
22 expériences et ressources WebGL
Aujourd’hui plus que jamais, le WebGL s’impose comme la technologie web propre aux expériences originales et immersives.
J’ai grandi dans le milieu du web en étant littéralement fasciné par les magnifiques sites Flash de l’époque. Certes issues d’un technologie propriétaire, ils étaient parmi les seuls à nous faire vivre des expériences web poussées et interactives. C’est cette sensibilité qui me pousse à suivre de près les évolutions des technologies d’aujourd’hui comme le WebGL.
Souvenez-vous, cette technologie peut, entre autre, gérer des éléments graphiques complexes en 3D, directement dans le navigateur. Depuis son déploiement massif sur le web, nous avons vu naître un nombre impressionnant de concepts et même d’expériences web concrètes au service des marques.
Dans ce nouvel article, j’ai choisi de mixer diverses réalisations autour du jeu et de l’expérience atour de cette technologie. Pour finir en beauté, je vous ai préparé un certain nombre de ressources pour vous mettre enfin au WebGL.
Avant d’aller plus loin, assurez-vous que votre navigateur supporte bien WebGL. Si c’est ok, allez-y !
Play Keep Out
Keep Out est un petit jeu ultra qui vous plongera au coeurs d’immenses dédales de pierre, le tout en WebGL
Yakudoo
Un lapin, une carotte et un loup : le scénario de cette course infinie qui vous fera tourner la tête.
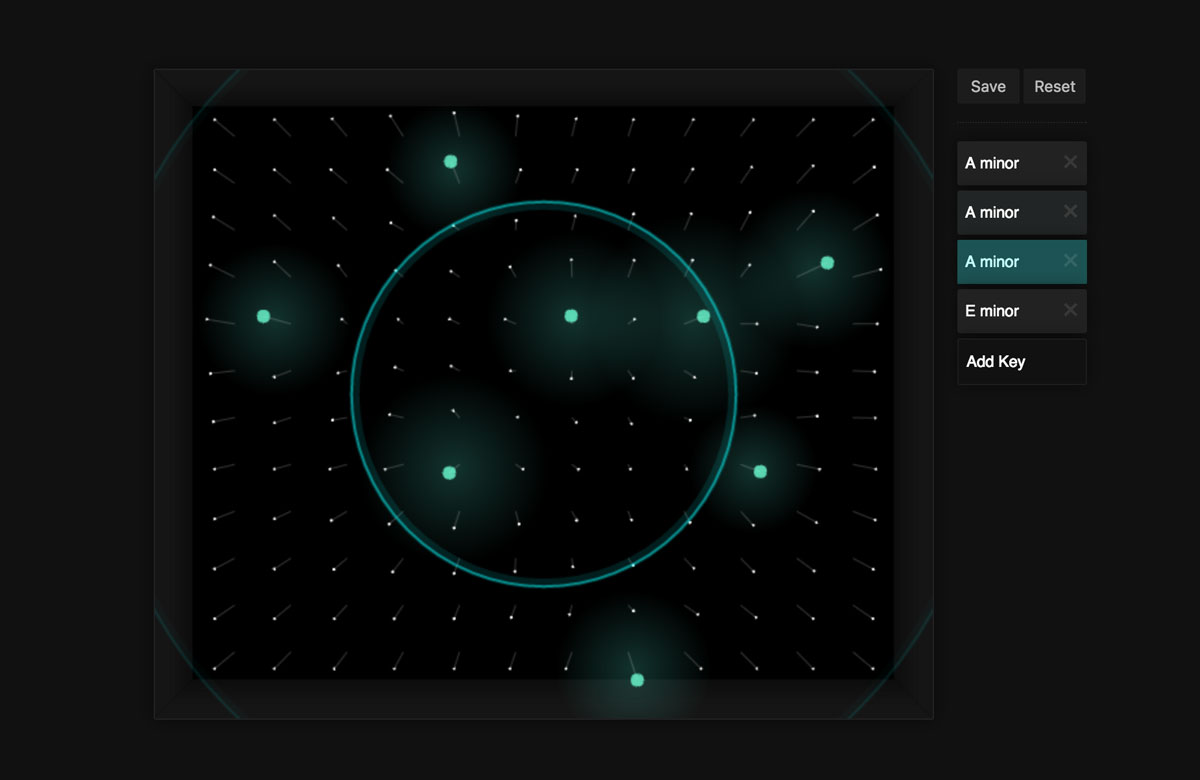
Radar
Radar est une intéressante expérience sonore, qui donnera la possibilité aux plus chevronnés de créer une envoutante suite d’accords.
