
Comment associer les typographies ? 4 sites de référence à connaître
La typographie est aujourd’hui devenue une composante majeure du web design. Pour vous aider dans votre quête d’une association typographique réussie, je vous propose de découvrir 3 sites et outils qui ont fait leur preuve.
Le support des typographies « exotiques » avec la règle CSS @font-face a ouvert les designers à des possibilités quasi-infinies en terme de typographie sur le web. Ce support étendu des navigateurs a vu naitre de véritables tendances du web design, avec des sites dont la base est la typographie. Je pense notamment aux hero-images ou bien encore aux gros sites de contenus.
Cette évolution a également vu naître des services comme TypeKit, Google Fonts, Font Squirrel et autres, qui ont étoffés leur catalogue de manière spectaculaire ces dernières années.
Partant de ce constat, certains designers ont mis au point des outils pour utiliser la typographie de manière harmonieuse dans nos créations web.
Comment associer les typographies ?
Associer deux typographies est un art qui comporte des règles et des bonnes pratiques précises. Traditionnellement, il convient d’associer une police avec empattement avec une police sans. Une association réussie fonctionne surtout avec des typos offrant un contraste harmonieux. Utilisez des polices différentes certes, mais complémentaires, chacune adaptées à leur application prévue. Au-delà du contraste, établir une hiérarchie claire entre les typographies est un point crucial.
Sans m’étendre trop en détails sur le sujet, je vous suggère d’aller jeter un oeil à l’article de WebdesignTuts+ sur le sujet. Pour en revenir au coeur de l’article, découvrez 4 outils vous suggérant de bonnes associations de typos.
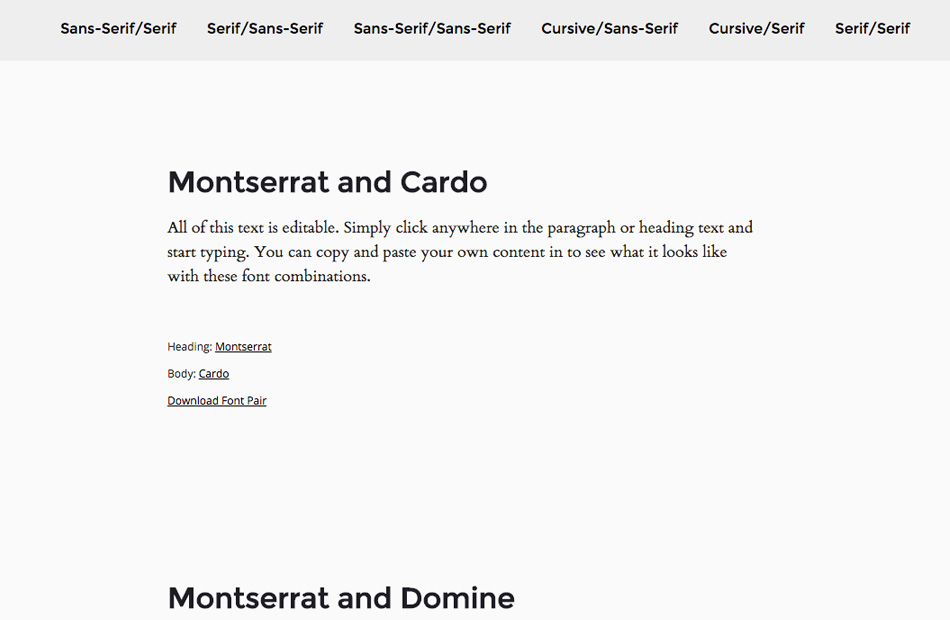
Font Pair
Le site Font Pair propose d’intéressantes combinaisons de typographies Google Fonts. Vous y trouverez ainsi des exemples type de mariages réussis entre une typographie avec empatement et une autre sans par exemple (Serif / Sans Serif). Le catalogue des combinaison s’étoffe au fur et à mesure des ajouts de polices Google intéressantes.
