
La refonte qui coûta 47% de nos utilisateurs
Les gens parlent souvent de leurs plus grandes réussites sur internet, mais pour équilibrer un peu la balance, je vais vous parler d’un de nos plus grands échecs. Voici l’histoire de la refonte d’un de nos services et comment cette refonte a provoqué la perte de 47% de nos utilisateurs.
PS : C’est article est un témoignage par Andrew Burmistrov de chez Icons8, site d’icônes gratuites pour designers.
Avant la refonte
Dessiner des icônes, c’est notre travail. Lors de la création d’Icons8, nous nous sommes vite rendus compte qu’on ne pourrait pas pirater l’IA Google afin qu’elle nous invente des centaines d’icônes par mois, nous avions donc besoin d’aide. Mais vers qui se tourner? Les personnes qui ont le plus besoin des icônes bien sûr : nos clients ! C’est ainsi qu’est né, il y a trois ans, notre service de demande d’icônes.
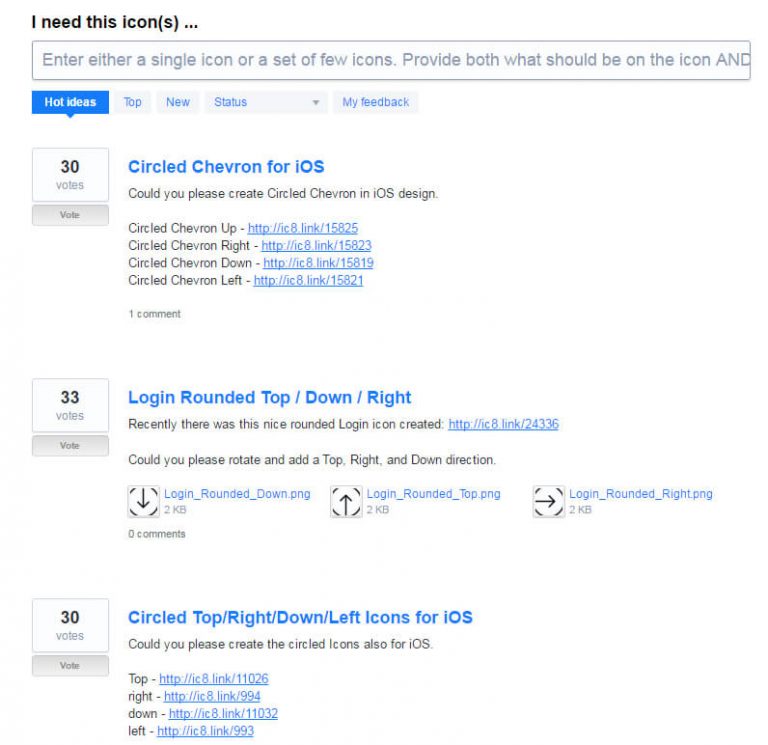
Et durant ces trois dernières années, le service ressemblait à ça :

