
Photoshop : les plugins essentiels pour les web designers
Véritables « accélérateurs de productivité », certaines extensions Photoshop deviennent quasi incontournables pour travailler efficacement. En tant que fervent utilisateur du logiciel pour le webdesign, je vous propose de découvrir mes extensions favorites.
Prisé par la communauté web depuis des années en tant que logiciel de création graphique, il faut bien avouer que Photoshop n’est aujourd’hui plus assez flexible pour correspondre à nos besoins réels pour le web. Le responsive design, les écrans à hautes résolutions et l’évolution des technologies web demandent aux designers de trouver d’autres solutions pour concevoir des interfaces de manière plus efficace.
Malgré ses milliers de fonctionnalités, Photoshop n’est toujours pas un logiciel de web design et tel n’a jamais été sa prétention. Mais grâce à des initiatives au sein de la communauté web, le logiciel peut se voir augmenter d’intéressants panneaux pour la conception web. Les dizaines d’extensions plus ou moins utiles faisant leur apparition chaque mois sur les web témoignent de engouement sans précédent que suscitent les plugins.
Dans la liste ci-dessous, je vous invite à découvrir les extensions que j’utilise au quotidien pour travailler plus efficacement.
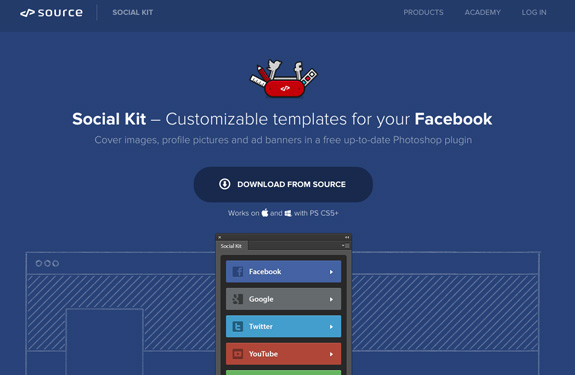
SocialKit
Tout ce dont vous avez besoin pour créer des templates et images pour Facebook, Twitter, Google + et Youtube. J’utilise principalement la fonctionnalité « Social Buttons » pour mes maquettes. L’extension est gratuite et compatible avec Adobe Photoshop CS5 et +.
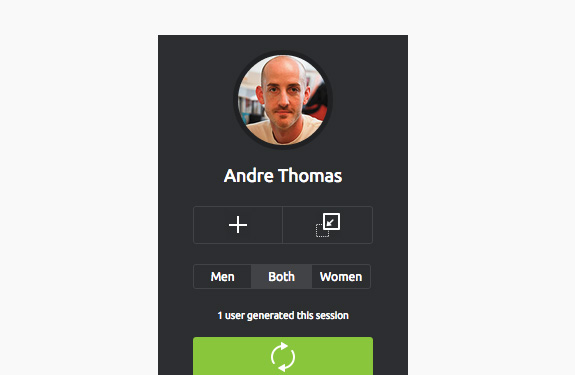
RamdomUser
Une sympathique extension pour créer de faux utilisateurs pour vos maquettes. Il fonctionne comme le site UI Faces, mais directement dans Photoshop.
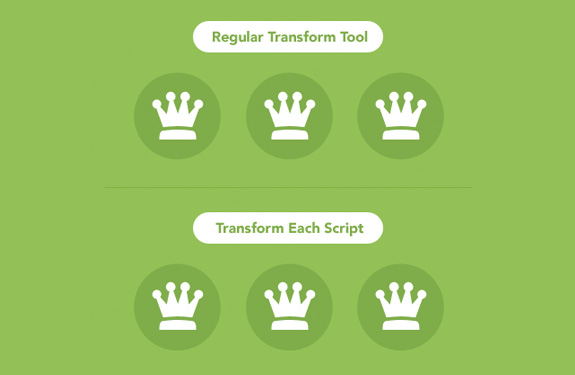
Transform Each
Fonctionnant à la manière d’un script, Transform Each vous permet de gagner du temps lors du redimensionnement d’éléments. Lorsque vous redimensionnez un groupe, tous les éléments de ce groupe conservent leur emplacement original. Un vrai régal.
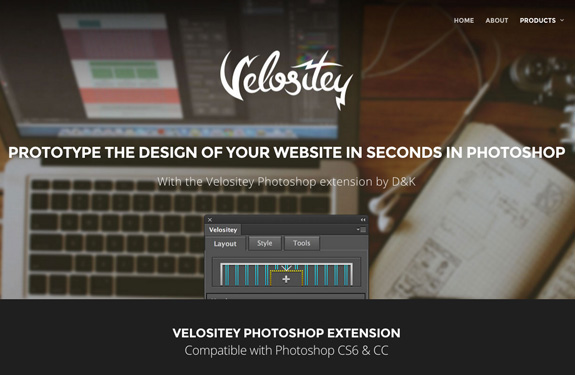
Velositey
Grâce à Velositey, vous pouvez créer des prototypes de design en un éclair. Faites votre choix parmi différents « blocs » types et placez ainsi vos éléments de manière efficace.
