
Site public et webdesign réussi, un accord possible ?
Que vous travailliez en agence ou en freelance, vous avez peut-être déjà été confronté à la création de site institutionnel. Résoudre un problème de communication pour une région, un musée ou encore un office de tourisme est un exercice tout particulier.
Contrairement à un site marchand, le site public ne vend rien, au sens matériel du terme. Il doit séduire et retenir l’attention de l’utilisateur tout en communiquant sur des services proposés. Trop souvent encore, ce type de sites ne proposent hélas rien d’innovant au niveau de l’expérience utilisateur et du design. Ils souffrent d’ailleurs pour la plupart d’une image négative et dépassée. Pourtant, les citoyens, comme vous et moi, sont forcément un jour confronté à ce type d’usage : recherche d’horaires de piscine ou de musée, demande de renseignement, formulaire d’inscription… pourquoi donc ne pas nous faciliter la tâche ?
Quand site public et web design font bon ménage
Mener à bien un projet web institutionnel n’est pas simple : les objectifs et les cibles sont variés, le contenu est dense, les relectures peuvent être nombreuses, bref de nombreuses réponses doivent être apportées avant de vous lancer dans la conception. Pour améliorer l’expérience utilisateur sur ce type de site, plusieurs idées simples s’offrent à vous :
Mettez en place une navigation claire et structurée
Ce genre de site à tendance à vouloir donner trop d’informations. De manière évidente, prévoyez un menu utilisable facilement, avec plusieurs niveaux d’imbrication. Pour vous inspirer, je vous conseille le site NavNav.
Ajoutez un moteur de recherche efficace
Souvent oublié, le moteur de recherche peut constituer le point d’entrée principal sur votre site. Mettez-le en avant et proposez une fonction d’auto-complétion pour faire gagner du temps à l’utilisateur.
Utilisez des pictogrammes compréhensibles
Plutôt que d’utiliser des mots à rallonge, un pictogramme efficace rendra votre interface beaucoup plus user-friendly. Attention toutefois à rendre celui compréhensible par tous.
Misez sur le contact et la proximité
Faciliter la prise de contact peut s’avère très utile sur certains sites du genre, mettez les éléments de contact en avant.
Pensez à l’accessibilité
Apportez un soin tout particulier à l’accessibilité pour apporter l’information de manière efficace à l’ensemble de la population.
Soignez le texte et le contenu
Inutile d’en faire trop : mettez la juste quantité de contenu pour ne pas surcharger les pages.
Place à l’inspiration :
Bien loin de cette image de sites en marge par rapport aux tendances et aux besoins des utilisateurs, certains nouveaux sites publics tirent leur épingle du jeu. Aussi variés qu’un site de ville, de tourisme, de musée ou encore d’université, je vous ai préparé une petite sélection de 12 sites intéressants dans leur approche.
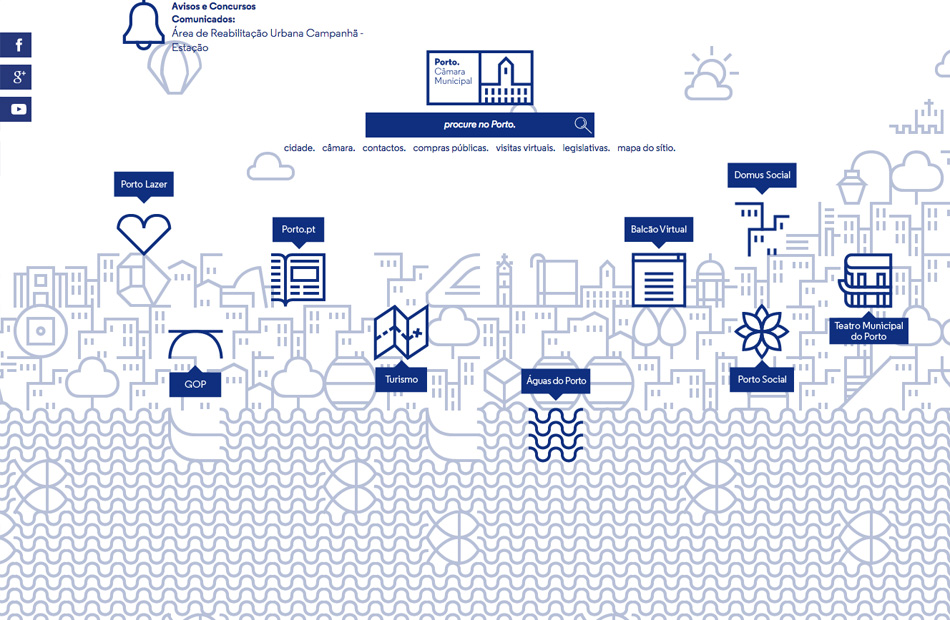
Ville de Porto
Récemment refondue, l’identité visuelle de la ville de Porto se décline de manière très intéressante sur le web. Le portail de la ville est constitué d’un paysage graphique, dans lequel l’utilisateur est invité à sélectionner une partie avant d’être redirigé sur le site de son choix. Le tout manque peut-être d’un peu d’interactivité, mais l’approche est originale !