L’idée était simple: les gens précisaient les icônes qu’ils voulaient et d’autres personnes votaient en faveur de ces idées. Nous dessinions alors les requêtes les plus populaires, tous les jours, sans le moindre problème.
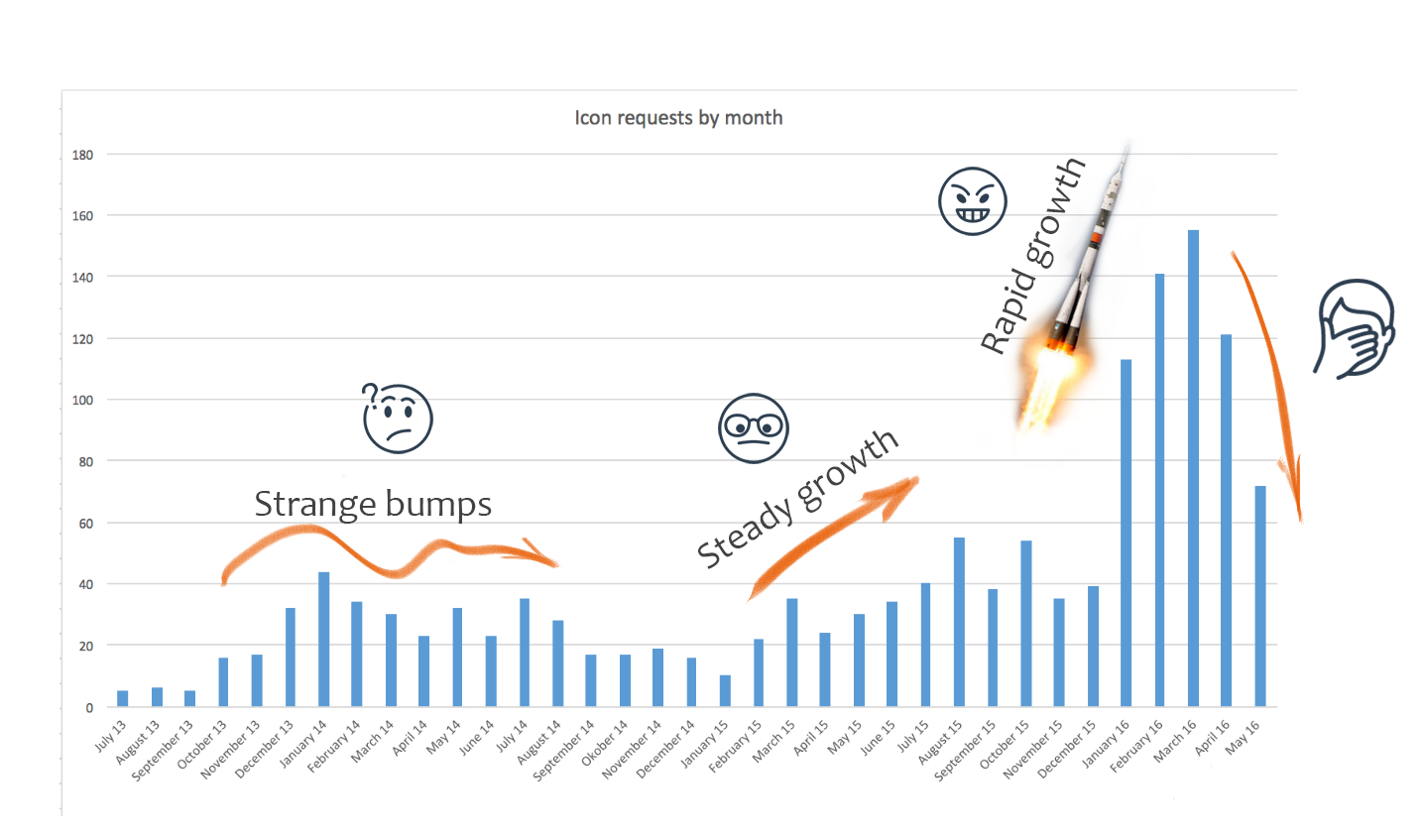
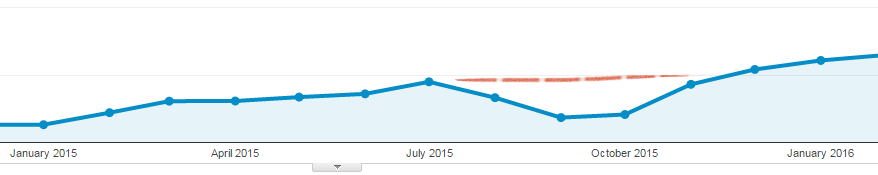
Cycle de vie du service de demande d’icônes
*Variations étranges – Croissance constante – Croissance rapide
Ce graphique nécessite quelques explications.
Variations étranges

