
15 nouvelles expériences WebGL / HTML5
Le WebGL est en passe de devenir un standard incontournables pour créer des sites immersifs et à l’expérience poussée. Pour en prendre plein la vue, j’ai sélectionné pour vous 15 nouvelles expériences originales !
Si vous suivez le blog régulièrement, vous savez probablement que je vous propose une veille régulière sur les expériences HTML5 et WebGL. Petit rappel, comme le dit si bien Wikipédia : « le WebGL est un langage de programmation qui permet d’afficher, de créer et de gérer dynamiquement des éléments graphiques complexes en 3D dans la fenêtre du navigateur web ». C’est à partir de là que tout devient possible…
Petit retour dans le passé
Peu après la naissance du web, ce type d’expériences voient le jour de manière ponctuelles, notamment grâce à Flash. Hélas, cette solution est lourde, propriétaire et nécessite donc l’installation d’un plugin. Avec WebGL oubliez le web « traditionnel », oubliez les boutons, les sites mous, sans but, sans expérience marquante.
Supporté par tous les appareils récents (ordinateurs, smartphone…), le WebGL est également très bien implémenté dans les navigateurs les plus connus comme Firefox, Internet Explorer et Chrome. En parlant de ça, pour voir si votre navigateur supporte la technologie, rendez-vous sur get.webgl.org ou encore sur WebGL Stats.
WebGL = le web de demain d’aujourd’hui
Avec l’avénement de la réalité virtuelle et la multiplication des écrans, le web devient augmenté, palpable, bref passe la 2D à la 3D. Le WebGL est déjà devenu une norme sur le web d’aujourd’hui mais aussi sur des appareils comme la PS4 ou encore la Xbox One par exemple.
Toutes les expériences présentées dans cet article testent différentes interactions de manière plus ou moins poussée.
Share The Force
Rejoignez l’univers de Star Wars en partageant vos plus beaux souvenirs liés à la saga. Un site très complet, beau et immersif à souhait.
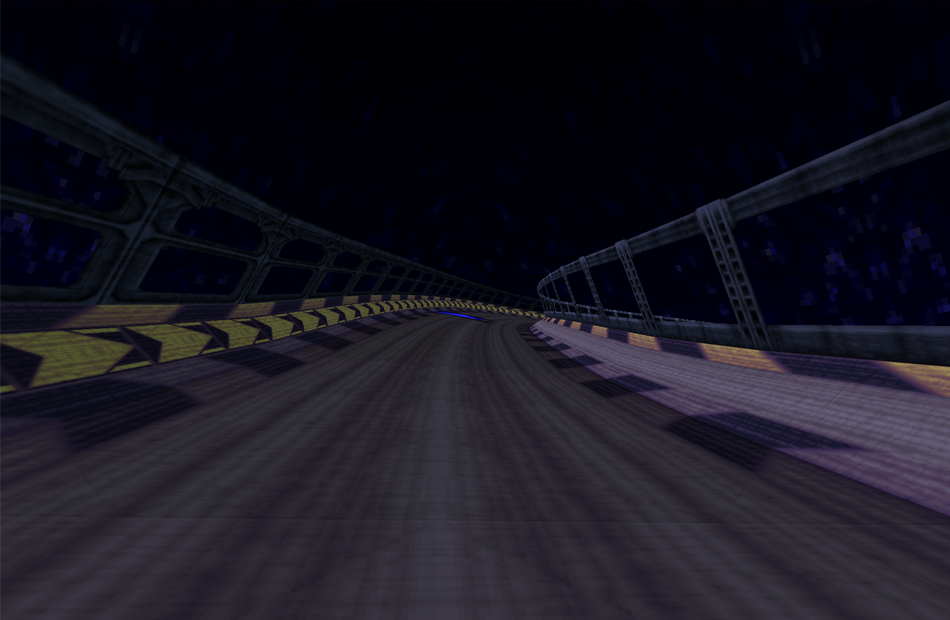
Wipeout
Une expérience qui ravira les fan de Playstation 1 et son mythique jeu Wipeout. Embarquez pour une visite guidée sur les plus beaux circuits de jeu !
