
Webdesigner Trends fait peau neuve !
Après plusieurs mois d’attente (même plus !), je suis heureux de vous présenter enfin la nouvelle version de Webdesigner Trends ! Un bon coup de fraîcheur nécessaire pour mes fidèles lecteurs !
Lancé en 2009, Webdesigner Trends se présente aujourd’hui dans sa nouvelle version. Le thème précédent, très vieillissant fait désormais place à un design plus moderne. Le blog conserve des objectifs identiques mais le but principal de ce redesign est de vous offrir une meilleure expérience. En tant que webdesigner, je me devais de vous fournir un site adapté au web d’aujourd’hui et (sans prétention) de demain.
Une nouvelle expérience :
Avec une ergonomie repensée, j’ai volontairement voulu axer le design sur le contenu avant tout. Le texte est désormais plus grand, plus lisible, les images s’offrent à vous dans toute leur splendeur. La navigation est aussi plus intuitive : vous pouvez accéder facilement aux anciens articles grâce à une belle page de catégories, des archives classées et un moteur de recherche constamment présent. C’est un moindre mal pour un site web certes, mais l’ancien thème n’offrait hélas pas ces fonctionnalités essentielles. Côté technique, pour développer ce nouveau thème, je me suis basé sur le très bon thème Sorrel développé par Themezkitchen.
Côté graphique, comme vous avez pu le constater, j’ai choisi de créer une maquette plutôt sombre par rapport à la version précédente. C’est un choix mûrement réfléchi, depuis quelques temps, je laissais des pistes de l’évolution de la charte graphique : restyling du logo, nouveau visuel… La charte est également basée sur celle déjà développée sur ma page Facebook depuis de nombreux mois.

Quelques chiffres :
Initialement lancé en 2012 (déjà), j’ai malheureusement dû mettre le projet redesign de côté pendant de nombreux mois pour laisser la place à d’autres objectifs personnels et professionnels. C’est donc avec beaucoup de fierté que je vous présente ce thème, qui, j’espère, vous plaira ! Pour revenir à la conception du thème voici quelques chiffres sur le blog depuis son ouverture :
- + de 100 heures de travail pour monter cette nouvelle version
- Presque 600 articles
- Plus de 3700 commentaires
- 330 604 spams bloqués par Akismet
- Plus de 45 000 visiteurs uniques / mois
- Plus de 100 000 pages vues/ mois
- Presque 6800 likes sur Facebook
- Presque 7000 followers sur Twitter
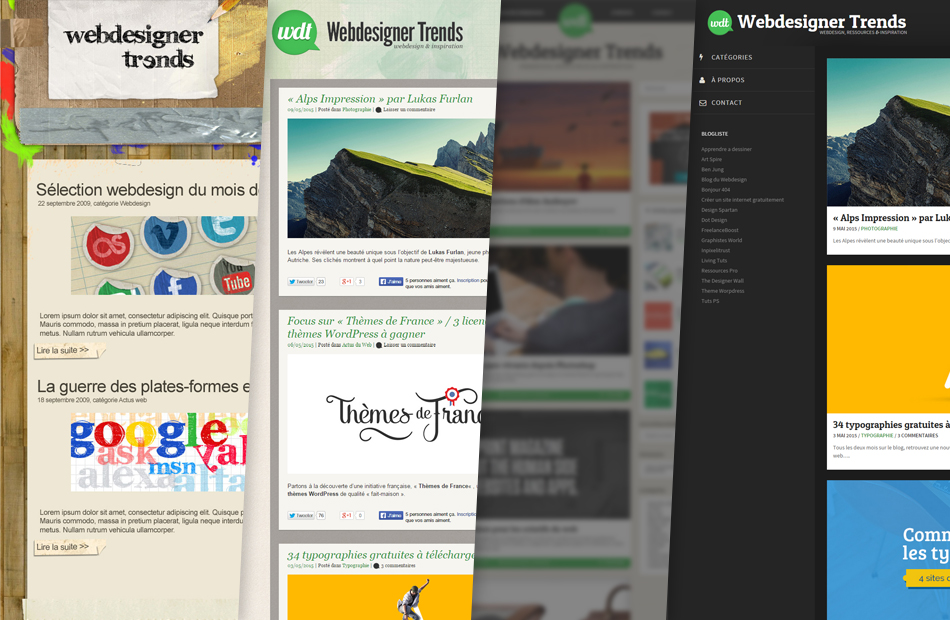
L’évolution du design depuis 2009 :
Pour la blague et surtout pour ceux qui me suivent depuis le début, souvenez-vous…

Et demain ?
Ce nouveau départ offre de nouvelles perspectives d’évolutions. Cette nouvelle base de travail sera progressivement agrémentée de nouvelles fonctionnalités, pour rendre Webdesigner Trends plus complet. De nombreuses idées sont déjà dans les tuyaux et certaines même déjà un peu plus loin…
Avec ce nouveau design, je tenais également à vous remercier. C’est grâce à vous que je suis toujours là, presque 6 ans après la naissance de Webdesigner Trends ! Nos échanges, vos visites, vos partages et suggestions ont constamment maintenu ma motivation pour vous offrir du contenu de qualité ! Merci à tous ! En espérant que cette nouvelle version vous plaise, n’hésitez pas à donner vos avis et vos suggestions.