Ces variations sont dues à l’alternance entre ajout et la suppression d’un lien appelé « Idées & votes » sur le menu principal. On ne peut pas dire que ce lien fut très efficace, à part pour booster brièvement la popularité du service. En résumé, nos anciens clients qui avaient connu cette fonctionnalité auparavant savaient de quoi il s’agissait, ils étaient donc d’accord pour l’essayer à nouveau.
Les nouveaux clients, en revanche, ignoraient le bouton car ils ne s’attendaient pas à ce qu’un service de demandes d’icônes gratuit puisse exister.
N.B.: Nous avons tenté de renommer « Idées et votes » en « Demandes d’icônes », mais le résultat fut le même: une brève augmentation de popularité. D’après nos enquêtes, des idées reçues étaient à l’origine d’un tel dédain, telles que « c’est trop cher », « ça va prendre trop longtemps » ou encore « c’est une arnaque ».
Croissance constante
Facile à expliquer, la fréquentation d’Icons8 augmentait de manière constante à cette époque, ce qui engendra une augmentation proportionnelle de la popularité de la fonctionnalité.

La ligne en pointillés rouge représente le véritable taux de fréquentation. Nous avions eu quelques soucis de suivi statistiques à l’époque, c’est pourquoi il manque la moitié des visites sur le graphique.
Croissance rapide
Visiblement, il nous a fallu plusieurs années avant de nous rendre compte que le meilleur moment pour s’occuper d’une demande, c’est l’instant même où elle apparaît. Les gens oublient parfois d’acheter du lait lorsqu’ils font les courses, et de la même manière, notre lien pour demander des icônes sur le menu principal tomba dans l’oubli.
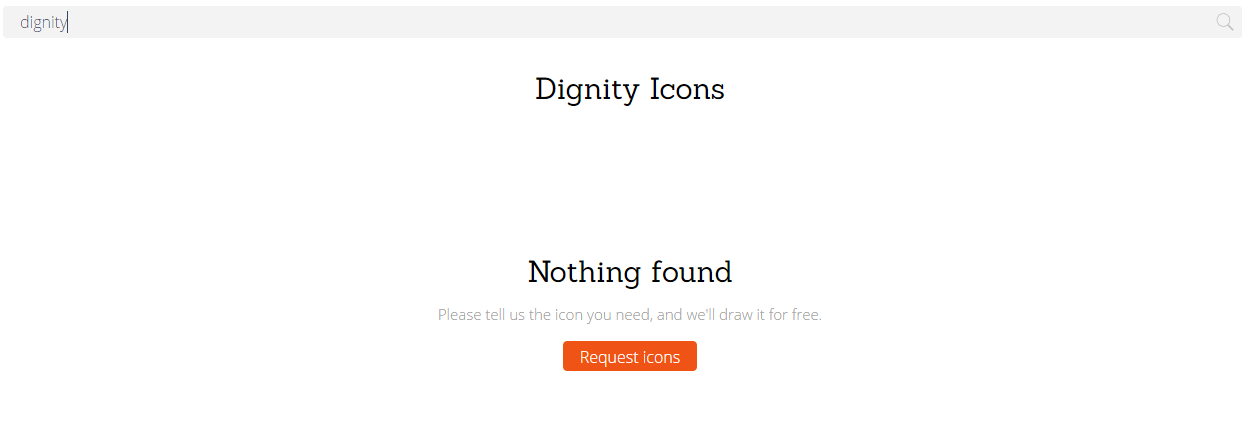
Notre décision fut prise entre ceci :