Edan Kwan experiments
Le creative technologist Edan Kwan nous régale avec ses expériences organiques de toute beauté.
Codevember
Restons dans l’abstrait total, avec les sculptures animées yiwenL.
Flying Animals
Faites-vous plaisir avec ces animaux bizarres et volants. Drôle et inutile à souhait.
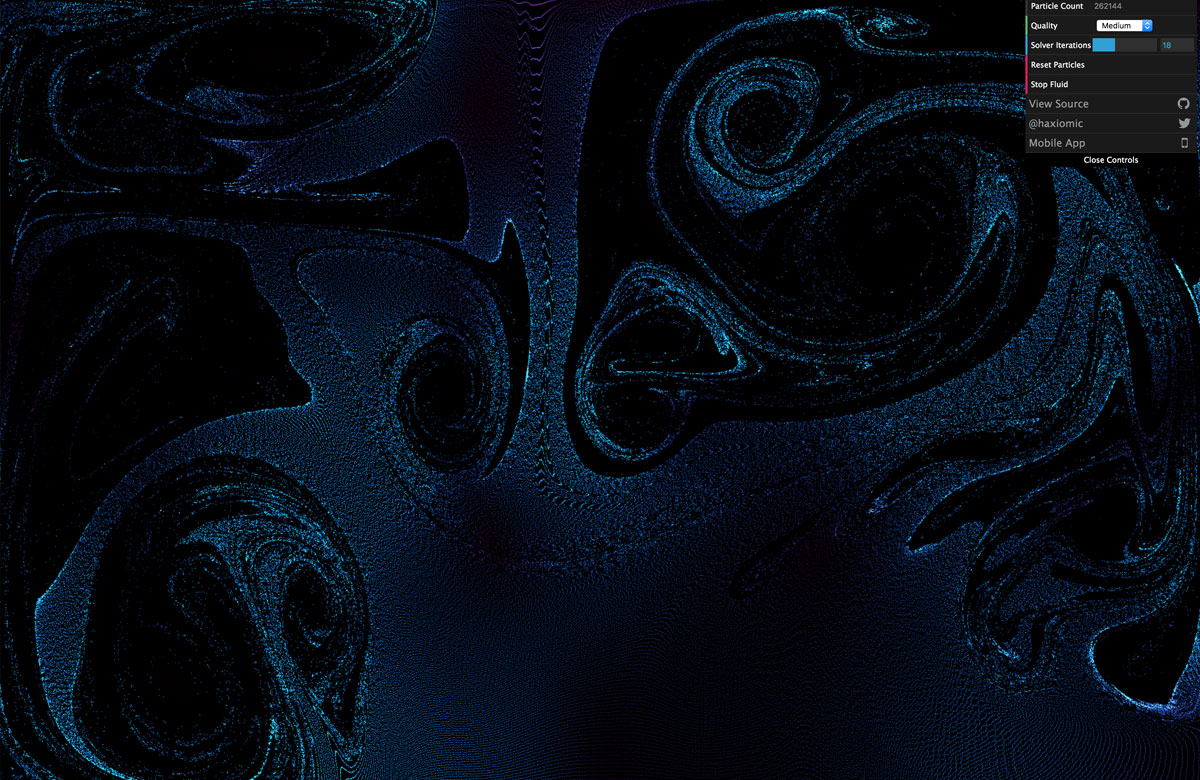
Fluid Experiments
Très intéressant, surtout si le réalisme de la simulation permet de l’adapter à une utilisation scientifique.