Ce que j’ai apprécié : le graphisme et le parti pris ergonomique.
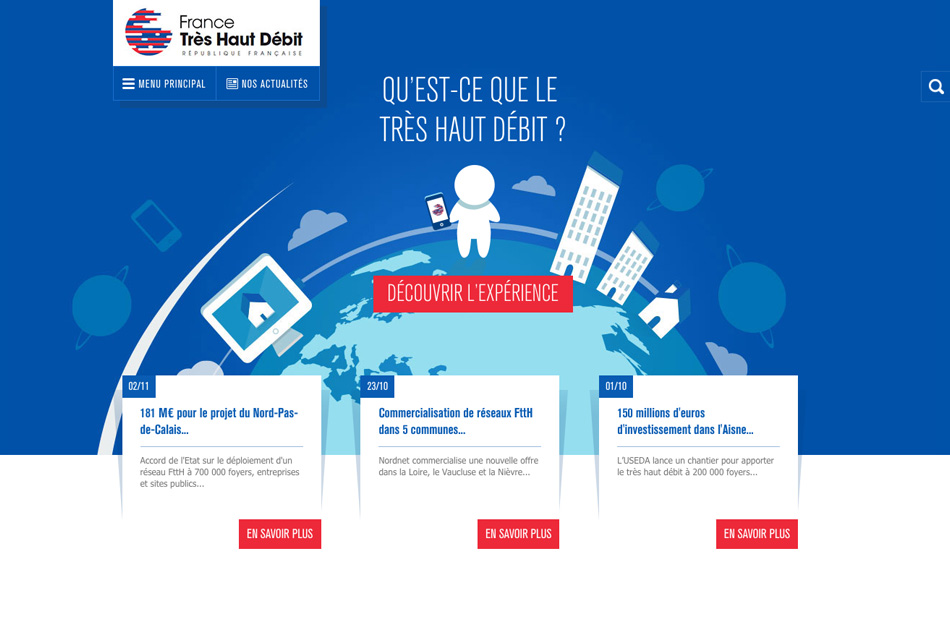
Très Haut Débit
L’Etat français propose un intéressant portail autour du déploiement du très haut débit sur le territoire. Il est composé de nombreux articles et de données d’études complètes, mais aussi et surtout d’une infographie animée présentant le plan très haut débit français. C’est d’ailleurs grâce à celle-ci que le site s’est fait connaître.
Ce que j’ai apprécié : l’approche globale de la plate forme, les illustrations et l’infographie interactive.
