
18 expériences web originales à découvrir
Créées pour l’expérience et l’essai des nouvelles technologies web, les développeurs mettent au monde de sublimes créations. Pour voir de quoi le web est capable, jetez un œil à la suite.
Bluffant n’est peut-être pas un mot trop fort pour qualifier certaines expériences web qui peuplent le web depuis déjà quelques années. Dans ma veille constante sur le sujet, j’ai eu envie synthétiser et de partager avec vous quelques exemples récents vraiment intéressants.
À grands coups d’HTML5, de 3D, de Three.js, de web GL, de Web Audio, de Web RTC et j’en passe, les expériences présentées ici s’approprient les technologies web avec brio. Soyez-en sûr, une fois le support navigateur déployé globalement durant les prochains mois et années, ces expériences pourront aisément s’adapter à différents projets commerciaux.
Une dernière chose avant de tester, je vous conseille vivement d’utiliser un navigateur comme Google Chrome et un ordinateur.
Google I/O Experiment
Réalisé par Instrument.com dans le cadre de la conférence Google I/O 2015, cette expérience est basée sur webGL et les nouvelles API Web Audio. Elle vous offre la possibilité d’enregistrer un morceau en combinant divers effets sonores.
Volumetric Particules
Une expérience proposée par David Li dans laquelle vous pouvez interagir avec une vague de particules en mouvement. Basé sur webGL, vous avez la possibilité de changer la couleur du flux ainsi que de jouer sur des paramètres comme le nombre de particules, la vitesse etc.
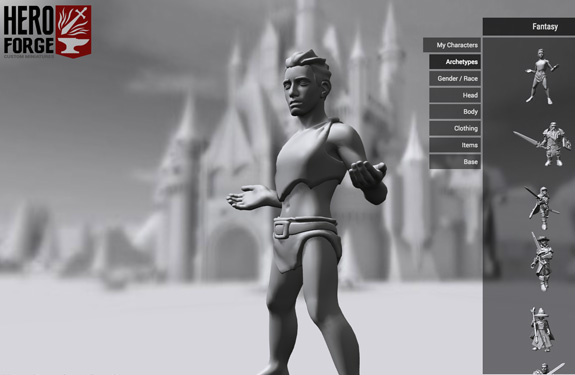
Hero Forge
Bien plus qu’une expérience, Hero Forge vous permet de créer et personnaliser un personnage à l’aide d’une interface en 3D. Vous pouvez ensuite vous offrir votre création, pour la modique somme de 15 $ ! Les options de personnalisations très poussées offrent ainsi des milliers de possibilités et autant de personnages uniques.
Encore un exemple qui ouvre le champs des possibles grâce à webGL et l’impression 3D.
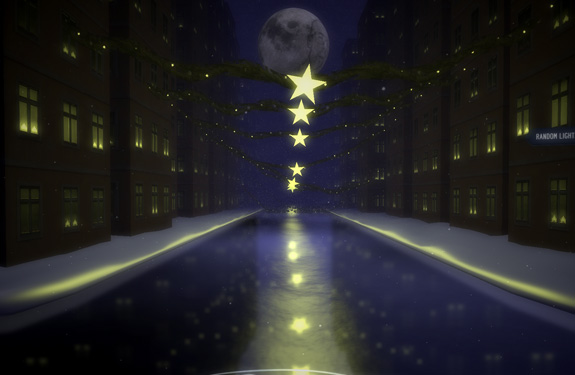
Street Lights
Street Lights est une expérience de Nöel réalisée par Einar Öberg, directeur technique chez North Kingdom. Basé sur HTML5, Three.js et webGL.