Medusae
Démo « classique » de particules mais qui fait toujours autant d’effets.
Elemental Demo
Psychédélique, à la limite du fascinant !
Hopalong Webgl
Restons dans le psychédélique avec cette visualisation infinie basée sur Three.js.
Porsche Blackbox
Une magnifique découverte de produit, tout simplement.
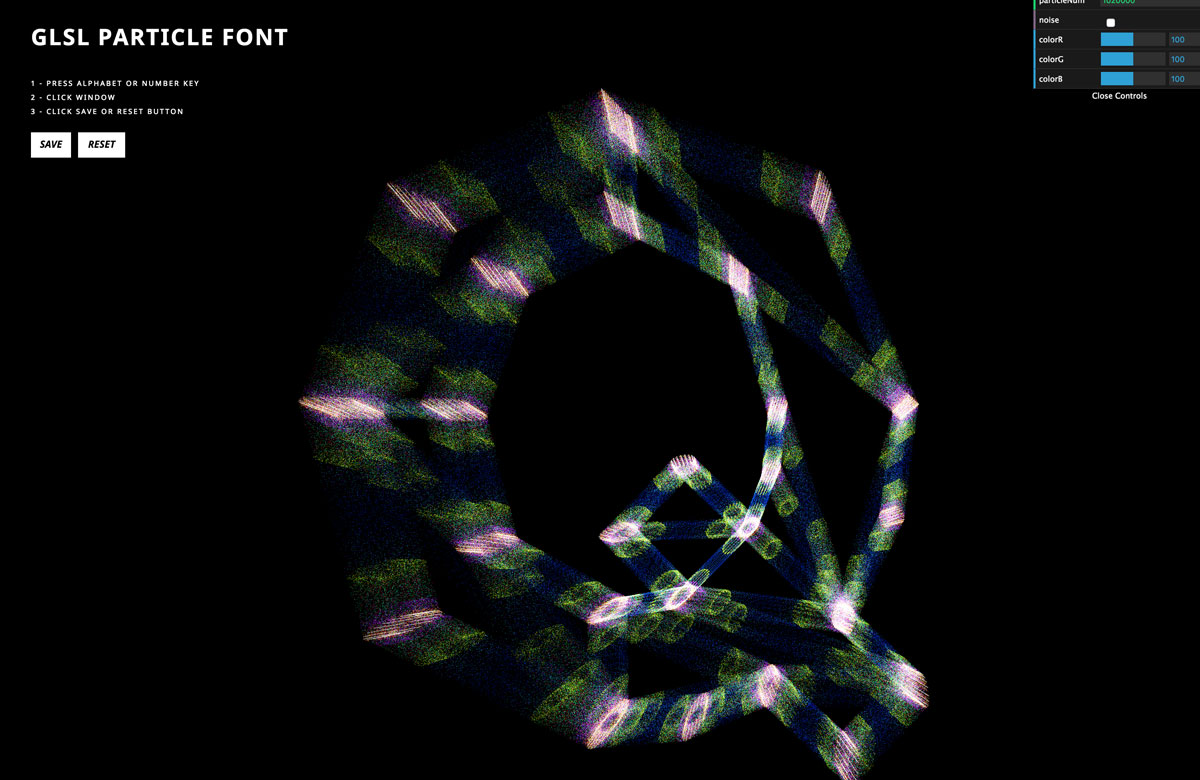
Type Experiments
Une police et des particules. Un mix parfait, pour un résultat explosif.