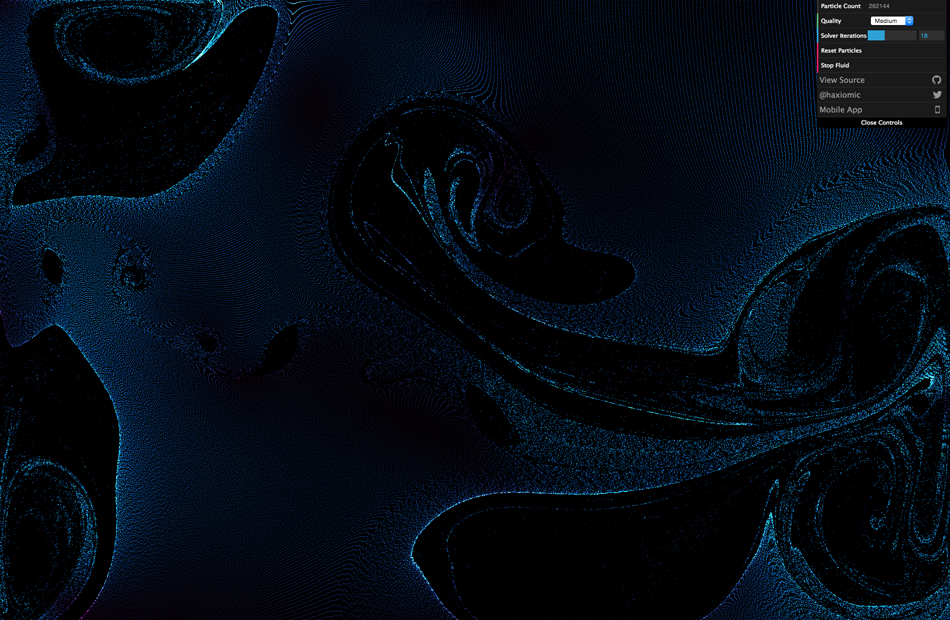
Fluid Experiments
Fluid Experiments propose une intéressante simulation de gestion des fluides.
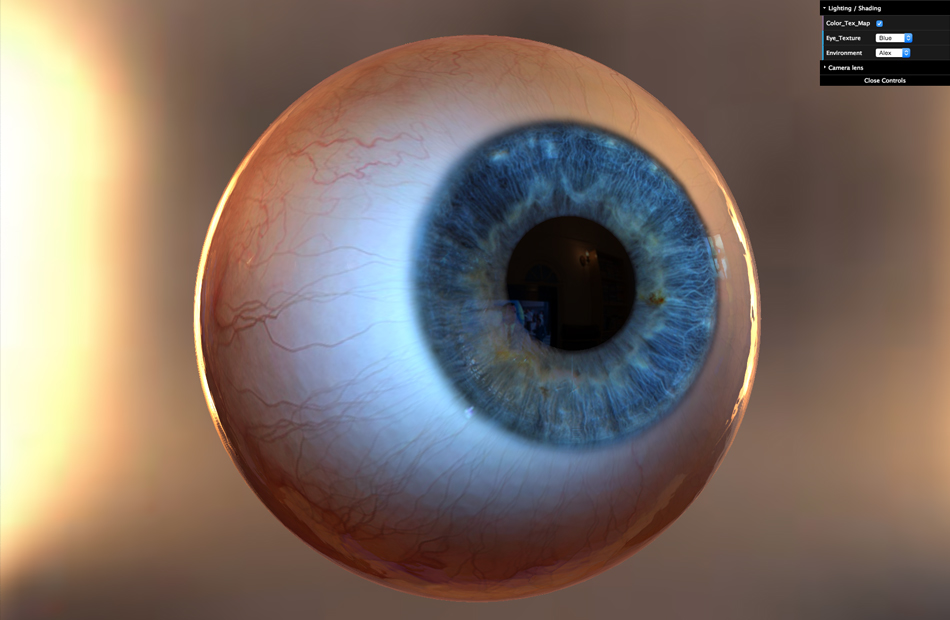
Vill.ee Eye
Un étrange face à face avec un oeil gigantesque. Attention, vous allez vous sentir observé !
Space Lamb
Prenez le contrôle de votre mouton équipé d’un jet pack et foncez à travers l’espace.
Omm Experience
L’expérience proposée par Omm, place l’utilisateur au centre de l’histoire. C’est à vous de parcourir les étapes, en interagissant à travers un univers spacial.
Ancient Earth
Une intéressante expérience pour comprendre la tectonique des plaques à travers les âges.
Mighty fish
Une mini-expérience dans laquelle vous prenez le contrôle d’un poisson au travers d’un univers pixelisé.
Cat and Ball
Dans l’univers de l’expérience précédente, jouez avec un petit chat réagissant au mouvement de votre balle.
Experiments by Yuichiroharai
Une très belle compilation d’expériences en tout genre, réalisées par Yuichiroharai. À tester absolument.
Bruno Quintela
Une très belle introduction utilisant WebGL, sur le site de Bruno Quintela.
CPU Fluid Wireframe
Un intéressant test d’animations physiques sur une grille animée.
Vortex Spheres
Juste un mot : wow ! Une intéressante démonstration de fluidité.
Nasa Curiosity
Vous avez toujours rêver de vous balader sur Mars ? C’est quasi chose faite grâce à l’expérience proposée par la Nasa, dans laquelle vous pouvez prendre le contrôle de Curiosity.