alexgre
Les images ne s’affichent pas :s
Arnaud STECKLE
Merci pour ton retour, c’est corrigé 😉
Yell0
Beau travail c’est cool 🙂
Rémi
C’est rapide et vraiment fluide 🙂
Pourquoi ne pas fixer la sidebarre (catégorie, contact, bloglist etc) sur le scroll vertical puisque de toute façon il y a toujours la place pour ?
Beau travail en tout cas !
tintin
parceque ça t’oblige a faire une seconde zone de scroll sur le côté, et ce n’est pas pratique sur les touchscreen et trackpads
Arnaud STECKLE
Merci à toi ! Bonne suggestion, c’est une idée à étudier ! @Tintin : en effet, il faut prendre ça en considération même si sur le mobile le fonctionnement est différent 😉
P_Sebastien
Ca change 😀 Très rapide en tous cas les pages chargent super vite. Le seul truc si je peux me permettre : le pattern utilisé en background du module de commentaire ou titre s’étire en largeur bizarrement sur mon 27″ mais sinon top. Longue vie a webdesigner trends !
Arnaud STECKLE
Merci à toi ! Tu peux m’envoyer une capture d’écran si tu veux bien ? 🙂 sur mon 27″ rien d’anormal pour le coup :/
matthieu
cool ! beau travail 😉
Arnaud STECKLE
Merci Matthieu !
Thomas
Chouette travail, good game ! 🙂
edenpulse
Beau boulot ! C’est très sympa et propre ! Bravo !
Arnaud STECKLE
Merci Matthieu 😉
Tsukimori
Wow… Très beau travail !!
Maxime
Youhou… C’est tout beau la nouvelle version. Bon travail
Rocket
C’est un très beau travail. C’est fluide, simple et agréable.
Seul petit bémol, la home casse au resize sous Fox, le footer passe en top et la page ne se recale qu’avec un refesh.
Arnaud STECKLE
Merci ! Oui en effet , un bug vu par les webdesigners accros au resize ! 😉 Le soucis est désormais réglé en tout cas.
vincent
Salut,
J’ai visualisé votre site sur un iMac 27″ sous chrome, votre wordpress à l’air d’avoir quelques soucis concernant le responsive.
De plus les images des articles sont de mauvaise qualités ( floutées ).
Voilà voilà sinon plus ‘tendance’ qu’avant c’est cool.
Arnaud STECKLE
Hello Vincent,
En effet, un petit bug au redimensionnement de la page, qui est désormais réglé ! Pour les images floutées, malheureusement avec l’évolution successive du thème, les anciennes images sont étirées, donc légèrement pixelisées sur les grands écrans malheureusement. Les nouveaux articles présenteront des images plus grandes 😉
Sébastien, Atelier Superpositif
petit problème sur cette page par-exemple Categorie si je suis sur grand écran et réduit la fenêtre, quand je rouvre en grand le footer est en haut, et cache la page.
Je peux te faire une copie écran si besoin
Arnaud STECKLE
Merci Sébastien ! Le bug m’a été signalé plusieurs fois, il est désormais réglé 😉
Sébastien, Atelier Superpositif
ah tiens on est pas notifié quand tu réponds à notre commentaire… dommage ! 🙂
19h47
Très très jolie !
Arnaud STECKLE
Merci à vous ! 😉
LE Minh-Tuan
Bravo et longue vie au site 😉
Arnaud STECKLE
Merci !
Marie
Au top ! Ça change et les petites animations sont vraiment chouettes 🙂
Mathieu
Bravo pour cette version et ce nouveau design. Sympa l’apparition de certains éléments au scroll 😉
JMatike
Très beau site!! le changement est flagrant! J’aimerai savoir la technologie qui est utilisé pour faire apparaitre les commentaires et certaines rubriques quand on scroll vers le bas.
Pour le reste je crois aussi que en large écran, le coté gauche devrait rester visible pour une meilleure UX
Arnaud STECKLE
Merci ! Côté techno, c’est simplement du JS qui fait apparaitre les commentaires 😉 Tu veux dire conserver la barre sur les écrans plus petit c’est ça ?
JMatike
Je parle de la section blogliste et le main menu! Ils devraient être accessible à tout moment afin d’éviter que l’internaute soit obligé de remonter dans le top du site pour changer de rubrique! la fonction « Affix » de bootstrap twitter quoi!
JMatike
Et puis ce que j’ai toujours trouvé dommage c’est qu’il y ait pas de newsletter sur ton site. Généralement je ne revient sur ton site que lorsque je vois un article sur facebook!! Et du coup je manque énormément d’articles et je peux pas tout lire d’un coup aussi à cause des liens externes
Arnaud STECKLE
Bonne nouvelle, la newsletter va arriver très vite 🙂 Qu’entends-tu par « liens externes » ? Merci pour tes retours.
JMatike
bah genre quand j’ouvre un article il a généralement des liens qui sortent de ton site. De liens en liens je me retrouve avec des dizaines d’onglets! et après généralement 1h de navigation, obligé de tout fermer
Anne-Sophie
Woooaaah !! ça fait 6 ans que tu tiens ce blog !!
Chapeau bas, admiration totale, parce que personnellement j’aurais pas tenu la cadence !!
Arnaud STECKLE
Merci Anne-Sophie 🙂 et oui le temps passe, moi-même je n’en reviens pas !