*Vous avez perdu votre dignité? Envoyez-nous une demande et nous vous la dessinerons.
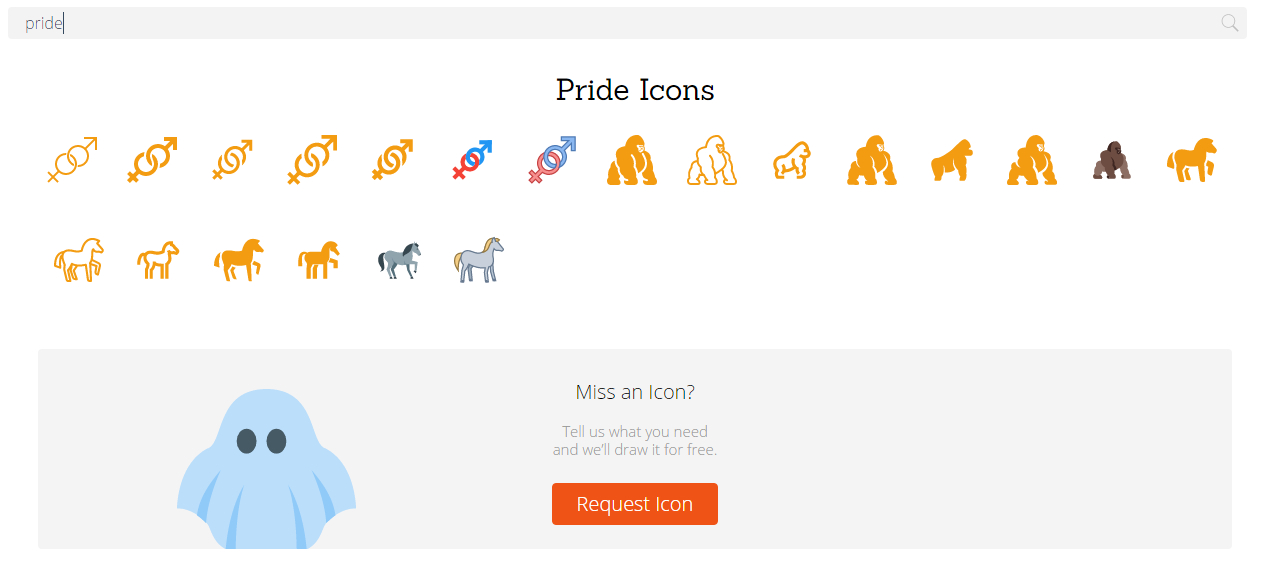
Et cela :

Nous pouvons également vous aider avec votre fierté.
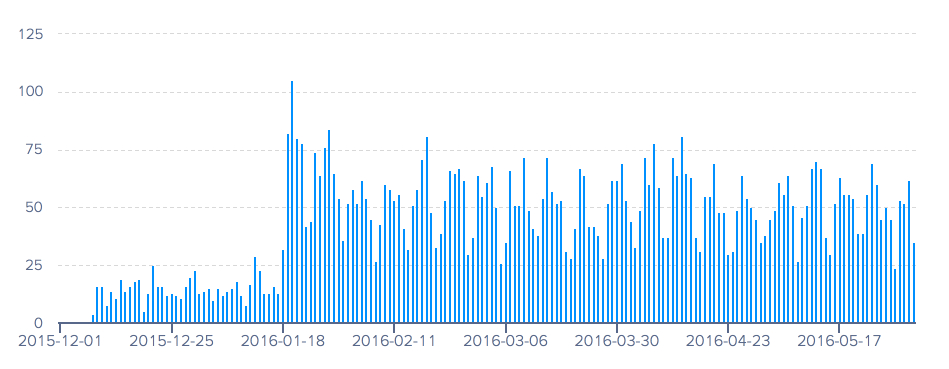
Pour tout vous dire, le graphique ci-dessous ne sert pas à grande chose, mais je le trouve très joli, donc je le laisse. Le message « Une icône manque à l’appel? » fut créé le 18 janvier 2016, et depuis lors, 75 personnes en moyenne utilisent la fonctionnalité « Demander une icône » chaque jour.