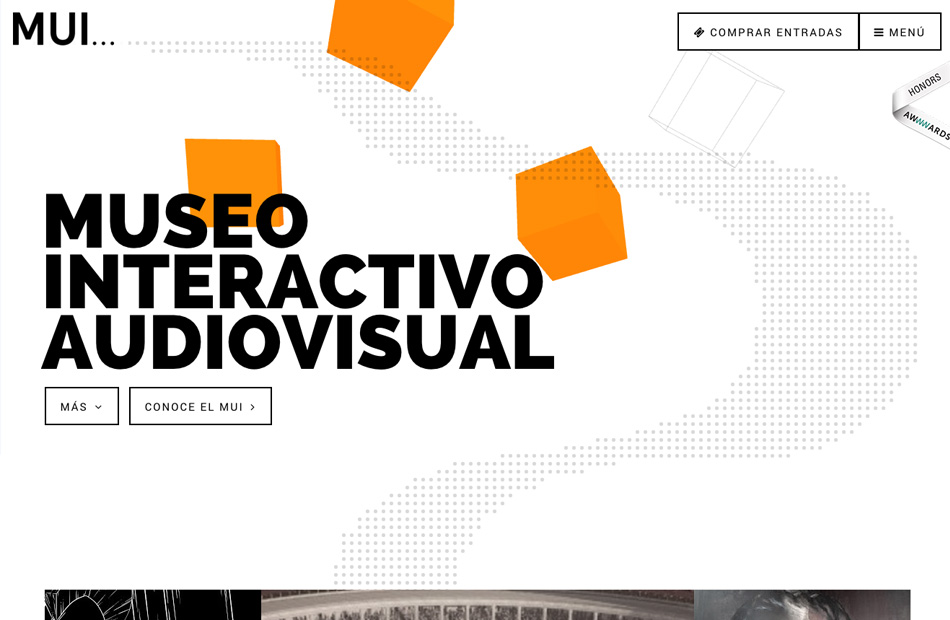
Musée interactif digital au Chili
Le site du musée Interfactif et audiovisuel de Santigo du Chili propose une approche très visuelle et animée pour mettre en avant son contenu.
Ce que j’ai apprécié : la direction artistique, les couleurs et les animations.
Musée Van Gogh
Ce que j’ai apprécié : la typographie, la navigation et le design de manière générale.
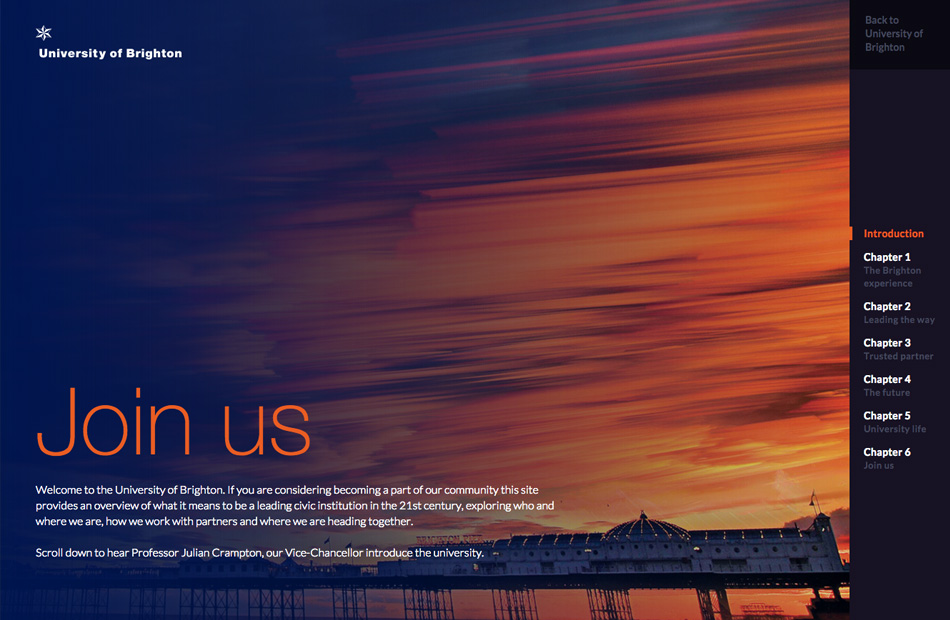
Université de Brighton
Ce que j’ai apprécié : l’originalité du projet pour ce type d’objectifs (recrutement d’étudiants au sein de l’université de Brigthon)
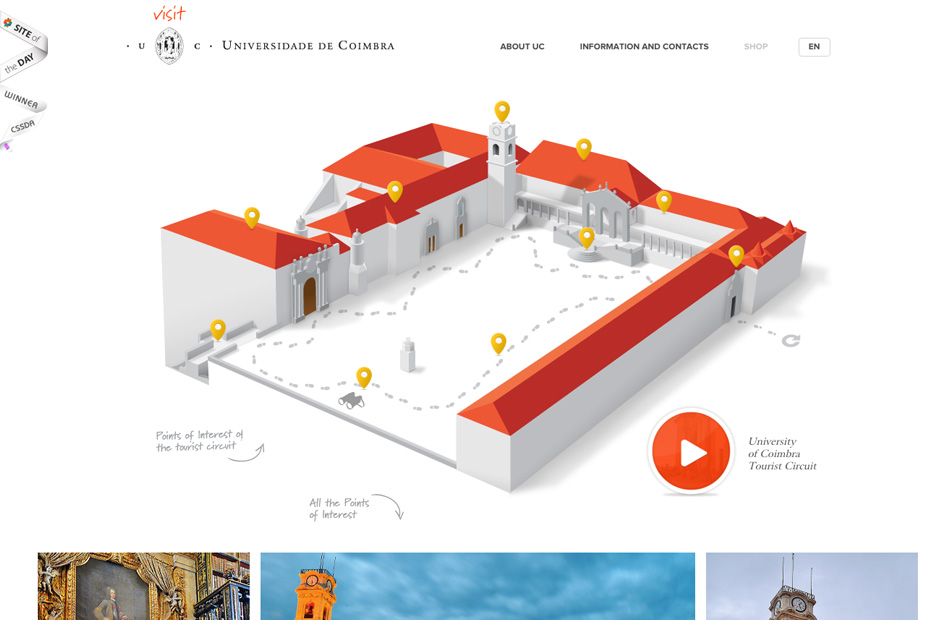
Université de Coimbra
Ce que j’ai apprécié : le plan en 3D et l’utilisation de photos plein écran de qualité.