Spring
Laissez-vous porter par le chant des oiseaux dans une forêt printanière !
Quelques ressources :
Z.Magazine par Ultra Noir
L’agence française Ultra Noir vient de mettre en ligne un magazine consacré à la vulgarisation des technologies 3D online et de « l’Augmented web ». Un très bonne initiative qui se lance déjà avec un contenu bien documenté, complet et intéressant ! À suivre de très près.

WebGL Studio
Une plate forme à tester pour créer des objets interactifs en 3D directement dans votre navigateur.
Games jsdo.it
Sur ce site, retrouvez une compilation de jeux originaux en HTML5.
WebGL Maps
WebGL Maps est un intéressant projet permettant de créer des cartes en 3D basées sur cette technologie.
Pour aller plus loin :
Pour encore plus de projets fous, jetez un oeil à la catégorie « Concept web« .



















» 15 nouvelles expériences WebGL /...
[…] Le WebGL est en passe de devenir un standard incontournables pour créer des sites immersifs et à l'expérience poussée. […]
HTML5 - CSS3 - Codes | Pearltrees
[…] Menu CSS 3 animé. Nous allons voir aujourd’hui comment créer un menu en CSS3 avec une petite animation. Bien évidemment vous devrez avoir un navigateur qui prend en compte les attributs du CSS3 sinon vous ne verrez pas les animations. Je vous laisse voir le rendu sur la démo ou bien télécharger les fichiers sources : Se lancer dans le HTML 5. 15 nouvelles expériences WebGL / HTML5 | Webdesigner Trends. […]
Le meilleur du web #81 : liens, ressources, tutoriels et inspiration | Design Spartan : Art digital, digital painting, webdesign, ressources, tutoriels, inspiration
[…] 15 nouvelles expériences WebGL / HTML5 […]
Serge
Très intéressant et instructif !
Le WEBGL | Sophie B.
[…] Le WebGL devient un standard incontournables pour créer des sites immersifs et à l’expérience poussée. Pour en prendre plein la vue de cette nouvelles expériences originales, je vous conseille vivement ce lien pour plus d’information: http://www.webdesignertrends.com […]
Les profondes ressources du net 28
[…] 15 nouvelles expériences WebGL / HTML5 […]
Les sites web incontournables (septembre 2015) | Webdesigner Trends
[…] de toute vision business et d’un point de vue créatif pur, je trouve personnellement que des expériences comme celle basées sur HTML5 et WebGL tendent à redonner un nouveau souffle d’innovation pour préparer le web des prochains […]
UX : quand visualisation de données prends une nouvelle dimension | Webdesigner Trends
[…] peut rapidement augmenter sont potentiel de compréhension. Soutenu par des technologies comme WebGL, la data visualisation prend aujourd’hui une nouvelle dimension sur le web. En un coup […]
Les sites web incontournables (novembre 2015) | Webdesigner Trends
[…] sélection de ce mois de novembre est composé de quelques sites basés sur WebGL (Ford Mustang, Milka, Star Wars…) mais également un beau site présentant une expérience […]
15 nouvelles expériences WebGL / HTML5 |...
[…] Le WebGL est en passe de devenir un standard incontournables pour créer des sites immersifs et à l'expérience poussée. […]
Connaissez-vous les sites les plus inutiles au monde ? | Webdesigner Trends
[…] vous viendra peut-être au fur et à mesure des expérimentations. Je ne parle pas ici d’expériences HTML 5 ou de jeux par exemple. Les réalisations présentées ici existent parfois simplement pour le […]
David
J’ai une petite question, d’après vous comment se positionne le duo « 3D calculée dans le cloud + réseaux haut débit » par rapport au WebGL ?
Même s’il reste encore pas mal de barrières techno à lever (réactivité en particulier), est-ce que le fait d’avoir des rendus plus réalistes et des déplacements de caméra plus libres présente un intérêt décisif par rapport à WebGL ?
Arnaud STECKLE
Hello David,
Je pense que cette techno peut représenter une vraie « alternative » au WebGL. Positionnée différemment, elle permet de créer des expériences plutôt typée jeux vidéos. C’est déjà le cas avec les consoles comme le Shield par exemple (https://shield.nvidia.fr/android-tv). Par contre, je n’ai jamais vu de ce genre de techno utilisée en pur web pour le moment. Avez-vous des exemples ?
::RESSOURCES:: | Pearltrees
[…] & Blog. 500+ Free Mockup Templates PSD Designs » Css Author. Beautiful Maps. Tintins. 15 nouvelles expériences WebGL / HTML5. Le WebGL est en passe de devenir un standard incontournables pour créer des sites immersifs et à […]