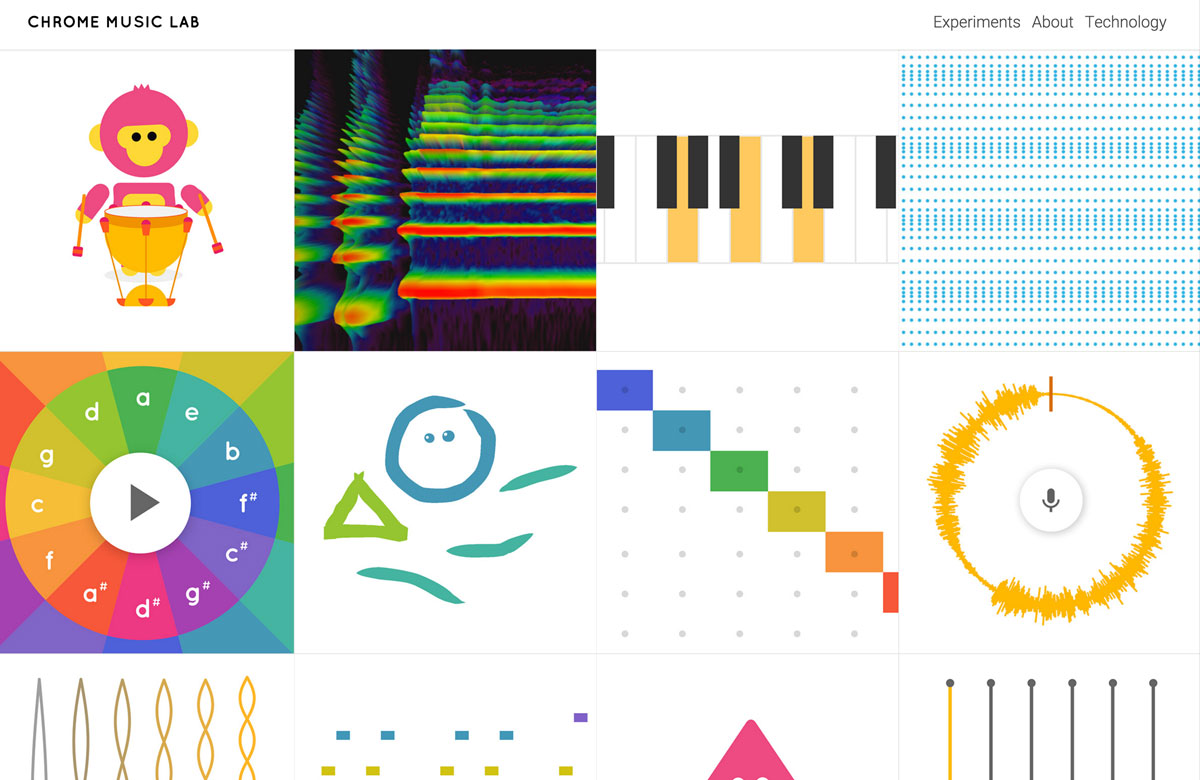
Google Music Lab Experiments
Passez la porte des expériences musicales de Google, qui mixent WebGL avec d’autres technologies comme WebAudio Api, Tone.js ou encore Pixi.js.