Le laps de temps entre le 12 et le 18 janvier montre à quel point nos programmeurs étaient motivés pour tester de nouvelles choses.
Tout allait pour le mieux. Jusqu’à ce que nous décidions d’apporter quelques améliorations supplémentaires.
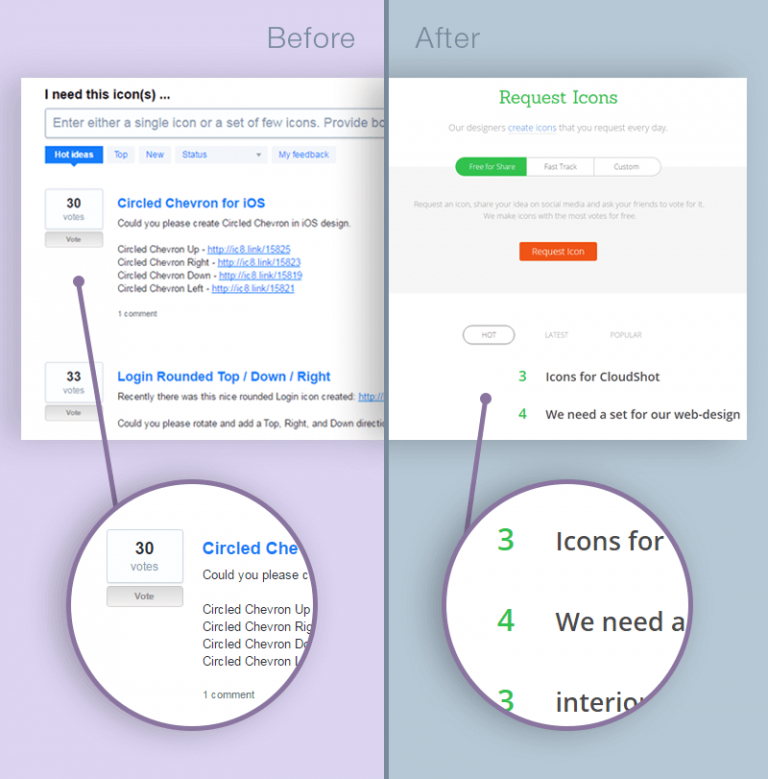
La refonte
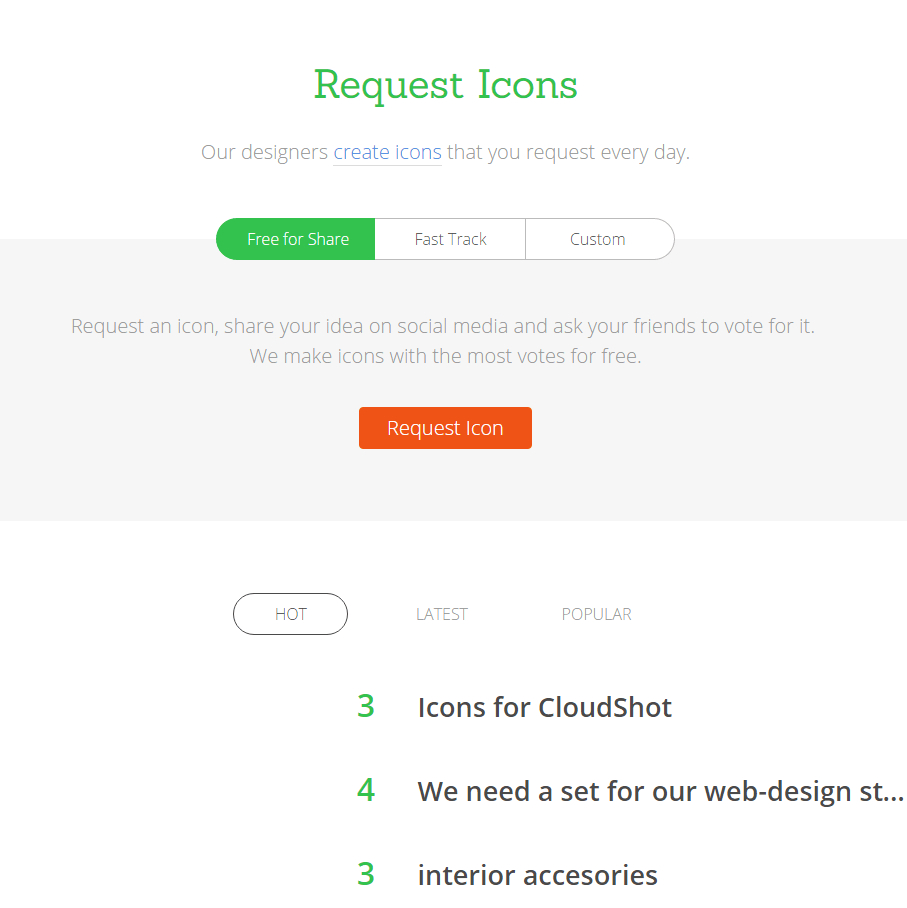
Après la refonte, voici ce à quoi ressemblait la fonctionnalité de requêtes :