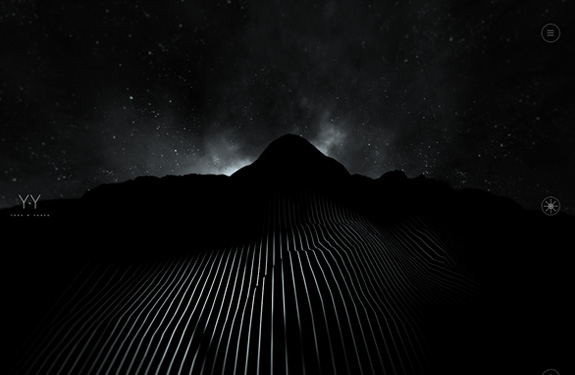
Yaran Yared
Un voyage interactif, mis brillamment en image et en musique. Conceptuel et bluffant.
Shiny Text
Une démonstration typographique brillante (sans mauvais jeu de mot…).
The Forest
Suivez la lumière, pour vous faire un chemin dans ces mystérieux bois.
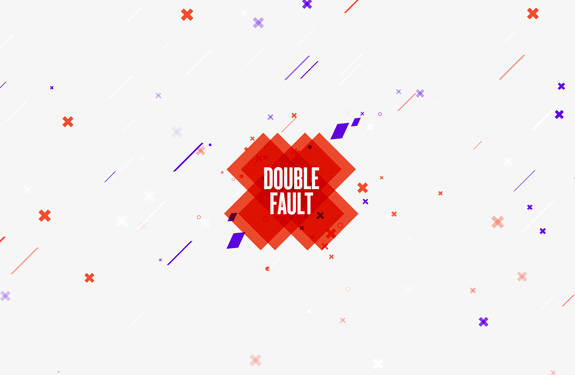
Us Open Sessions
Du motion design de haut vol, basé sur Canvas.
100,000 Stars Chrome Experiments
Une incroyable expérience qui nous fait toucher du doigt l’infinie grandeur de notre galaxie. Instructif et très complet !
Boda Sensors
Une expérience Japonaise comme je les aime : perchée, originale et quelque peu incompréhensible. À tester absolument !
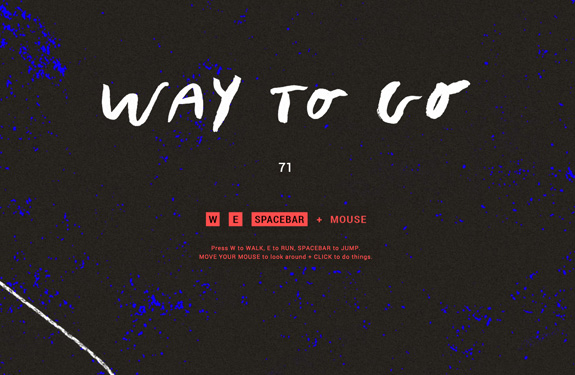
Way to go
Réalisé par les créateurs de la célèbre expérience « Just A Reflektor » pour le groupe Arcade Fire, Way To Go nous propose ici une balade expérimentale dans les bois. Vous y trouverez des animations, des vidéos 360°, un panorama surnaturel. Attention, vous risquez de vous y perdre.
Digital Trip
Présenté dans les incontournables, Digital Trip vous transportera dans l’espace à la collecte des figures emblématiques du web.
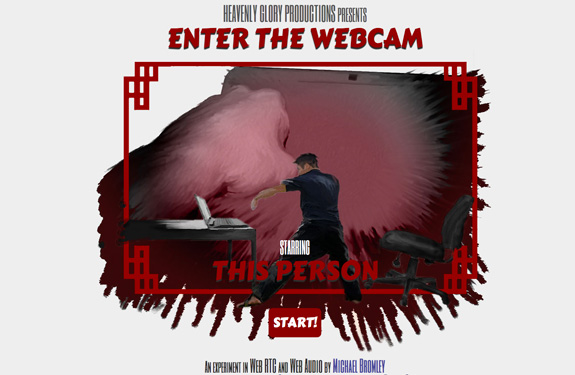
Heavenly Glory
Branchez votre webcam et vous voilà spécialiste des arts martiaux (enfin, presque). Basé sur la technologie Web RTC et Web Audio, vos mouvements sont détectés et déclenchent ainsi un son lorsque vous vous donnez des coups. À tester, mais à distance de votre écran tout de même !