Dawn
Vous risquez de rester scotché, à la recherche du bout de cet horizon infini…
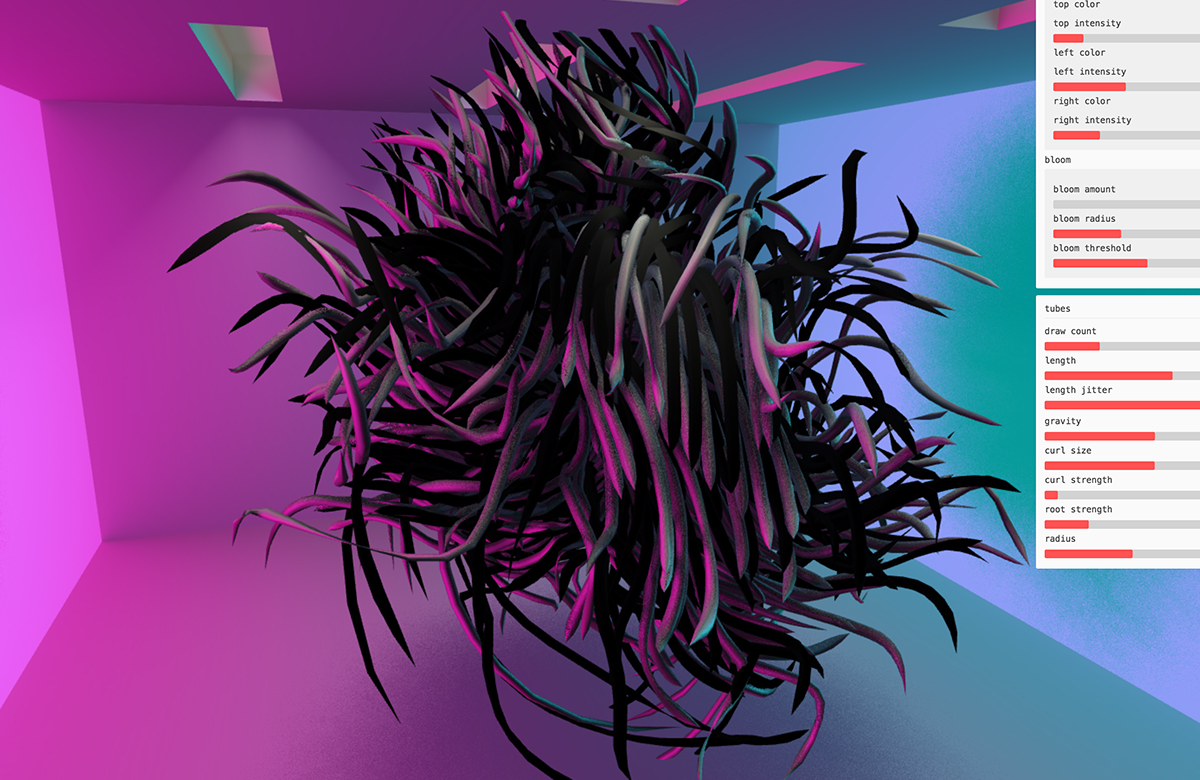
Hair Simulation
Sac de noeuds ou cheveux, cette simulation surprends par sa fluidité et son étrangeté.
Ballon Earth
Demandez la météo du jour, Ballon Earth vous propose de découvrir une ville de manière aléatoire. La particularité ? Vous êtes perchés en hauteur, grâce aux vues satellite Google Earth.

Ressources autour de la technologie WebGL
Vivre de belles expériences avec WebGL est une chose. Par contre, comment mettre en place de telles idées dans votre futur projet web ? Au-delà des nombreux morceaux de code disponibles sur CodePen et GitHub, des tutoriels et applications. Voici quelques pistes :
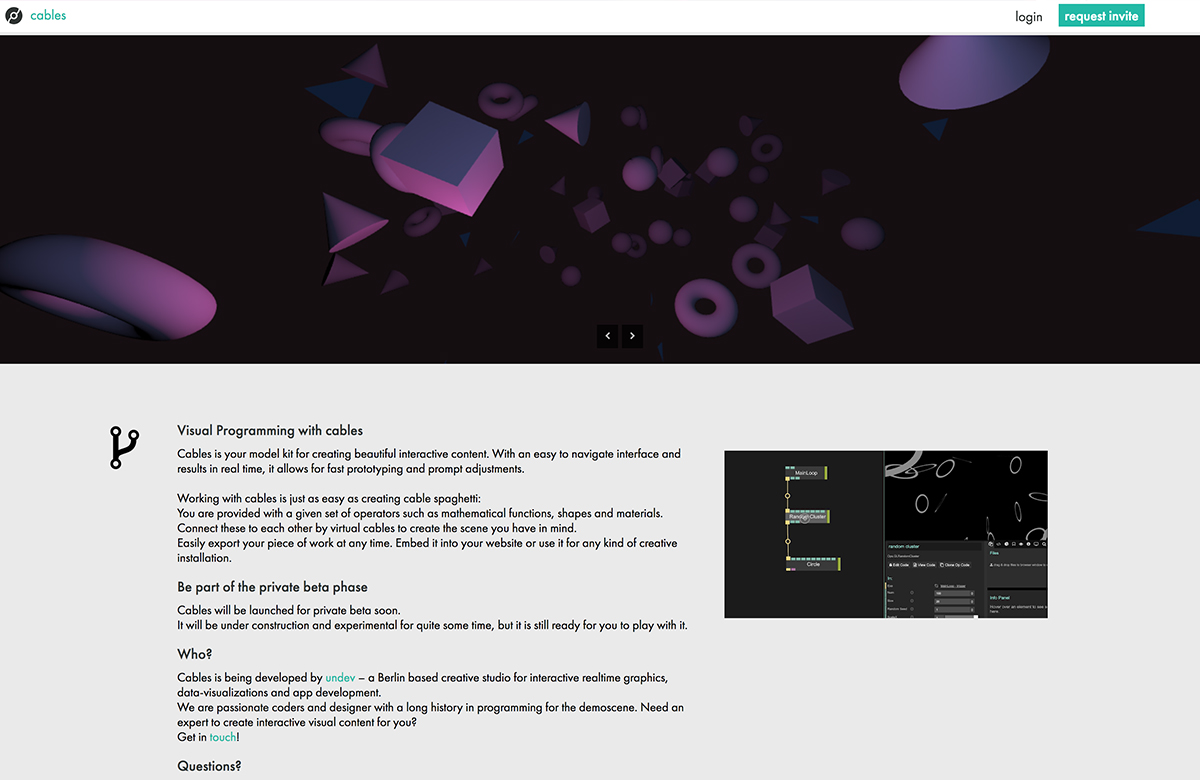
Cables GL
Cables est une application de programmation « visuelle ». Crée par un studio Berlinois, elle vous permet via une interface visuelle, de créer votre visualisation 3D compatible avec WebGL. Disponible uniquement en BETA privée pour l’instant, le soft à déjà donné naissance à de belles choses.
Souvenez-vous du site de CSS Design Award par exemple. À suivre de très près !
Layabox et Laya Air
Layabox est une entreprise de jeux vidéo basé à Pékin. Fondé en 2014 par Xie ChengHong, elle se spécialise dans la technologie HTML5/WebGL.