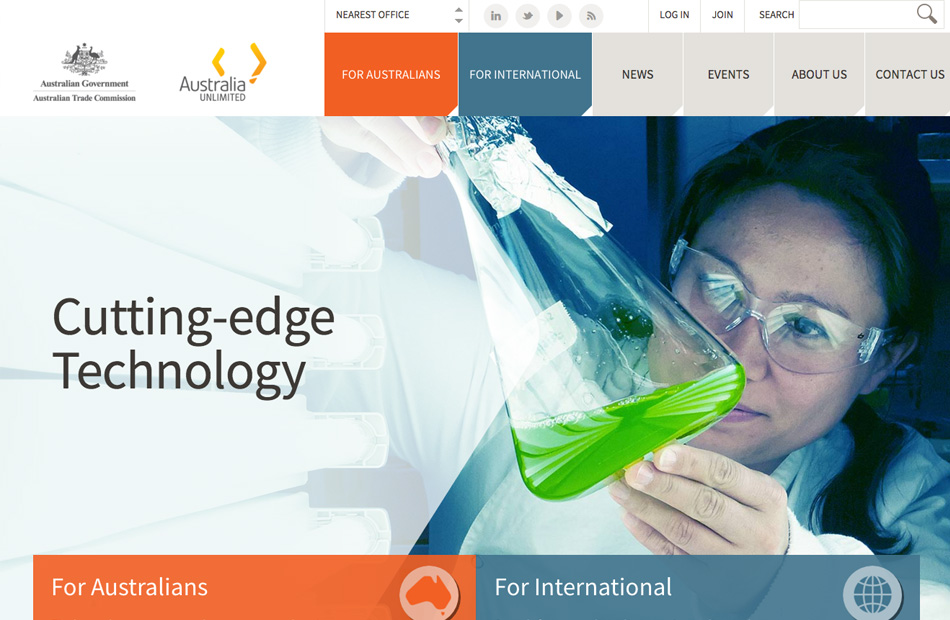
Gouvernement Australien
Ce que j’ai apprécié : l’utilisation des couleurs, la mise en page simple mais efficace.