À la base, la refonte devait :
- Ajouter deux nouvelles fonctionnalités : les commandes fast track et les commandes personnalisées
- Remplacer l’ancien design afin qu’il soit plus simple et plus moderne
- Faire gagner du temps à nos designers en leur évitant les tâches administratives
Mais que s’est-il vraiment passé ?
- 50% de demandes d’icônes en moins
- 50% de votants en moins
- J’ai dû suivre des cours sur l’usabilité web
Important : la fréquentation du site n’avait pas changé, nous avions toujours autant de visiteurs sur la page des requêtes. Nous avions sans le moindre doute réussi à améliorer l’aspect global de la fonctionnalité, mais nous avions dû faire quelques sacrifices.

Vous remarquerez que les descriptions sont visibles sur l’ancien design alors qu’elles sont cachées sur le nouveau. Nous y reviendrons plus tard.
50% de demandes d’icônes en moins
Lorsqu’ils demandent des icônes, les gens ont besoin de savoir deux choses :
- Cette histoire de « requêtes » fonctionne-t-elle vraiment?
- Quand est-ce qu’ils recevront leurs icônes?
Le fait est que l’ancien design répondait déjà à la première question et le nouveau design répond à la seconde. Il faut croire que si vous voulez éviter une baisse de 50%, répondre à la première question doit être une priorité.

Parmi les quelques nouveautés de la refonte, celle-ci fait partie des plus importantes pour la fonctionnalité de requête.
Pour répondre à « Cette histoire de « requêtes » fonctionne-t-elle vraiment? », nous utilisons les votes et les commentaires.
Votes
Un système de vote implique une certaine indépendance, les gens votent, les idées s’alignent les unes derrière les autres, le tout dans un mouvement perpétuel. Une preuve que la fonctionnalité marche.

Voilà la grande différence entre les deux designs, l’ancien permettait de comprendre immédiatement que les chiffres correspondaient à des votes.
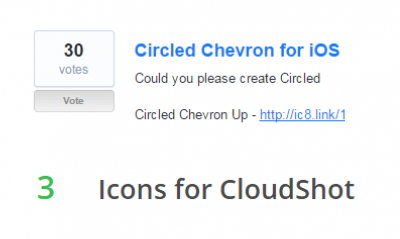
Ancien design :
- Nombre de votes
- Le mot « votes » affiché en dessous du nombre
- Le tout bien encadré afin de représenter une icône invisible. Il donne l’impression qu’un jour une icône apparaîtra à la place des chiffres et du mot « votes ». Ce n’est qu’un tout petit détail, mais un détail ayant un fort impact sur l’aspect global.
Nouveau design :
- Des chiffres
- Des lettres