Elle offre divers services répondant aux besoins des développeurs et annonceurs, dont le moteur graphique gratuit et open source: LayaAir. Une API disponible pour des projets 2D, 3D ou réalité virtuelle, pouvant être codé en ActionScript 3.0, JavaScript ou TypeScript.
Gros plus non négligeable : les assets graphiques au format FBX Autodesk et les scènes de Unity3D sont supportés. Rassurez-vous, une documentation en Français est prévu courant 2017.
Aviator Experiments
Pour réellement mettre les mains dans le cambouis, rien de tel qu’un bon tutoriel. Avec Codrops, formez-vous à la création d’un jeu. Dans ce même type d’univers graphique très carré, « The Aviator » est un tutoriel pour déployer un petit jeu .
Little Workshop
Little Workshop est une agence spécialisée en expériences WebGL. Certaines de leurs réalisations ont déjà été présentées sur le blog, comme Change Money par exemple.
EEX collection of web experiments
EEX est une collection d’expériences de qualité, disponibles en open source sur GitHub. Un grand merci aux développeurs !
PT Library
Nous parlons de WebGL certes, mais n’oublions pas que cette technologie est souvent couplée avec divers librairies Javascript. Ici, découvrez PT, une librairie spécialisée pour vous faire jouer avec les formes.