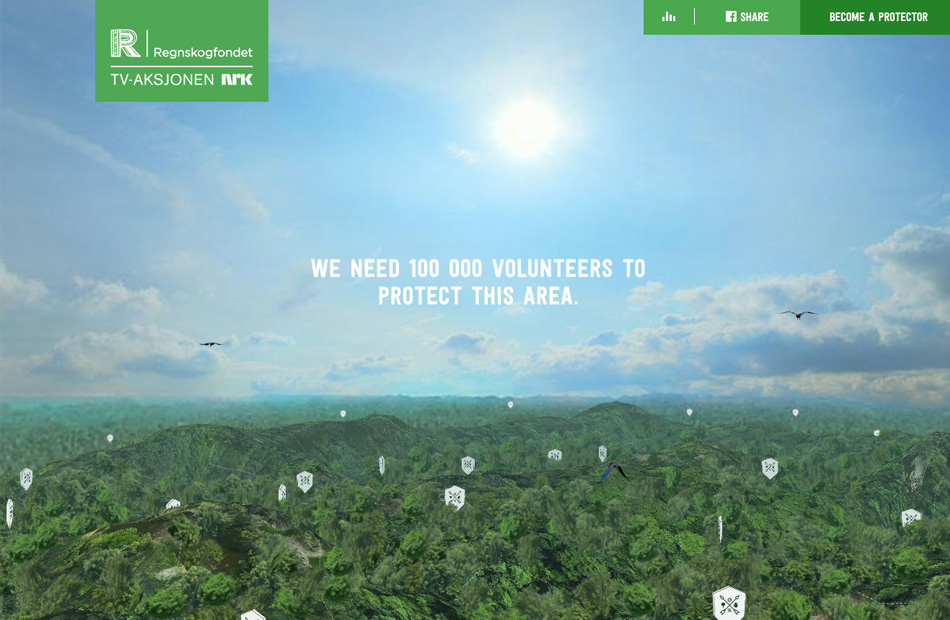
Rainforest
Ce que j’ai apprécié : la réalisation au top, l’utilisation du WebGL et le contenu.
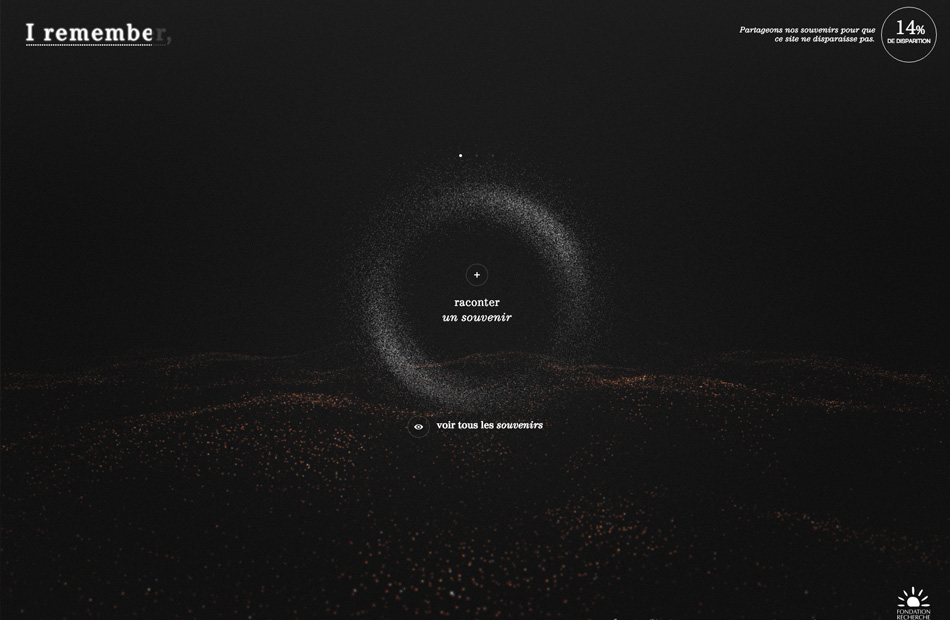
I Remember
Ce que j’ai apprécié : l’idée et la cause défendue (sensibilisation et dons contre la malade d’Alzheimer).
