d’une application météo colorée. Le plus : les icônes sont des créations originales.
Créer une interface, puis l’animer en .gif
Grâce à ce tutoriel ultra complet, vous allez apprendre à créer une interface mobile. Il détaille également la procédure d’animation simple pour permettre de rendre vos maquettes animée. En savoir plus sur le retour du .gif en webdesign.
Créer un site web complet avec Adobe Muse CC
Ce tutoriel vidéos permet de parcourir les fonctions basiques du logiciel de création visuelle d’Adobe. Un essentiel pour en savoir plus sur Adobe Muse.
Créer un mockup sous Photoshop
Apprenez à utiliser les calques dynamiques sous Photoshop pour créer un mockup efficace et réutilisable. Une vidéo en français de chez Team 8.
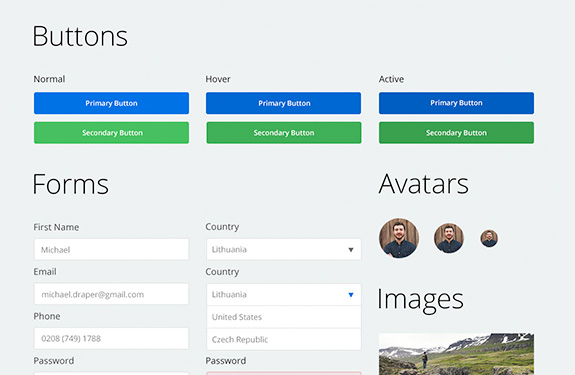
Créer un design d’interface utilisateur web dans Photoshop
Créez un UI kit complet en suivant quelques étapes simples sous Photoshop.
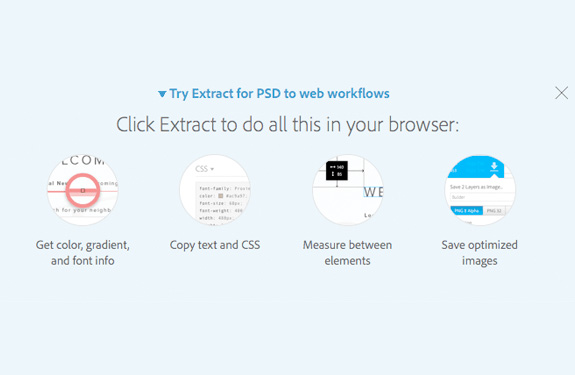
Adobe Extract : comment ça marche ?
L’outil d’export de votre PSD en code fonctionnel est disponible depuis peu chez Adobe. Ce petit tutoriel vous permettra de vous faire un avis sur l’utilité du système.
Par quel tutoriel allez-vous commencer ?
N’hésitez pas à partager les liens de vos sites de tutoriels favoris !









Remm
Des tutos « web » qui ne traitent que de Photoshop. ahahah
Où quand les graphistes se prennent pour des web designers. ^^
WDTrends
@Remm : c’est bien pour ça qu’on ne trouve presque plus de tutoriels webdesign sous Photoshop.
Mais n’oublions pas que de très nombreux webdesigners, dont moi-même, utilisons toujours Photoshop au quotidien pour nos web design !
8 nouveaux tutoriels webdesign gratuits | El Mu...
[…] Rien de mieux qu’une bonne dose de nouveaux tutoriels pour apprendre différentes nouvelles techniques, quelque soit votre niveau en webdesign. Prêt à vous y mettre ? C’est parti ! […]
8 nouveaux tutoriels webdesign gratuits | News ...
[…] Rien de mieux qu'une bonne dose de nouveaux tutoriels pour apprendre différentes nouvelles techniques, quelque soit votre niveau en webdesign. Prêt à vous y mettre ? […]
Jacobifratz
C’est dla merde, comme ton site
WDTrends
@Jacobifratz : Merci pour ton avis..euh..constructif 😀
Remm
@WDTrends :
Photoshop est utile pour la réalisation d’image. C’est sa fonction. C’est évidement un logiciel pouvant être utilisé durant un projet de web design mais ce n’est pas un logiciel de conception web (= web design).
Par exemple, le premier lien que vous proposez (http://webdesign.tutsplus.com/tutorials/designing-a-simple-instagram-based-portfolio-in-photoshop–cms-21402) est purement un tutoriel d’infographie.
Vous auriez été juste si vous aviez également présenté la partie 2 de ce tutoriel, qui elle est purement web (http://webdesign.tutsplus.com/tutorials/building-an-instagram-based-portfolio-with-bootstrap–cms-22243).
Seul l’alliance de ces deux parties peut être qualifié de tutoriel web design. Séparément, c’est de l’infographie et de l’intégration web.
Chapitre Onze
@Remm Comment t’y prends-tu ? Le partage d’expérience est toujours intéressant 🙂
8 nouveaux tutoriels webdesign gratuits | Astuc...
[…] Rien de mieux qu’une bonne dose de nouveaux tutoriels pour apprendre différentes nouvelles techniques, quelque soit votre niveau en webdesign. Prêt à vous y mettre ? C’est parti ! […]
Remm
Hello @Chapitre_Onze
Je ne comprend pas totalement ta question…
Dans le doute, je suppose que tu parles de ma manière de travailler.
Je commence toujours, en lisant bien le brief, par une esquisse sur papier (enseignement d’un mentor durant mes études de design : « lâcher son clavier pour se libérer des contraintes de l’informatique »). J’y établie ce que je veux visuellement, je réfléchie ensuite à la manière de réaliser cela et je décompose les étapes. Puis, la plupart du temps, je réalise d’après ce croquis (wireframe) la structure html/css. C’est en effet généralement du code (technologies neuves du web) que proviennent les limitations. Lorsque j’ai ma structure, je réalise la partie image (bien souvent, j’ai du varier un peu par rapport à la volonté initiale). Une fois les images intégrées, j’ajuste le style CSS.
Mais cette manière de fonctionner est du au fait que je réalise seul l’ensemble des tâches.
Dans des structures plus large, le web designer ne réalise pas forcement l’intégration web et les graphismes. Sa tâche est alors normalement la traduction du brief à destination du graphiste et de l’intégrateur par le biais de wireframes et d’indications sur l’univers graphique.
Pour en revenir au sujet, on est bien loin de Photoshop dans un strict travail de web design…
Teknikarts
Salut,
Après tout dépend de la manière de travailler… Pour ma part j’utilise JAMAIS de papier et je fais mes designs sous Photoshop. Et jusqu’à maintenant, je m’en sors pas trop mal.
Je travaille mon visuel sur PS, je modifie et une fois que ça me plaît, je code tout ça.
Eldra
@Jacobifratz
Tout d’abord « Web », je vais pas t’expliquer ce que c’est hein… et il y a « Design », soit « WebDesign » le fait de concevoir des interfaces utilisateur pour le Web. C’est toi qui confond Développement web et Web design.
wissal
Mercci pour le partage des tutoriels. J’ai beaucoup aimé celui de l’interface de jeu !! 🙂