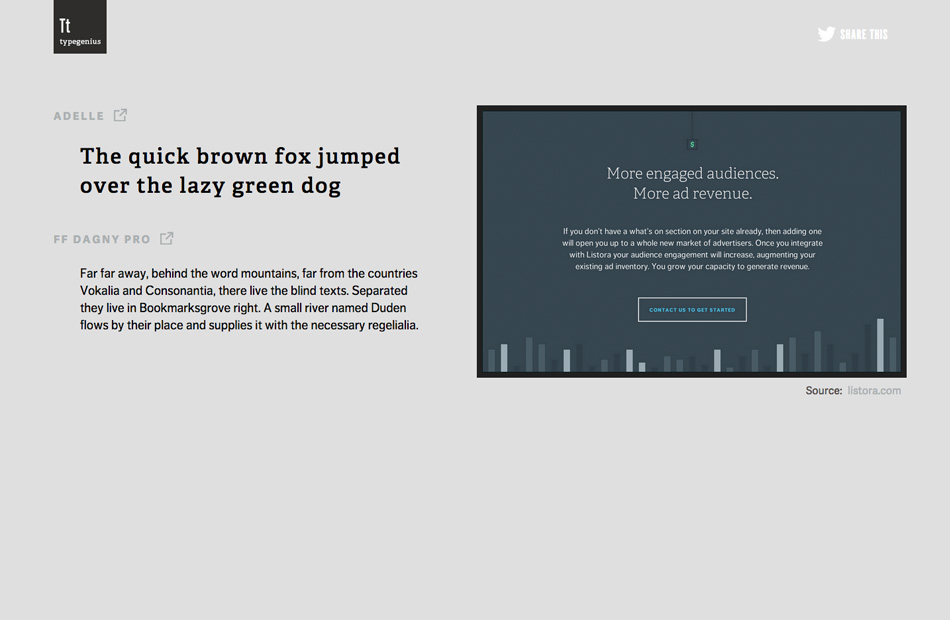
Type Genius
Ce site fonctionne d’une manière un peu différente. Choisissez une police de base (parmi la liste proposée) et Type Genius s’occupe de vous proposer une police associée. Le petit plus : le système donne un exemple de la combinaison lorsqu’elle est déjà utilisée de manière élégante sur un site.
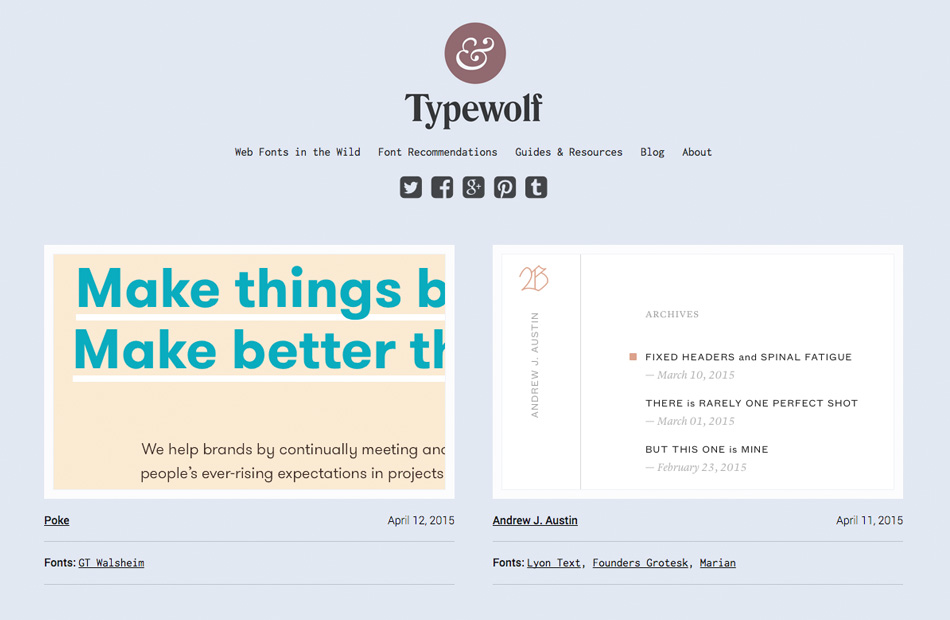
Type Wolf
Type Wolf est un projet typographique lancé par le designer Jeremiah Shoaf. Celui-ci à l’ambition de proposer la meilleure et plus complète référence sur la typographie web. Le site présente ainsi de nombreuses associations de typographies, des guides de bonnes pratiques etc.