Doco
Vous rêvez de gérer facilement vos PSD et passer rapidement des éléments d’un document à un autre ? C’est ce que propose DOCO, en plus d’autres fonctionnalités facilitant la gestions de fichiers directement dans Photoshop. Une sorte de Mini-Bridge, en mieux. Comptez 19$ pour vous équiper de cette extension.
FontAwesomePS
Les icônes du pack Font Awesome directement dans votre espace de création ! L’extension vous permet de gagner un temps fou, à la conception et au développement front-end.
Glifo
Plutôt magique, Glifo vous permet d’exporter les icônes vectorielles de vos PSD sous forme d’une webfont. Plutôt puissant et disponible dès 19$.
Guide Guide
Ah Guide Guide ! Le gestionnaire de grilles par excellence, que dire de plus. Ah si, une chose, testez-le !
FlatIcon
Tout le catalogue d’icônes gratuite FlatIcon accessible grâce à un petit moteur de recherche intégré. Les icônes sont importées directement en forme vectorielle.
Splash Holder
Les banques d’images gratuites se sont multipliées sur le web durant ces derniers mois. Le désormais célèbre Unsplash possède sa propre extension gratuite.
PicJumbo
Dans la même veine que le précédent plugin, Picjumbo vous donne accès au catalogue de la banque d’image du même nom.
Encore plus de plugins sur:
CS Extension
Un catalogue d’extensions spécialement dédiées aux designers et photographes.
PS Panels
Un autre répertoire avec des dizaines d’extensions pratiques pour vos projets.
En espérant que cette petite liste pourra vous être utile, j’ai tout de même une question pour vous :














Adel Kamel
Merci pour toutes ces ressources, c’est top !!
hello
MERCI !
Web Design | Pearltrees
[…] Photoshop : les plugins essentiels pour les web designers. The ultimate guide to getting started in web design. […]
matthieu
merci, certaines que je connaissais pas et qui vont bien m’aider 😉
Philippe Petitgenêt
Hello,
Cool, merci pour ces conseils !
J’aurais mis dans le top 5 l’extension « enigma 64 » qui permet des exports de calques ou groupes de calques en 1 clic vers une sortie JPG ou PNG24 dans un dossier prédéfini (par exemple le dossier IMG d’un dossier theme WordPress en vue de l’intégration des maquettes).
🙂
++
WDTrends
Merci pour vos retours !
@Philippe : Bien vu, en effet elle est super pratique et les devs front-end en sont fan 😉
Infographie Référencement | Pearltrees
[…] Répétez l’opération jusqu’au tout dernier de la liste. Ou sinon, créez un Tumblr pour proposer votre travail sous forme de GIF animés. Tutorials. Photoshop : les plugins essentiels pour les web designers. […]
Diokko
Un grand merci je dirai waouuuuu
Etienne
Sans oublier Renamy (klaia.com/Renamy/) idéal pour renommer des groupes / calques en grande quantité. La version démo suffie amplement.
Design | Pearltrees
[…] It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop. Watch the short tutorial to learn how it works: Photoshop : les plugins essentiels pour les web designers. […]
Extension à la marche | Les News du Je(u)di
[…] https://www.webdesignertrends.com/2015/04/photoshop-plugins-webdesigners/ […]
Développement Web | Pearltrees
[…] du webdesign : double scroll. Tendance du webdesign : écran divisé vertical. Photoshop : les plugins essentiels pour les web designers. Le coup de gueule d'un développeur sur les applications oubliées. ReCAPTCHA : Google veut […]
Webdesign - sillot | Pearltrees
[…] Morphing Search Input. SVG Tutorial. Drag and Drop Interaction Ideas. Set of Letters on a Mechanical Information Board. LOVE Text Effect. Photoshop : les plugins essentiels pour les web designers. […]
Jimtav | Pearltrees
[…] Photoshop : les plugins essentiels pour les web designers. Véritables « accélérateurs de productivité », certaines extensions Photoshop deviennent quasi incontournables pour travailler efficacement. En tant que fervent utilisateur du logiciel pour le webdesign, je vous propose de découvrir mes extensions favorites. Prisé par la communauté web depuis des années en tant que logiciel de création graphique, il faut bien avouer que Photoshop n’est aujourd’hui plus assez flexible pour correspondre à nos besoins réels pour le web. Le responsive design, les écrans à hautes résolutions et l’évolution des technologies web demandent aux designers de trouver d’autres solutions pour concevoir des interfaces de manière plus efficace. Malgré ses milliers de fonctionnalités, Photoshop n’est toujours pas un logiciel de web design et tel n’a jamais été sa prétention. Mais grâce à des initiatives au sein de la communauté web, le logiciel peut se voir augmenter d’intéressants panneaux pour la conception web. […]
RICHARD MOUKOURI
toujours intéressantes vos découvertes. Merci beaucoup
Messi
Merci pour cette list. C’est trop cool.