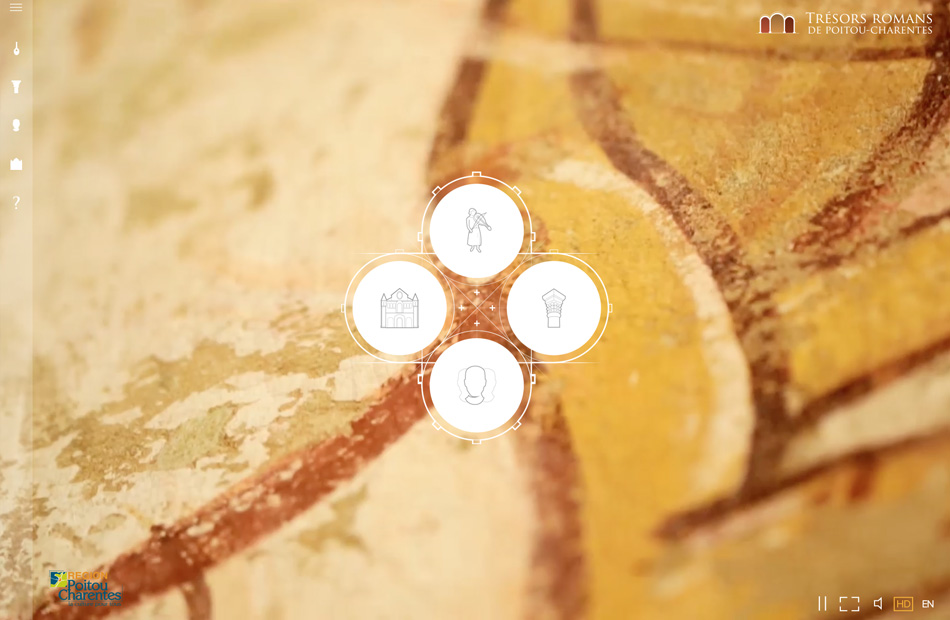
Trésors Romans – Poitou Charentes
Ce que j’ai apprécié : l’expérience utilisateur intéressante et la bonne gestion des vidéos.
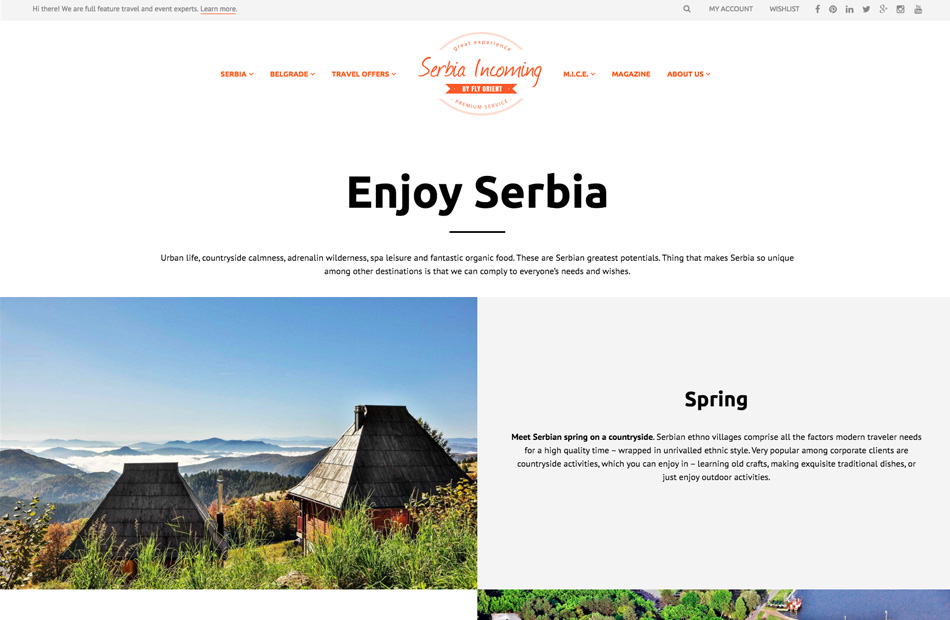
Serbian Coming
Ce que j’ai apprécié : l’approche simple de la mise en page.
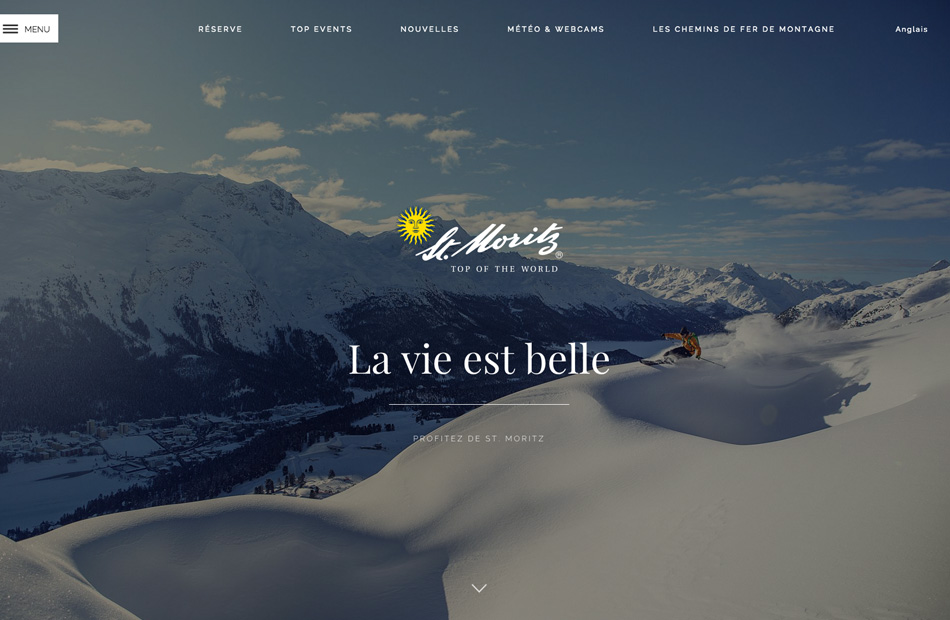
Ville de St Moritz
Ce que j’ai apprécié : les animations, la mise en page, le contenu et les magnifiques photos.