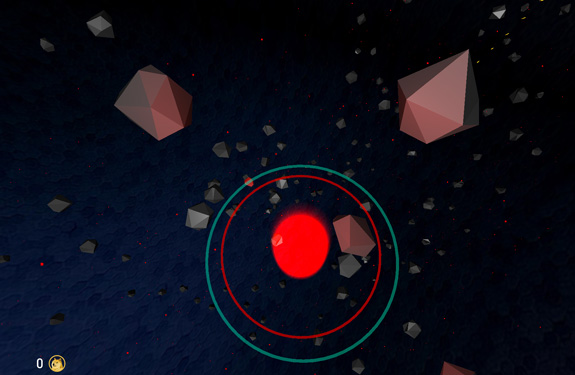
Soundboard
Ce soundboard collaboratif vous permettra de créer instantanément un rythme en plaçant des puces au centre d’un cercle.
Cabbi.bo
Un impressionnant portfolio, remplit d’expériences inédites.
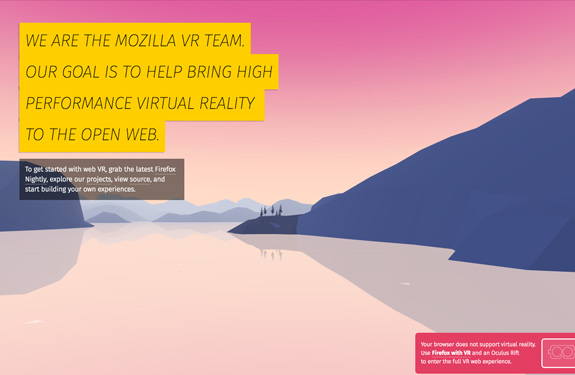
Mozvr
Mozvr est un groupe créé par Mozilla pour promouvoir les performances de la réalité virtuelle sur le web. Un site à suivre de près pour être tenu informé des prochaines évolution, notamment sur des outils comme l’Oculus Rift.
David Scott Lyons / Theejs
Une mine d’or, pleines d’expériences et de ressources très complètes.
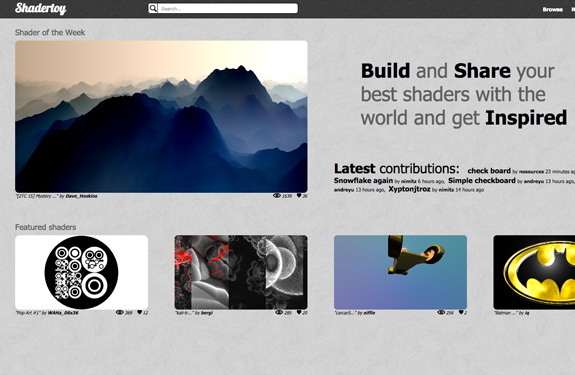
Shader Toy
Une collection monumentale de shaders pour votre inspiration.



















Szip
Un autre petit répertoire du type : http://www.dhteumeuleu.com/index
A2l-concept
De super exemples, de bonnes petites références pour les web design merci! Je continue ma route
lea rillou
Effectivement belle source d’inspiration ,mon chéri va être ravi en voyant ses clichés !
Il est en formation en web design depuis peu à l’idem, c’est un vrai passionné 🙂
D’ailleurs pour ceux qui ça intéresse http://www.lidem.eu/formation/communication-visuelle-concepteur-ccv , ça peu aider pour devenir web designer !
Bonne continuation 🙂
Le WebGL au service des campagnes digitales | Webdesigner Trends
[…] webGL dépasse enfin son statut de technologie expérimentale et s’inscrit désormais dans la réalisation de véritables campagnes en ligne. […]
Le WebGL au service des campagnes digitales | Madidesign
[…] webGL dépasse enfin son statut de technologie expérimentale et s’inscrit désormais dans la réalisation de véritables campagnes en ligne. L’évolution […]