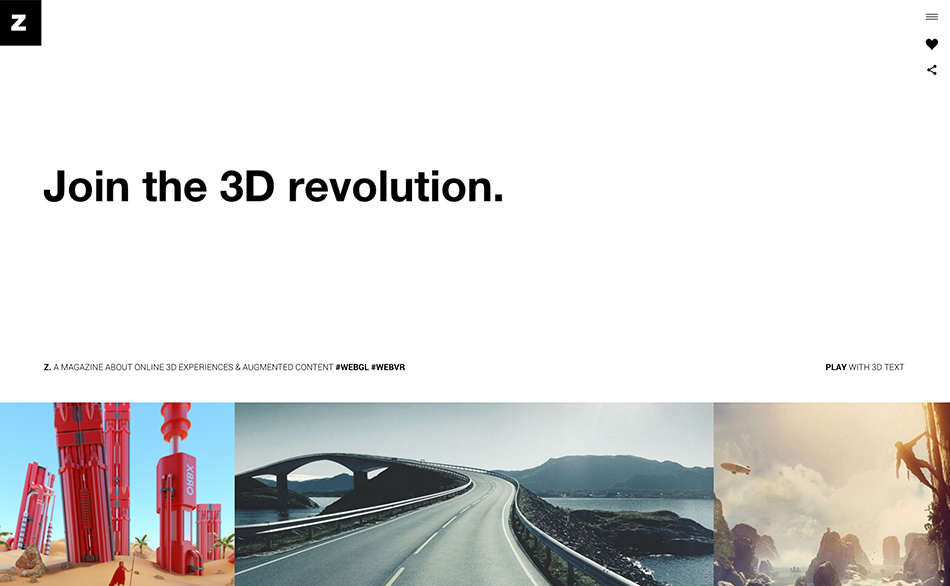
Z by Ultra Noir
Le magazine français de référence sur le WebGL, maintenu par la fameuse agence Ultra Noir.
Et vous, avez-vous déjà créé une expérience WebGL ?
Pour revoir les archives sur le sujet, rendez-vous sur la recherche WebGL.























22 expériences et ressources WebGL | New...
[…] Aujourd'hui plus que jamais, le WebGL s'impose comme la technologie web propre aux expériences originales et immersives. […]
22 expériences et ressources WebGL - Html Css Template
[…] Lire la suite de l’article sur : https://www.webdesignertrends.com/2017/01/webgl/ […]
Le meilleur du web #98 : liens, ressources, tutoriels et inspiration | Design Spartan : Art digital, digital painting, webdesign, ressources, tutoriels, inspiration
[…] 22 expériences et ressources WebGL […]
Web creatif | Pearltrees
[…] Web Lab. Pas de musique classique libre ? Louons les services d'un orchestre symphonique ! 22 sites pour trouver de la musique Creative Commons ou libre de droit. Les logos génératifs, vous connaissez ? 22 expériences et ressources WebGL. […]
Jean-Noël CHARLIER
Super article, très instructif et regroupant à merveille les différentes utilisations actuelles du WebGL.
Nous sommes spécialisés dans la création d’applications WebGL à l’agence Wanadev : https://www.wanadev.fr/agence-3d-webgl/
• Applications 3D orientées métiers
• Applications 3D immersives et artistiques
• Configurateurs 3D de produits
• Outils 3D d’aide à la vente en ligne
N’hésitez pas à nous contacter pour échanger sur votre projet !
kolwi
Hello ! Je rebondis (légèrement tardivement) sur cet article car je me pose une question simple : comment savoir si un site utilise du WebGL ?
Exemple sur ce site : http://vexor.io/# : je voudrais savoir si l’espèce de roue bariolée est en WebGL, en gif animé ou autre chose encore. Le fait qu’elle réagit au survol de la souris avec un léger effet de 3D me fait penser à du WebGL, mais quand j’inspecte le code, je ne trouve aucun WebGL ou OpenGL.
Merci d’avance pour votre réponse 🙂
Geoffrey Legenty
C’est bien du WebGL, en ouvrant la console on peut voir que le site utilise THREE.JS.
C’est normal de ne pas trouver WebGL dans la structure de la page, le rendu 3D s’effectue dans un canvas.