Le mot de la fin :
Comme le montre cette petite sélection, rien d’impossible à mixer design, UX et institutionnel ! Pour aller plus loin, il faut noter que le rôle des sites public aujourd’hui à évolué : les réseaux sociaux ont largement dépassés le site en tant que plate-forme. Les utilisateurs ont naturellement migrés vers Twitter pour l’information en temps réel, sur Facebook pour suivre les événements, Instagram pour les photos…
Le site ne représente au final qu’une sorte de hub rassemblant toutes les informations autour des services. Pour réellement toucher votre cible, développer une solide stratégie de communication est essentiel.
Note : cet article à été rédigé en collaboration avec Lorène Di Michèle, chargée de communication dans le public.













NOE interactive
Hello, intéressant de soulever cette question histoire de faire bouger les lignes. Malheureusement peu d’exemples dans le territoire national! Comme si un site institutionnel devait être peu orienté UI/UX..c’est souvent vrai, pour autant il y a des élus qui écoutent les agences parfois, un exemple avec notre réalisation pour la ville d’Evian : http://ville-evian.fr/
Charles
Bonjour , pourquoi parler d’UI/UX et sortir en exemple un template wordpress avec des bugs d’affichages… Je ne suis pas convaincu
Olivier Vernay
Belle sélection. On peut également citer Paris qui à changé son site internet il y a peu également : http://www.paris.fr (et je ne suis pas parisien :). L’aéroport de Lyon à également lancé une belle expérience : http://inspirationvoyage.hellotrip.fr. De belles agences travaillent à ce développement : http://www.rezo-zero.com/projets/institut-franco-chinois-de-lyon
David Grand
Bonjour Olivier, merci pour le lien de l’aéroport de Lyon, je ne connaissais mais je le trouve très réussi sur le plan de l’expérience utilisateur : c’est une belle trouvaille ! 🙂
Arnaud STECKLE
Merci pour les lien Olivier, voilà qui complète bien l’article !
Publier sur le web - clairedelune | Pearltrees
[…] Site public et webdesign réussi, un accord possible ? […]
David Grand
Bonjour Arnaud,
L’article est très intéressant, merci 🙂
En ce qui concerne l’accessibilité, il me semble que c’est une norme obligatoire pour certains sites institutionnels tels que les sites des services de l’Etat et des collectivités territoriales : http://www.economie.gouv.fr/daj/recommandation-sur-laccessibilite-des-sites-web-publics
Arnaud STECKLE
Merci David, exactement, merci pour la précision et le lien.
Site public et webdesign réussi, un acco...
[…] Résoudre un problème de communication pour une région, un musée ou encore un office de tourisme est un exercice tout particulier. […]
Lucie
Effectivement c’est très intéressant, le problème que je rencontre avec ce type de site, surtout les sites de mairie, est que les clients fournissent des images pourries (mal éclairées, mal cadrées, floues, etc…) Difficile de faire un joli site quand les clients veulent voir toutes ces photos (et pas dans un coin perdu du site, généralement) …
Patrick Javelle
Merci pour ce partage, j’adore le site de Rainforest. La qualité de l’interface, l’ergonomie et la richesse du contenu sont super sur desktop, je regrette cependant que le temps de chargement soit aussi long, à cause de la vidéo en fond. C’est dommage car ça peu décourager ceux qui le regarde d’un mobile.