Les flèches pour voter apparaissent uniquement lorsque le curseur passe dessus. Pas bon du tout.
Qu’est-ce que ce chiffre est censé représenter? La position? Le numéro? Le nombre de jours restants ? Si on ne sait pas ce que veulent dire ces chiffres, impossible de savoir si la fonctionnalité marche vraiment.
Commentaires
Les commentaires sont un autre moyen d’animer une fonctionnalité. Si nous les utilisions à la base pour parler de la progression d’une icône, les gens les utilisaient surtout pour discuter des requêtes, se flatter ou acheter des votes. Un endroit plein de vie et d’énergie… qui a soudainement disparu avec la refonte.
Le nouveau design ne permettait pas d’écrire de commentaire, un choc pour nos utilisateurs, et pour moi aussi.
50% de votants en moins
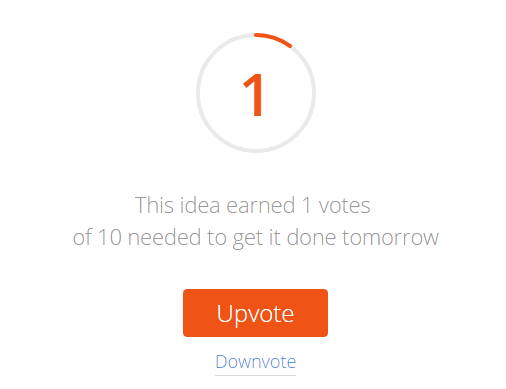
Une seule question se pose ici : « Pour quoi est-ce que je vote? »
Avec l’ancien design, il suffisait d’environ 30 voix favorables pour qu’une icône soit dessinée par nos designers, avec le nouveau design, ce nombre est passé à 15-16. Du moins, la dernière fois que j’ai regardé, c’était 9, mais dans ce cas on parlerait de 70% d’utilisateurs en moins à cause de la refonte, ce qui fait un poil exagéré.
Neuf votes, un chiffre parfait pour les entreprises de neuf employés, mais cela pourrait conduire à des demandes massives d’icônes personnalisées pour des petits projets ésotériques et non-approuvés par la communauté. J’entends déjà les entreprises à neuf employés crier au scandale.
Cette baisse dans le nombre de votes est en partie due au problème mentionné un peu plus haut : si les gens ne comprennent pas comment marchent le système, ils ne risquent pas de l’utiliser et de voter. Il y a une autre raison à cette baisse: les descriptions.
Descriptions
Dans l’ancienne interface, vous pouviez consulter la description de toutes les requêtes affichées sur la page, il vous suffisait de faire défiler la page, de choisir ce qui vous plaisait et de voter pour. La nouvelle interface forçait les utilisateurs à cliquer sur chaque requête pour voir sa description, à chaque fois.
Une certaine motivation poussait à faire défiler toutes les demandes, on s’amusait ensuite à lire les descriptions des autres en passant, et on votait pour celles qui nous plaisaient… avec la refonte, cette motivation avait tout simplement disparu, divisant ainsi le nombre de votants par deux.
La solution
La solution est plutôt simple: nous devons ré-instaurer cet effet de « queue » pour les demandes.
À vrai dire, cet effet est déjà présent dans la section « Icônes créées récemment » du nouveau design, seulement, vous devez faire défiler la page pour le voir.

Mais les gens n’ont pas envie de faire défiler quoi que ce soit si rien ne les y incite, ils n’ont aucune idée de ce qu’il y à voir en bas de la page puisque le haut n’explique rien sur le contenu.
Pour commencer, voici notre liste de choses à faire :
- Indiquer clairement les votes
- Afficher les descriptions des requêtes
- Mettre le tout bien en évidence au moment même où un utilisateur arrive sur la page principale
En essayant de rendre notre service plus simple et plus minimaliste, nous n’avons fait que compliquer l’expérience des utilisateurs. En retirant quelques petits détails, l’alignement des idées et l’esprit qui animait la fonctionnalité avaient disparu, menant à un flot de questions sans réponses et à une baisse d’activité.
Mais ce n’est pas fini ! Nous avons beaucoup appris et nous sommes décidés à améliorer les choses, et surtout, nous savons maintenant comment les améliorer.
J’espère que vous avez aimé l’histoire de cet échec personnel et que les décisions que vous prendrez pour vos propres projets ne finiront pas comme les nôtres.

erwan21a
Un beau retour d’expérience qui illustre bien le sens de la philosophie du « less is more ».
Ce terme désigne une recherche de l’essentiel, du minimum nécessaire, et non pas du rien.
François
Hello !
Très intéressant ! Mais du coup suite aux modifications on connait le nouveau chiffre d’utilisation ? 🙂 Pour savoir si les intuitions étaient les bonnes ?
Merci
PM
Arnaud STECKLE
Hello !
J’ai contacté l’auteur pour avoir son retour ; ) ! Mais d’après moi, ça à fonctionné !
François
Merci 😉
Mendia Media
Ou comment apprendre de ses erreurs…
Article vraiment très intéressant qui fait réfléchir avant d’initier une refonte de site internet.
Merci pour la prose ! 😉