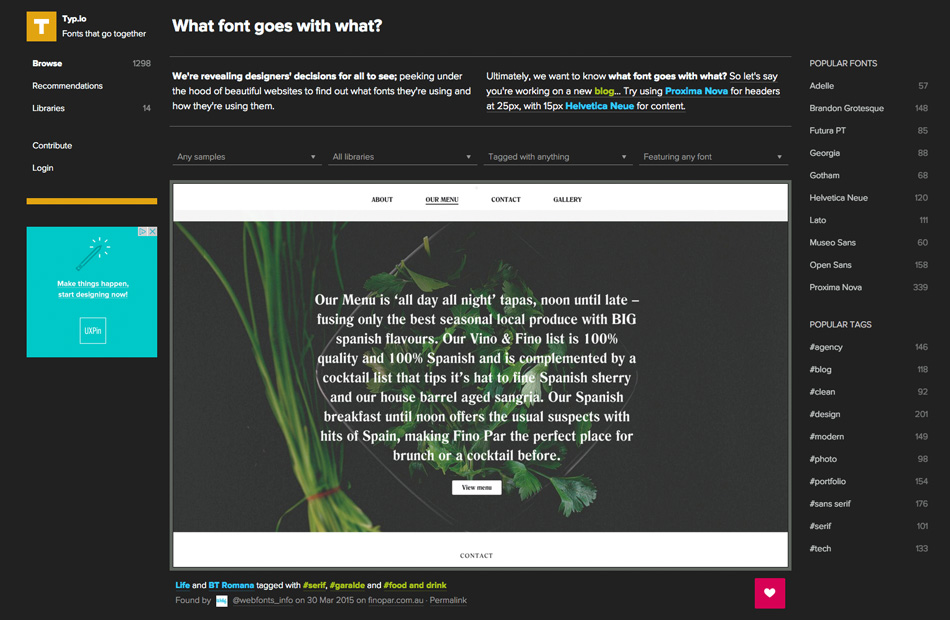
Typ.io
Un répertoire énorme d’exemples de sites avec de belles associations typographiques.








t3_rrY
Merci pour ces ressources super utiles, comme d’habitude, gros travail de veille bravo 😉
Webdesign - franckie93 | Pearltrees
[…] Comment associer les typographies ? 4 sites de référence à connaître. […]
Comment associer les typographies ? 4 sites de ...
[…] La typographie est aujourd'hui devenue une composante majeure du web design. Pour vous aider dans votre quête d'une association typographique réussie, je vous […]
Charly
Il y a aussi http://fontsinuse.com
Le principe est de présenter des utilisations de typos. Le site propose beaucoup de références print.
Comment associer les typographies ? 4 sites de ...
[…] La typographie est aujourd’hui devenue une composante majeure du web design. Pour vous aider dans votre quête d’une association typographique réussie, je vous propose de découvrir 3 sites et outils qui ont fait leur preuve. […]
Graphiste marseille
Toujours sympas les ressources sur les typos… Tellement essentiel de savoir les associer pour arriver à un graphisme efficace !
WDTrends
@Charly : Ah oui excellent Font In Use ! Merci pour le partage !
Comment associer les typographies ? 4 sites de ...
[…] Comment associer les typographies ? 4 sites de référence à connaître […]
WORDPRESS | Pearltrees
[…] Thèmes wordpress. Comment associer les typographies ? 4 sites de référence à connaître. […]
WDTrends
Ajout de @victorsoussan via Twitter : http://hellohappy.org/beautiful-web-type/ et http://typement.com/
Gorvely Tasinda
encore et toujours de jolie article
c’est me donne des points d’entre pour ma prochaine creation
et merci pour cette article mangifique
Comment associer les typographies ? 4 sites de ...
[…] “ La typographie est aujourd'hui devenue une composante majeure du web design. Pour vous aider dans votre quête d'une association typographique réussie, je vous” […]
» Comment associer les typographies ? 4 s...
[…] La typographie est aujourd'hui devenue une composante majeure du web design. Pour vous aider dans votre quête d'une association typographique réussie, je vous […]
Design | Pearltrees
[…] Si vous voulez aller plus loin dans le material design, je vous invite à lire comment l’UI Design est rentré dans les moeurs ? La fin des sliders. Bashooka | Web & Graphic Design. Comment associer les typographies ? 4 sites de référence à connaître. […]
MARKETING /COMMUNICATION | Pearltrees
[…] Comment associer les typographies ? 4 sites de référence à connaître. La typographie est aujourd’hui devenue une composante majeure du web design. Pour vous aider dans votre quête d’une association typographique réussie, je vous propose de découvrir 3 sites et outils qui ont fait leur preuve. […]
WP | Pearltrees
[…] Typewolf → Typography Inspiration for the Modern Web. Typ.io: Fonts that go together. Comment associer les typographies ? 4 sites de référence à connaître. La typographie est aujourd’hui devenue une composante majeure du web design. Pour vous aider […]
Pierre Girardot
Bonjour,
Canva propose également un outil d’association de Typo ici : https://www.canva.com/font-combinations/
Cordialement
FONT | Pearltrees
[…] Need Font Help? ©2018 Fontspring. Font Pair – Helps you pair Google Fonts together. Comment associer les typographies ? 4 sites de référence à connaître. La typographie est aujourd’hui devenue une composante majeure du web design. Pour vous aider […]
Ballet
Merci pour le contenu de qualité.